「Elementorの使い方が知りたい。初心者でもElementorでホームページが作れるのかな」
「Elementorでおしゃれなホームページを作れるようになりたい!」
今回は、こんなお気持ちの方向けに、Elementorの使い方を説明していきます。
Elementorなら、難しいコーディングは不要です。
直感的におしゃれなページを作れるので、WEB制作初心者の方におすすめのページビルダーです。
ちなみに、この記事を書いている私は普段Elementorを使ってクライアントのホームページ制作を行っています。
今回は、Elementorでゼロからホームページを制作してきた実体験をもとに、Elementorの使い方について解説していきます。
Elementorとは

ElementorはWordPress用のプラグインです。
Elementorなら、基本的にドラッグ&ドロップの簡単な操作でWordPressサイトを構築できます。
これまでは、WordPressでオリジナルデザインのサイト制作をする場合、html/cssといったコーディングをする必要がありました。
でも、Elementorならノーコード(NO CODE)で、直感的におしゃれなページを作成することができます。
コーディングする手間がかからないので、従来の方法でサイトを作るより、2倍以上は早く構築できます。
Elementorのメリットとデメリット

Elementorを使うメリットとデメリットについて説明します。
Elementorを使うメリット
Elementorを使うメリットは、以下の3点です。
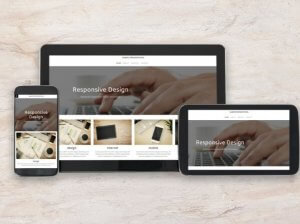
- レスポンシブデザインのWEB制作が簡単
- サイト公開後の「修正・更新」が簡単
- テンプレートを使ってパパッとおしゃれなサイトが作れる
以下で詳しく説明していきます。↓
・レスポンシブデザインのWEB制作が簡単
Elementorなら、レスポンシブデザインも「簡単に」・「早く」制作することが可能です。
デスクトップ・タブレット・スマホサイズごとに直感的にデザインを作ることができるので、サイズごとに簡単にデザインを分けることができます。
WEBサイトを見るユーザのほとんどがスマホを使っているので、スマホサイズの画面に合わせたデザインを最適化するのはとても大切ですね。
html/cssのコーディングだと、レスポンシブ対応ってなかなか難しいところですが、Elementorなら初心者でも手軽に設定が可能です。
・サイト公開後の「修正・更新」が簡単
Elementorなら、サイトを公開した後も、写真や文章の入れ替えが簡単にできます。
ビジネスをしていると、提供しているサービスの変更・追加といったこともよくありますよね。
当然、運営しているWEBサイトも、ビジネスの変化に合わせてアップデートしていく必要があります。
Elementorなら、WEBサイトのコンテンツも簡単に修正や更新ができるので、ビジネスの変化に合わせて長く運営しやすいサイトを作ることができます。
・テンプレートを使ってパパッとおしゃれなサイトが作れる
Elementorでは、プロのWEBデザイナーが制作した、クオリティの高いデザインテンプレートを利用できます。
デザイン初心者の方にとっては、1からサイトの構成やデザインを考えるのも結構ハードルが高いですよね。
デザインが苦手なら、最初からおしゃれにデザインされたテンプレートを使ってしまうのが手っ取り早いです。
Elementorの公式サイトで提供しているテンプレート(無料&有料)だけでなく、Envato Elementsなどで提供しているテンプレートも質が高いので、おすすめです。
Elementorならデザインに自信のない方でも、スムーズにサイト構築ができます。
Elementorを使うデメリット
Elementorを使うデメリットは以下の3点です。
- サイトスピード対策が必要
- 実現できないデザイン・機能がある
- 他のWEB制作ツールへの切り替えが難しい
以下で詳しく説明していきます。↓
・サイトスピード対策が必要
Elementorを使用する場合、サイト表示速度は遅くなりがちです。
何も対策しないままでは、ユーザからの使い勝手の悪いサイトになってしまいます。でも、正しく対策をすれば表示速度を上げることが可能です。
Elemenotorで制作する場合、サイトスピード対策はセットで行いましょう!
サイトスピード対策としては、Elementorが重い時のお助け記事を読んでみてください!
・実現できないデザイン・機能がある
ノーコードの開発が進んでいるとはいえ、細かいところでは、実装が難しいデザインや機能もあります。
ただ、海外での「ノーコード」開発は急速に進んでおり、「WEBサイト制作できないこと」も日々少なくなってきていると強く実感しています。
・他のWEB制作ツールへの切り替えが難しい
2021年現在、ノーコードツールで制作されたサイトを、他の制作ツールでの運営に切り替えることは難しいです。
例えば、Elementor Pro + WordPressで制作したサイトを、wixで使用したいといった切り替えができません。
Elementor (無料版)をインストールする
Elementorのプラグインは、WordPressのダッシュボードから簡単にインストールすることが可能です。
次の流れでインストールを行いましょう。
- WordPressにログイン
- 画面左側のダッシュボードより、プラグイン > 新規追加の順にクリック。
- プラグイン検索窓に「Elementor」とタイプ。
- 検索結果に表示された「Elementor Page Builder」の「今すぐインストール」>「有効化」の順にクリック。
ここまでの流れで、Elementorのインストールが完了です。
ちなみに、有料版のElementor Proをを利用する場合でも、この無料版のElementorプラグインのインストールは必須です。
Elementor Proを契約する

有料版のElementor Proについて
Elementorには無料版と、有料版(Elementor Pro)があります。
有料版のElementor Proを契約することで、ヘッダー・フッターを効率的にカスタマイズできたり、デザイン性の高いお問い合わせフォームを簡単に設置できるといったメリットがあります。
Elementor (無料版)とElementor Pro (有料版)のどちらにするか悩んでいる方は、Elementor Proの価格まとめ記事を読んでみてください。Elementor (無料版)とElementor Pro (有料版)の違いについて詳しく説明しています。
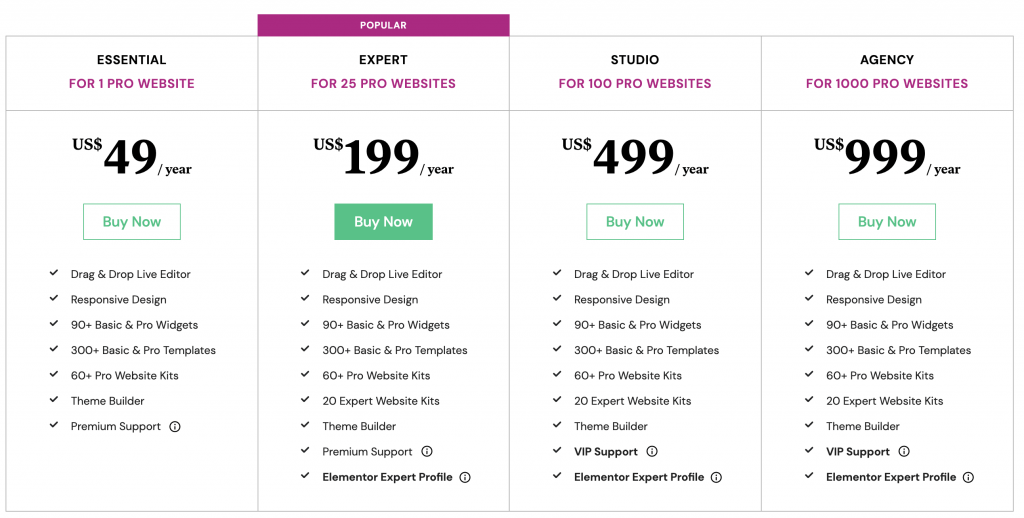
Elementor Proの価格一覧はこちらです。↓

Elementor Proを契約する手順
どのプランを契約するか決まったら、早速プランの契約に進みましょう。
- Elementorの公式ページにいく
- 画面右上の「Get Started」をクリック。
- 「Let’s Make Elementor Better for You」といったアンケートページに飛びますが、回答したくない場合は右上の「skip」をクリック。
- 「Do you have a WordPress Site?」は右側のYes下にある「Continue」をクリック。
- 契約したいプラン枠内の「Buy Now」をクリック。
- Checkoutページにて、氏名・住所・支払い方法について入力し、最後に「Checkout」をクリック。
入力が必須の項目はこちらです↓↓
- Email Address – メールアドレス
- First Name – 名前(半角英数字)
- Last Name – 苗字(半角英数字)
- Country / Region – 国名
- Postcode – 郵便番号
- Prefecture – 県名
ここまで完了すると、購入完了を知らせるメールが届きます。
Elementor Proをインストールする手順
Elementor Proの購入が完了したら、Elementor ProをWordPressへインストールします。
なお、Elementor Proを利用する場合でも、無料版のElementorプラグインのインストールは必須です。
まだ実施していない場合は、「Elementor (無料版)をインストールする」の手順で実施してください。
- Elementor Proの購入が完了したら、こちらのページへいきます。
- 購入完了後に届いたお知らせメールに記載されている情報をもとにログインをします。
- ログイン後、画面右上のアイコン左横にあるダウンロードボタンをクリック。
- 「Elementor Pro」で始まるzipファイルをダウンロードしてください。
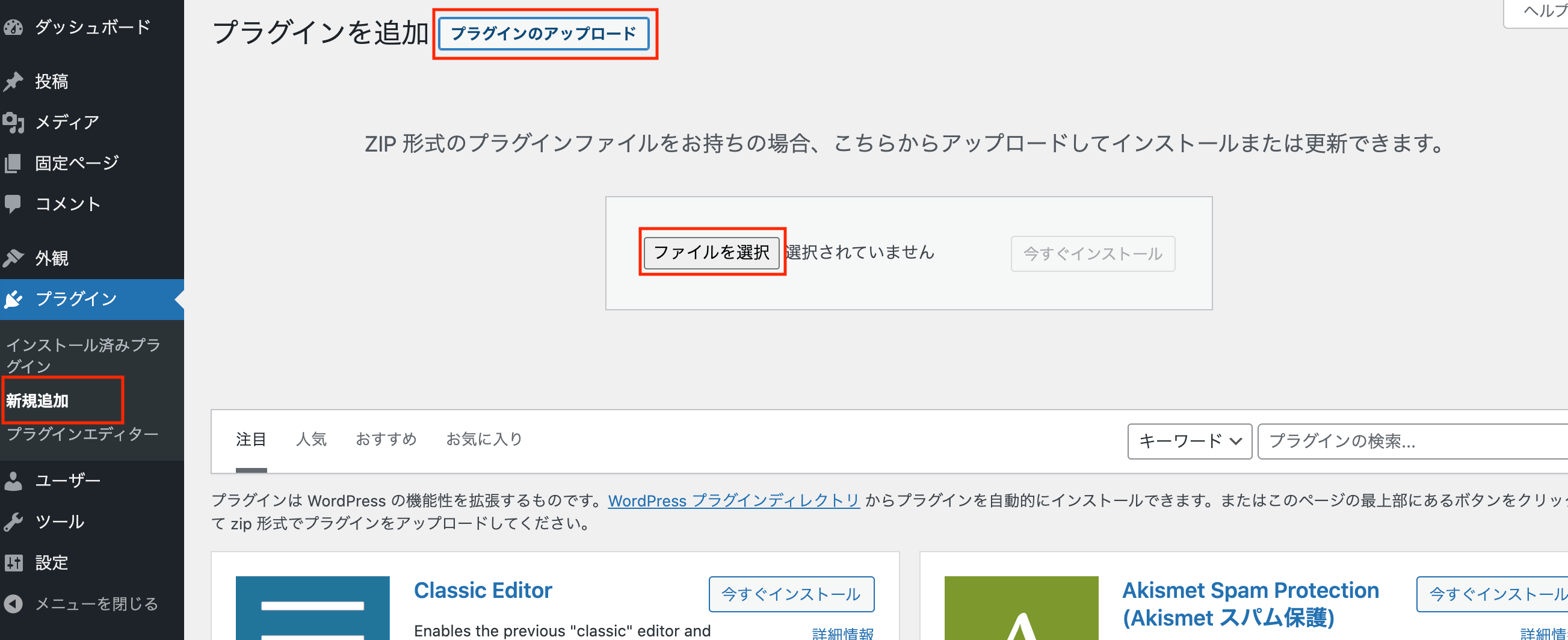
- WordPressへログインし、プラグイン > 新規追加 > プラグインのアップロードの順にクリック。

- ファイルを選択にて、先ほどダウンロードしたzipファイルを選択し、「今すぐダウンロード」をクリック。有効化まで実行してください。
Elementor Proのライセンスと連携する手順
Elementor Proのインストールが終わったら、WordPressとElementor Proのライセンスを連携させます。
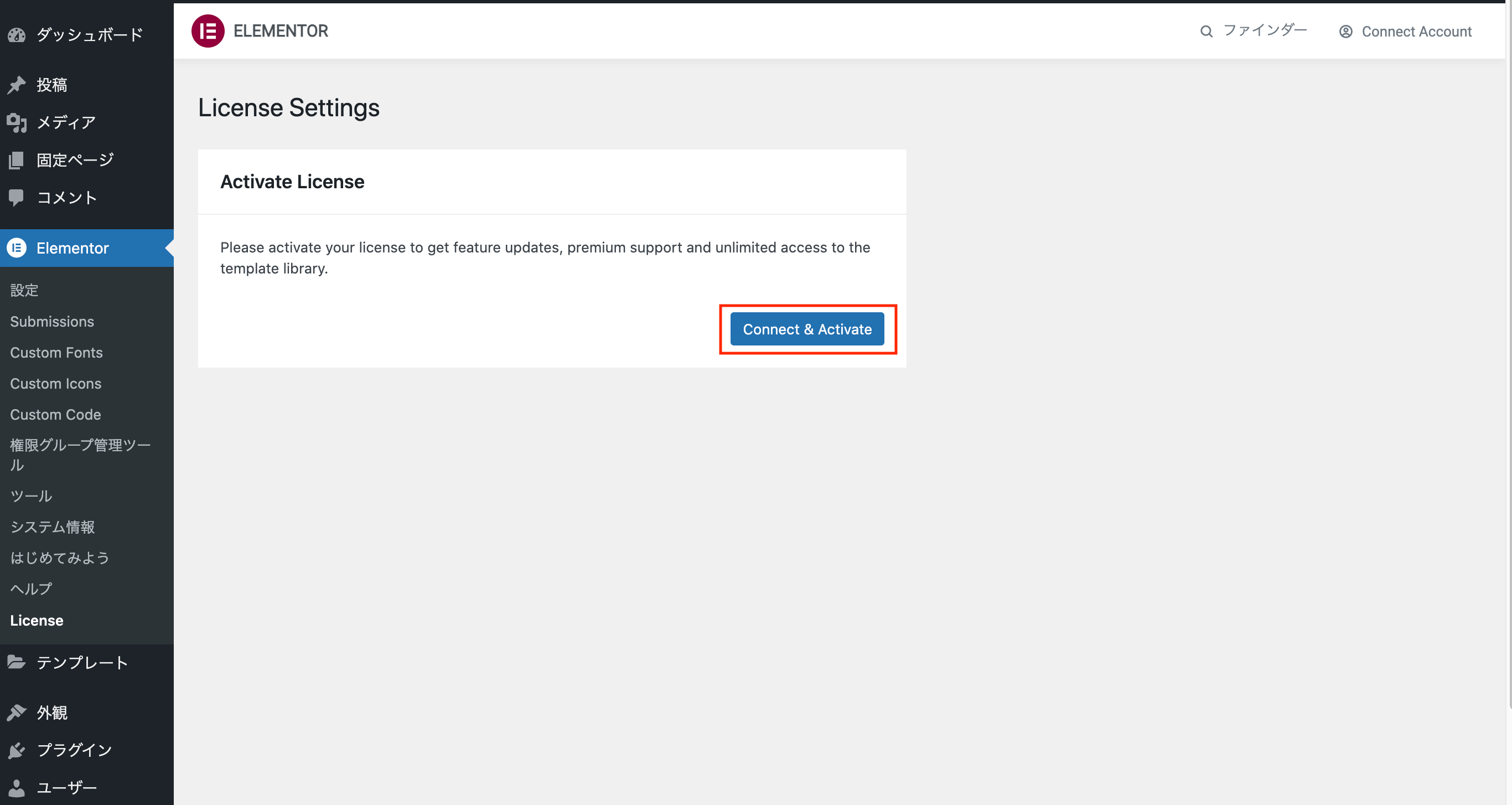
- ダッシュボードのElementor > Licenseにいき、「Connect & Activate」をクリック

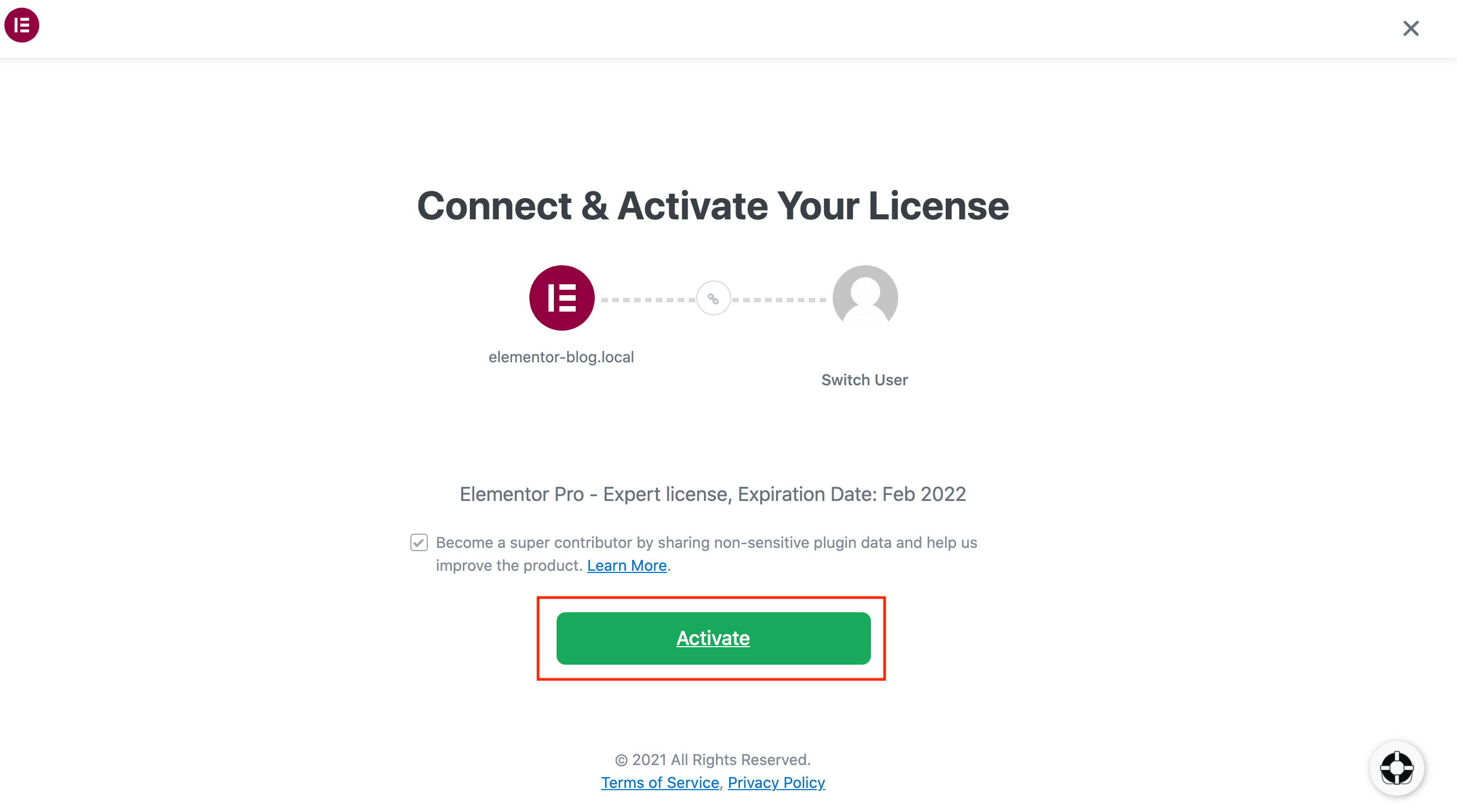
- 移動先のページにて、「Activate」をクリックします。

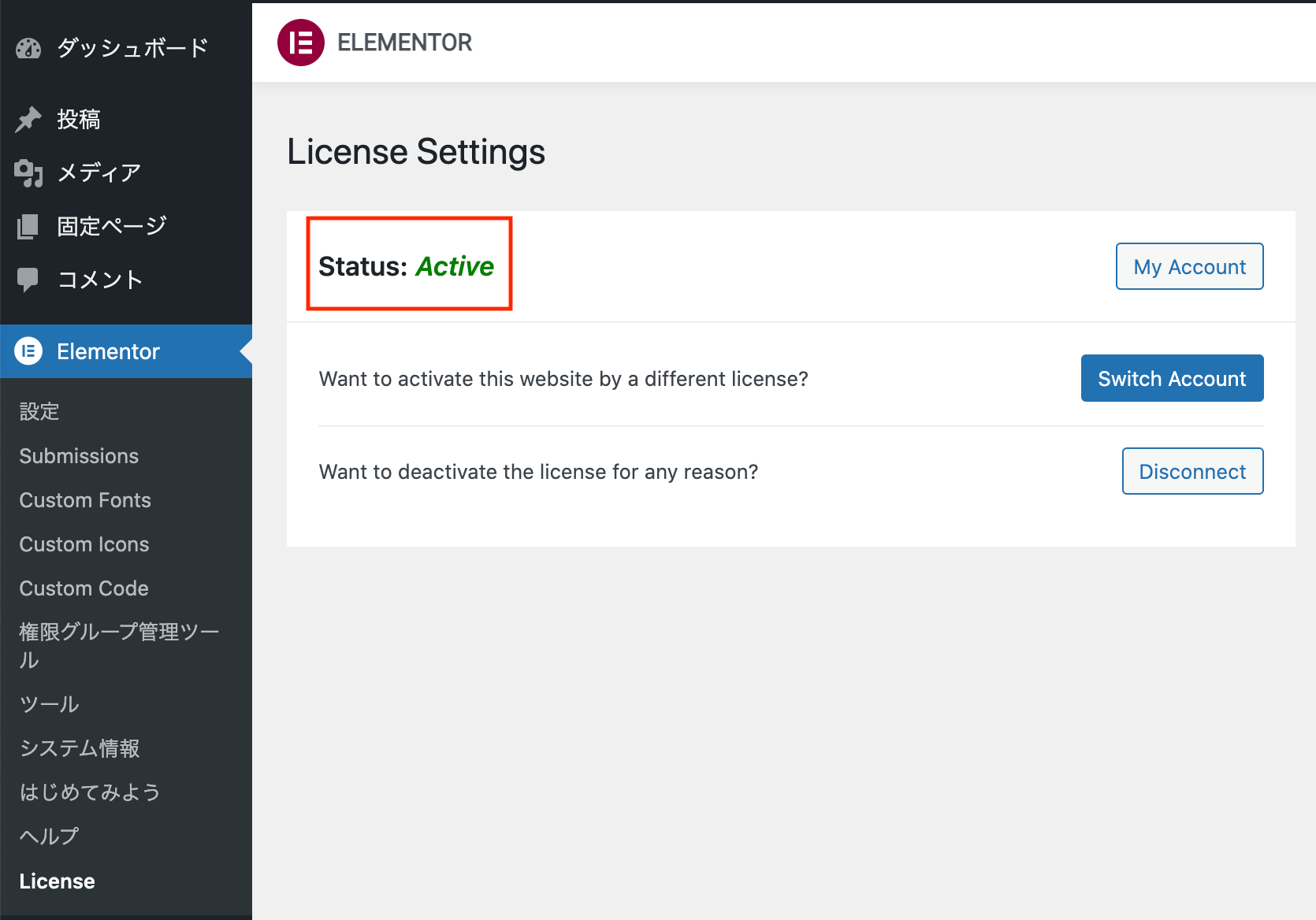
- Activate後、WordPressのダッシュボードより、Elementor > Licenseにて、「Status:Active」と表示されてたら成功です。

テーマを設定する
ここでは、Elementorと相性のいいテーマを設定する流れについて説明します。
相性のいいテーマを選ぶことで、ページの速度をあげたり、エラーを少なくすることができるので、テーマ選びは大切です。
Elementorと相性のいいテーマ
Elementorと一緒にインストールするなら、「Hello Elementor」か「Astra」がおすすめです。
どちらも無料のテーマで、Elementorと相性がいいので、表示速度が早いです。
テーマについては、いずれかをインストールしておけば大丈夫です。
「Hello Elementor」と「Astra」の違いについては、下記を参考にしてみてください。
・Hello Elementor
Hello Elementorは、Elementor公式で開発されたテーマです。
Elementorに最適なテーマとして開発されているので、安心して使用できます。
こちらのテーマは、余計な機能がついていない、とてもシンプルな設計。
そのシンプルさゆえに、サイト表示速度がとても早いです。
なんと言っても、Elemenorのために公式で開発されているテーマなので、不具合が発生する可能性が低く安定性が高いです。
どのテーマにするか悩んだら、とりあえずこちらの「Hello Elementor」を使っておけば間違いありません。
Hello Elementorテーマの設定方法については、Hello Elementorの使い方まとめ記事を書きましたので、こちらを読んでみてください。
Hello Elementorをインストールし、Elementorと一緒に使うための手順を詳しく説明しています。
・Astra
AstraもElementorとの互換性が高く、安心して使用できるテーマとしておすすめです。
Elementorと一緒に使っても、表示速度は十分に早いです。
正直、ホームページやWEBサイトを制作する場合、「Hello Elementor」、「Astra」のどちらを選んでも快適にElmentorを利用できます。
ただ、もしElmentorとWoocommeceを使ってECサイトを作りたい場合は、「Astra」をおすすめします。
Astraなら、Woocommerceを入れたときに、ショップデザインが最適化されているので、スムーズにサイトを構築することができるからです。
Elementorでページを編集するための基本操作

Elementorのエディターなら、実現させたいイメージを直感的な操作で作り上げることができます。
作成しているデザインをライブビューで確認しながら作業ができるので、ストレスが非常に少ないのが特徴です。
こちらでは、Elementorでページを作成するための基本操作についてざっくりご紹介していきます。
Elementorのエディター画面を開く
まずは、Elementorの編集画面を開くためページを1つ作ります。
- ダッシュボードの固定ページ > 新規追加をクリック
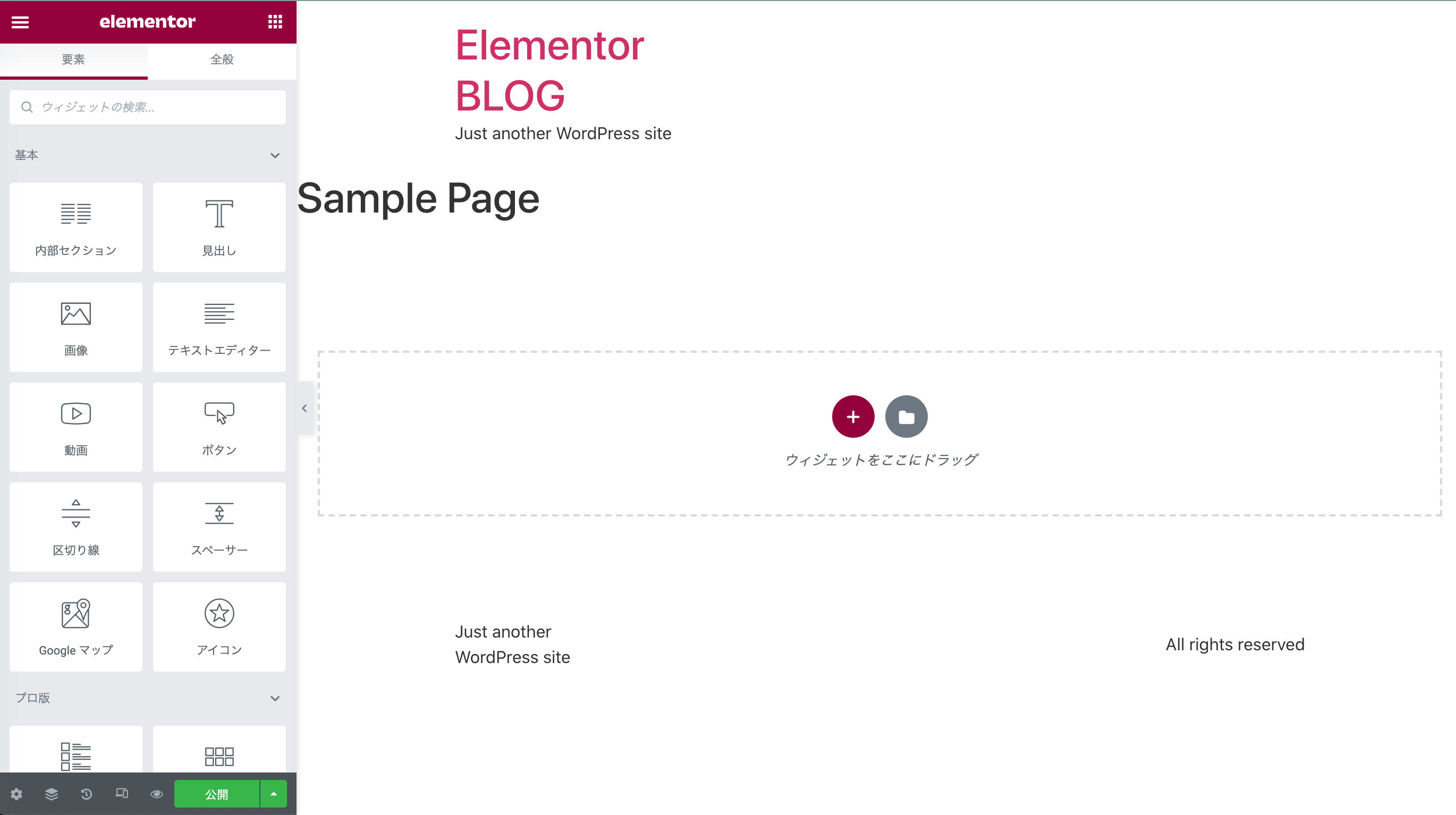
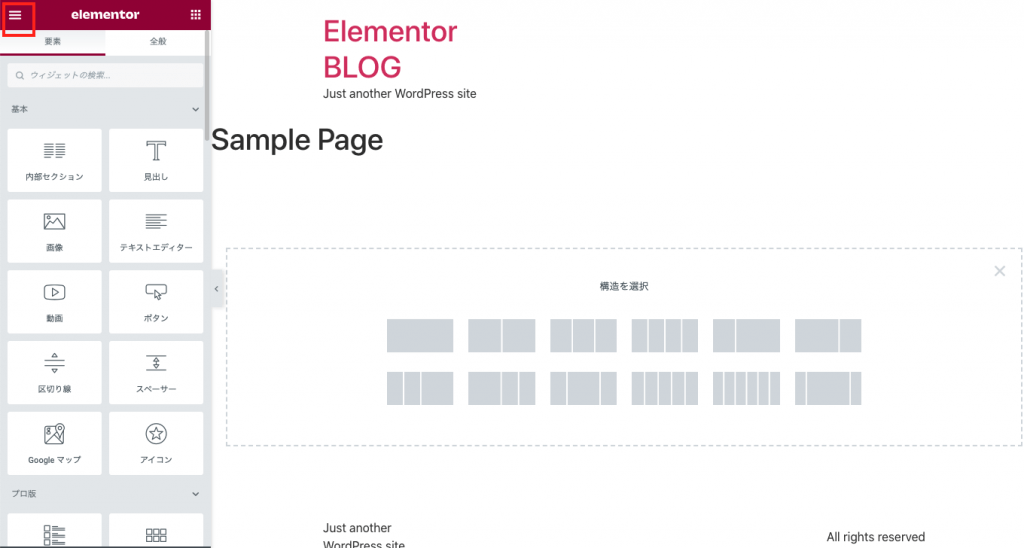
- ページのタイトルを入力し、「Elementorで編集」をクリック。こちらがElementorのページ編集画面です。↓

ドラッグ&ドロップでページを編集する
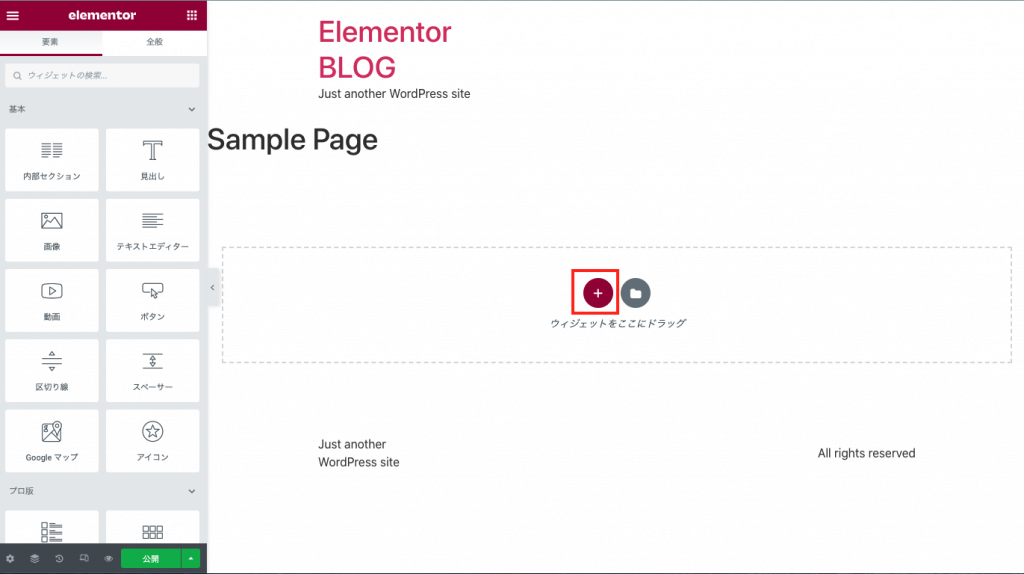
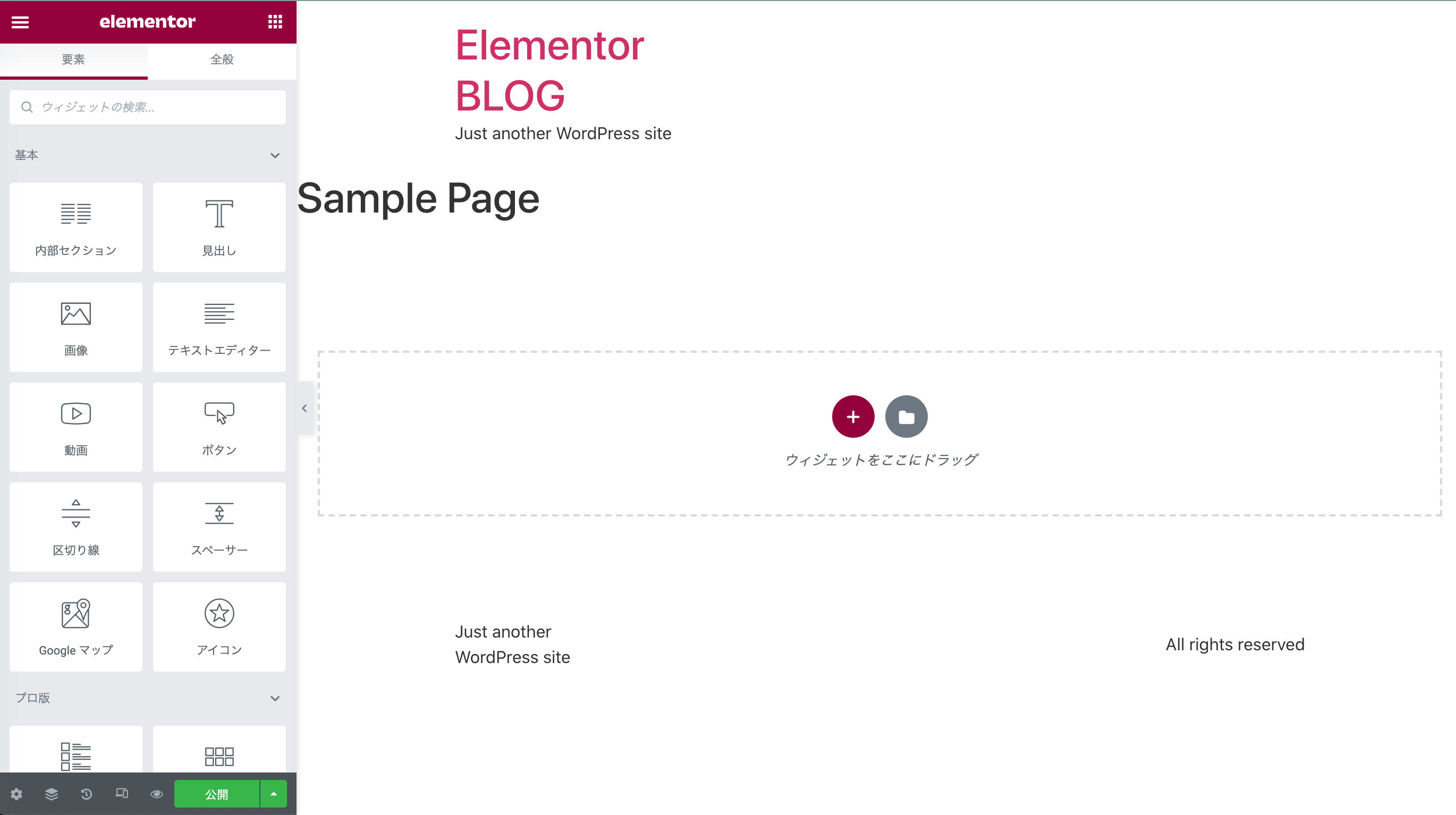
編集ページの左側にあるサイドバーには、ドラッグ&ドロップで使用できる「ウィジェット」が並んでいます。
ウィジェットには、「見出し」「ボタン」「画像」「ブログカード」「スライド」などがあります。
「ウィジェット」をメインの編集画面へドラッグ&ドロップすることでページを作り込んでいきます。
Elementorの「セクション」「カラム」「ウィジェット」を理解する
Elementorで構築を進める上で理解しておきたいのが、「セクション」「カラム」「ウィジェット」です。
それぞれ、どんなものなのか説明します。
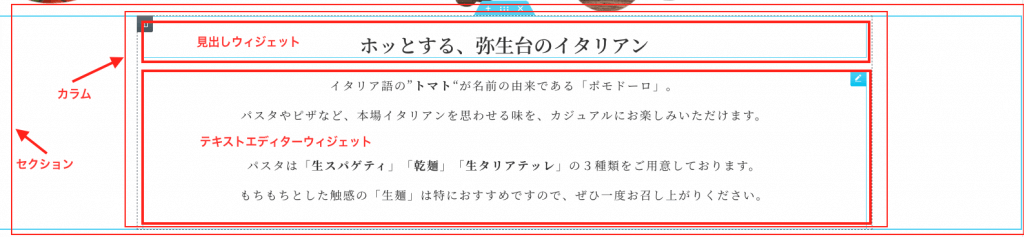
・セクション:
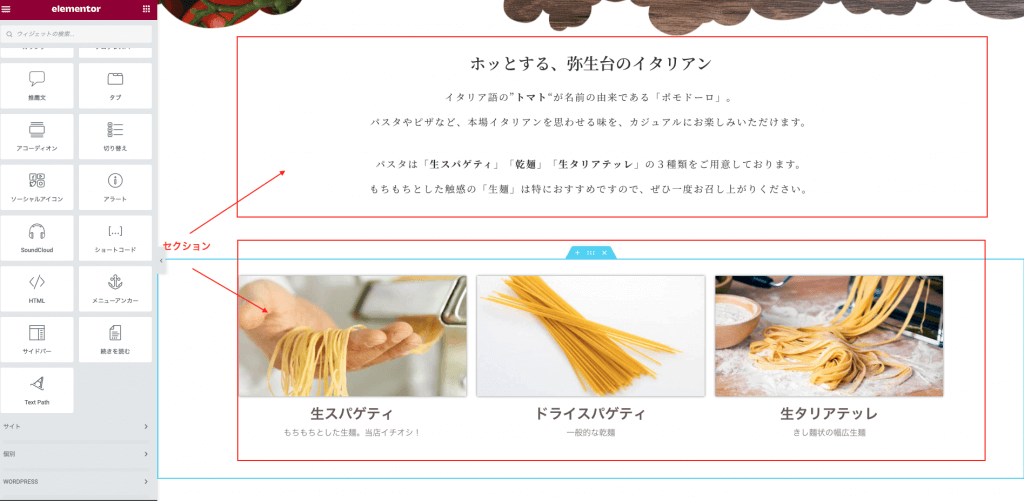
セクションは、「カラム」「ウィジェット」を入れる一番大きい入れ物のことです。このセクションという入れ物ごとに、デザインの大枠を作っていきます。
以下の画像のように、コンテンツの大きな固まりごとにセクションを作っていくイメージです。

カーソルを合わせると次のように、水色の枠が出てきます。これが、セクションの枠です。

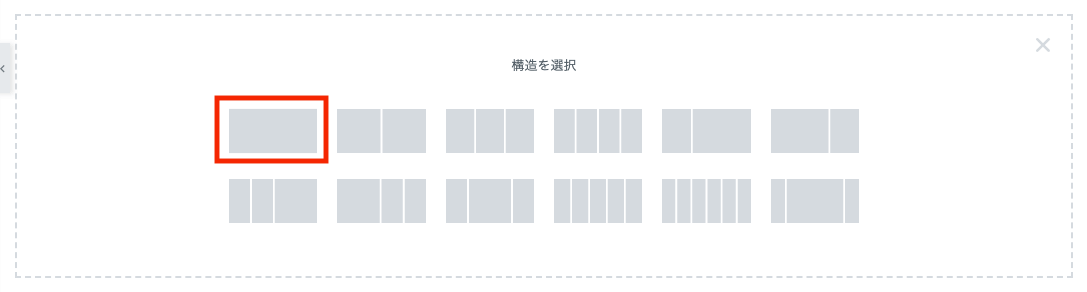
ページがまっさらな状態でセクションを作るには、赤い+ボタンをクリックします。

その後、以下のようにいくつのカラムで構成されたものがいいか、選ぶことができます。

・カラム:
カラムは、セクションの中にある入れ物です。そしてカラムの中に、「見出し」「ボタン」「画像」「ブログカード」「スライド」といったウィジェットを入れていきます。
カラムは、こんな感じ↓で横に複数並べることもできます。

写真や文章を、固まりごとに並べたいときなど、このカラムをうまく使えると便利です。
・ウィジェット:
ウィジェットは、カラムの中に入れる「見出し」「ボタン」「画像」「ブログカード」「スライド」などのコンテンツのことです。
必ず、セクションの中にカラムがあって、そのカラムの中にウィジェットを入れる構造になってます。

Elementorには様々なウィジェットがあります!
Elementorで用意されているウィジェットの具体的な使い方について知りたい方は、以下の記事を読んでみてください。
- Elementorで画像の上に文字を設定するためには、「見出し」・「テキストエディター」ウィジェットを使います。こちらの記事では、ウィジェットで背景画像の上に文字を設定する方法を解説しています。
- Elementorでサイドバーを作るために使うのはサイドバーウィジェットです。こちらの記事で、ブログサイトによくあるオシャレなサイドバーの作り方について説明しています。
- Elementorで表を作る方法として、Elementorのショートコードウィジェットと無料プラグイン「TablePress」を使うのが便利です。こちらの記事では、見やすくて機能的な表の作り方について説明しています。
よければこちらも参考にしてみてください!
サイト全体のフォントを設定する
これまで見てきたサイトデザインのエディターの他に、サイト全体のフォントやフォントの色などを変える「サイト設定メニュー」というものがあります。
画面左手にある左サイドバーのハンバーガーメニュー> サイト設定にて、フォントやフォントの色などを設定します。

例えば、サイト設定 > グローバルカラーにて、サイトのイメージカラーを登録しておくと、ページを編集するときにいちいちカラーコードを設定する手間が省けるので便利です。
他にも、以下のような設定ができます。
「サイト設定」で設定しておくと便利な項目:
- グローバルカラー:サイトで使う色の設定
- グローバルフォント:サイトで使うフォントの種類
- タイポグラフィ:「本文」や「リンク」「見出し(H1〜H6)」の文字色、フォントなどを設定できます。また、段落の間隔もここで設定できます。
ページを編集する前にサイト設定をしておくと、時間短縮に大きくつながるので、ぜひ覚えておいてください。
Elementorでページを作る全体像
Elementorでの基本操作がわかったら、実際にページを作る大まかな手順について確認していきましょう。
以下の手順を参考に、ぜひやってみてください。
- WordPressのダッシュボードにログインする。
- ダッシュボードの固定ページ > 新規追加をクリック。
- ページのタイトルを入力し、「Elementorで編集」をクリック。Elementorの編集画面が以下のように表示されます。

4. 画面中央の赤い+ボタンをクリックし、左上の1カラム構成のものをクリック。これで、1カラム構成のセクションが1つできました。ここに、見出し、文章、画像を入れていきます。
5. 左サイドバーから「見出し」、「テキストエディター」、「画像」ウィジェットをドラッグ&ドロップでセクションの中に移動させます。
6. 移動が終わったら、それぞれのウィジェットを編集し、必要なコンテンツを入れていきます。
7. 編集が終わったら、ページのプレビューをしましょう。画面左下にある、目の形をしたアイコンをクリックしてください。
8. 確認してみて問題がなければ、画面左下の「公開」をクリック。
ここまでが、Elementorでページを編集〜公開するまでの大きな流れです。
Elementorでレスポンシブ対応にする方法

今やスマホファーストと言われる時代ですので、スマホで見やすいレイアウトが必要不可欠ですね。
Elementorなら、「デスクトップ」「タブレット」「スマホ」ごとにデザインを切り替えることも可能です。
ここでは、Elementorでのレスポンシブ設定の方法について説明していきます。
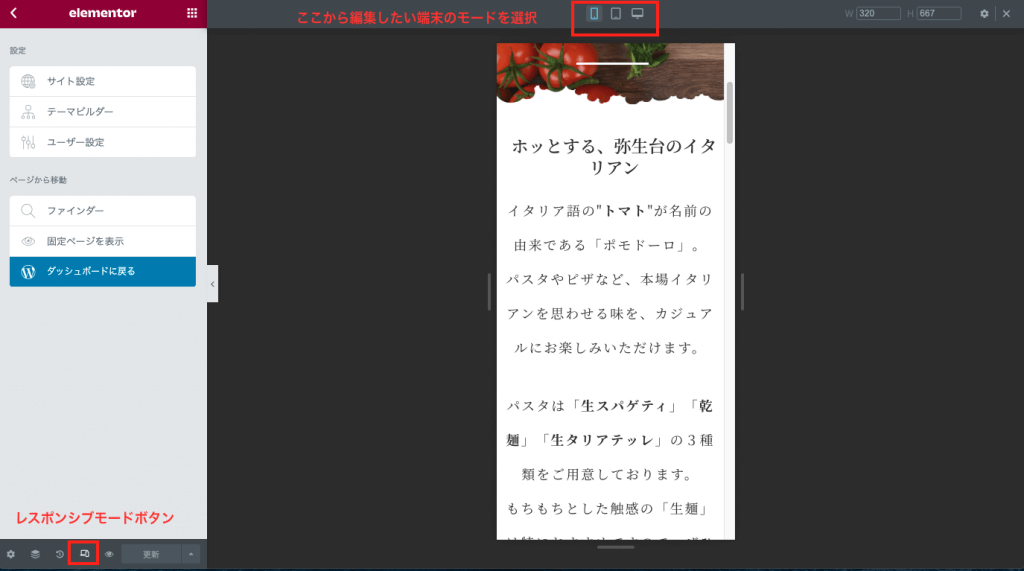
・「レスポンシブモード」ボタンで端末ごとに編集する
画面左下の「レスポンシブモード」ボタンをクリック。

画面上部に現れた、端末のアイコンをクリックして、編集したい端末を選びます。今回の例ではスマホの編集モードに設定しています。
あとは、スマホサイズに切り替えた状態で、デザインを最適化していきます。
・ウィジェットの設定項目ごとに設定する
ウィジェットの設定項目に、以下のような端末のアイコンがある場合は、こちらから端末ごとに設定をすることも可能です。

- ウィジェットの中の、項目横にある端末アイコンをクリック。
- 「デスクトップ」「タブレット」「モバイル」から選択してクリック。
- 切り替わった状態で、設定を変更します。
・端末ごとにコンテンツを隠す
「デスクトップでは表示させたいけど、スマホやタブレットでは非表示にしたい」
スマホにデザインを最適化したい場合、思い切ってスマホでは要素を非表示にした方がスッキリすることもありますよね。
Elementorなら、以下の方法で端末ごとの表示/非表示の設定が可能です。

- 設定したいウィジェットを選択する。
- 高度な設定タブをクリック。
- レスポンシブデザインをクリック。
- 「デスクトップで隠す」「タブレットで隠す」「モバイルで隠す」のいずれかを選択。
今回はウィジェットを例にしましたが、セクション、カラムについても同じ流れでレスポンシブ設定をすることが可能です。
Elementorでレスポンシブデザインにする方法で、レスポンシブ設定についてさらに詳しく解説してますので、こちらも参照してみてください。
Elementorのテンプレート機能の使い方

Elementorには便利なテンプレート機能が、大きく分けて2種類あります。
- テンプレートライブラリで簡単におしゃれなページを作る機能
- 自分で作ったデザイン・レイアウトをテンプレートにする機能
それぞれの使い方について確認していきましょう。
Elementorのテンプレートライブラリの使い方
テンプレートライブラリとは、予めプロのデザイナーによって作られたページや、ページで利用できるデザインのブロックを利用できる機能のことです。
Elementorの編集画面で、ほんの数クリックするだけで、簡単におしゃれなレイアウトのページを再現することができます。
使い方を見ていきましょう。
・ページのテンプレートを使う場合
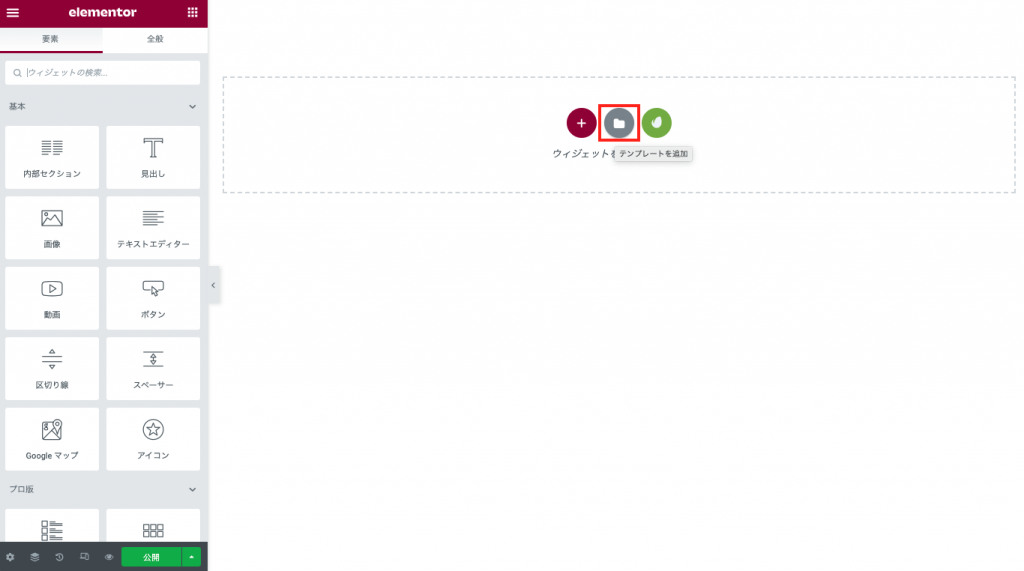
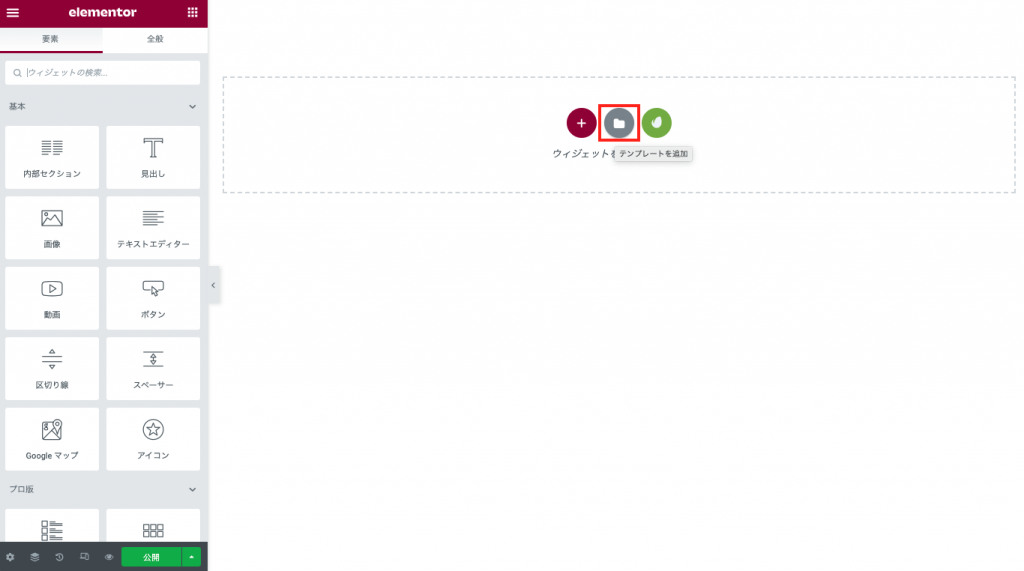
画面中央の、フォルダーのアイコンをクリック。

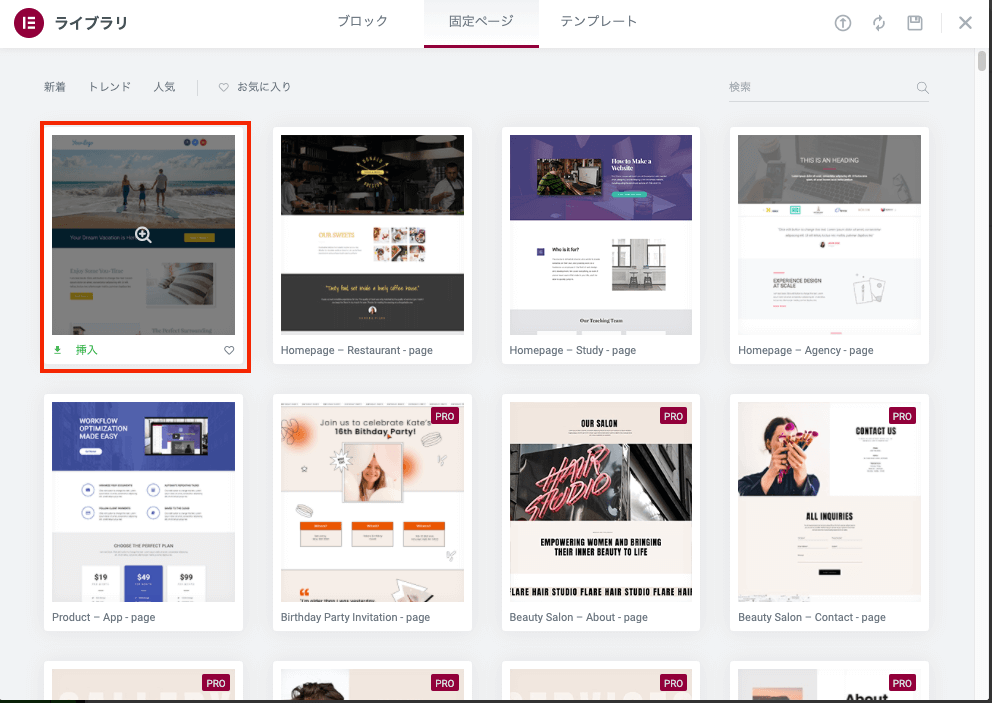
固定ページのタブを選択し、表示された物の中から好きなものを選択し、「挿入」をクリック。

※「テンプレートライブラリに接続する」というポップアップが出てきたら、「始めてみよう」をクリック。
Elementorのサイトにつながるので、登録/サインインをしてください。こちらが終わると、Elementorテンプレートライブラリへの接続が完了します。
「挿入」が完了すると、一瞬でおしゃれなサイトを作ることができます。
あとは、あなたのサイトコンテンツに合わせて、画像や文字を変えていくだけです。
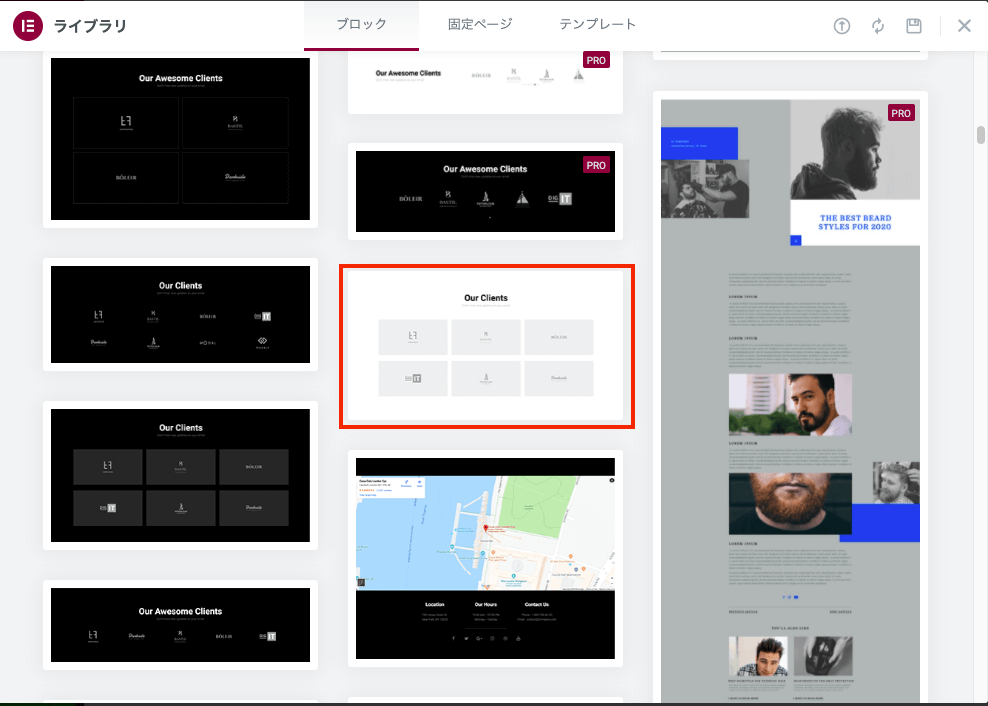
・ブロックのテンプレートを使う場合
ページ内の部分的なコンテンツだけ、テンプレートを使いたい時は、ブロックを使用します。
画面中央の、フォルダーのアイコンをクリック。

ブロックのタブを選択し、表示された物の中から好きなものを選択し、「挿入」をクリック。

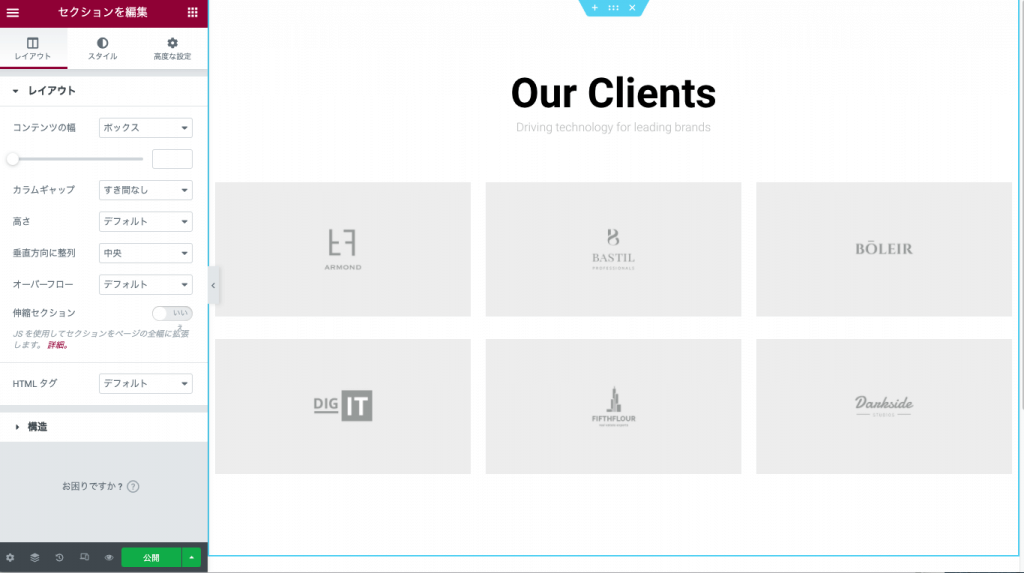
すると、こんなふうにページの一部のブロックだけ入れ込むことができました。

ブロックのテンプレートは、デザインのアイデアが思い浮かばない時などに便利です。
Elementorでオリジナルデザインのテンプレートを作る方法
「自分で作ったレイアウトを、他のサイトでもパパッと使いまわせないかな」
Elementorのテンプレート作成機能を使えば、こんなことも実現でます。手順を説明しますね。
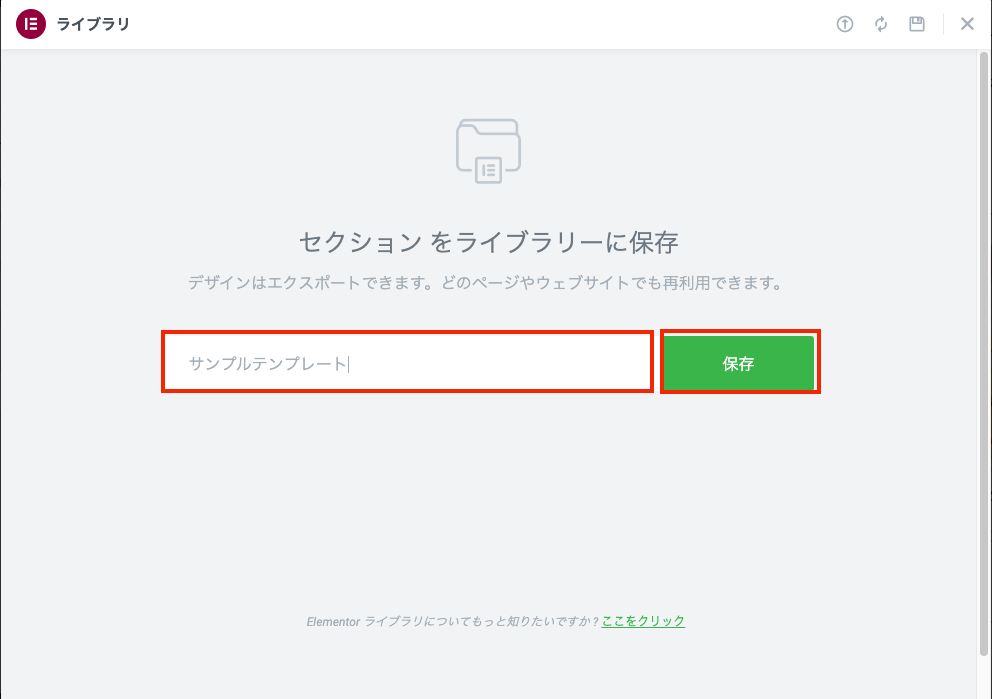
- テンプレートにしたいセクションの、6つの点がある場所で右クリックし、「テンプレートとして保存」をクリック。
- 任意のテンプレート名を入力し、保存をクリック。

・同じサイト内で作成したテンプレートを使用する
同じサイト内で、保存したテンプレートを使用する場合の手順はこちらです。
画面中央の、フォルダーのアイコンをクリック。テンプレートのタブを選択し、表示された物の中から作成したテンプレート名の「挿入」をクリック。

これで、他のページにもテンプレートの挿入ができます。
・作成したテンプレートを他のサイトで使用する
他のサイトで、作成したテンプレートを使用する手順はこちらです。
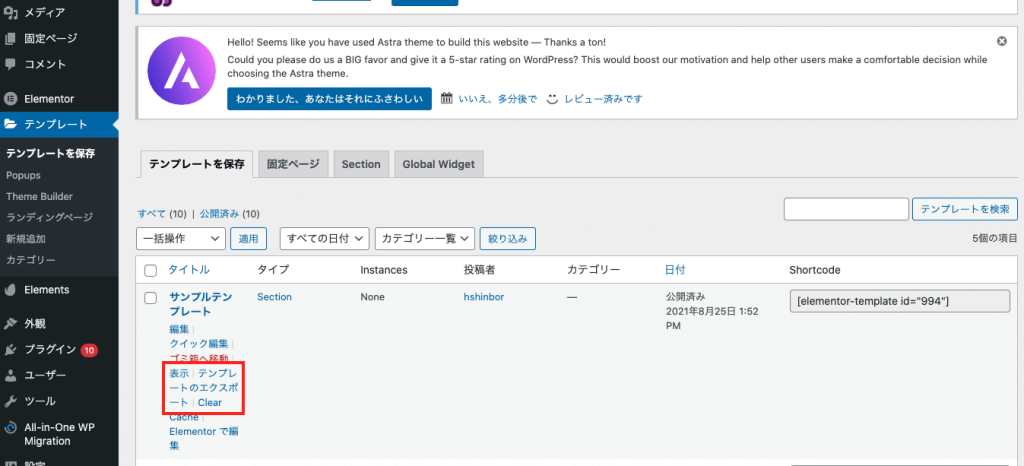
- WordPressのダッシュボード画面に戻り、「テンプレート」をクリック。
- 作成したテンプレート名付近にカーソルを合わせ、「テンプレートのエクスポート」をクリック。「xxx.json」という名前のファイルが自動的にダウンロードされます。

3. 作成したテンプレートをインポートしたい先のWordPressにログイン(インポート先のWordPressでもElementorプラグインの有効化まで終わらせてください)。
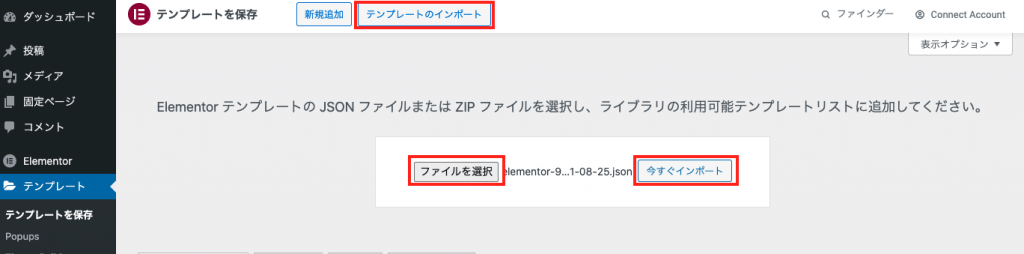
4. ダッシュボードの「テンプレート」をクリックし、画面上部の「テンプレートのインポート」をクリック。

5. 先ほどダウンロードしたファイルを選択し、「今すぐインポート」をクリック。これで、作成したテンプレートをインポートできました。
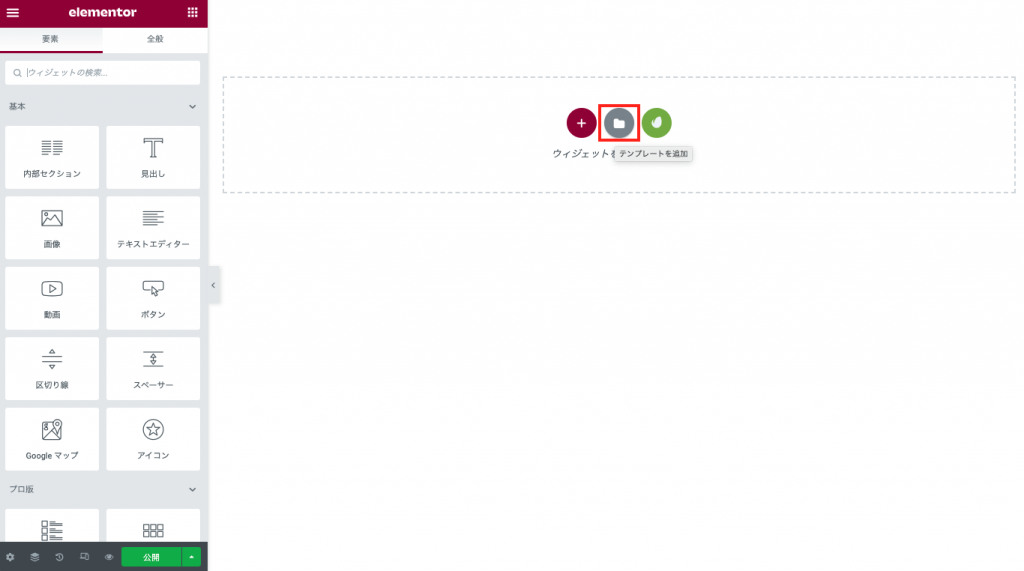
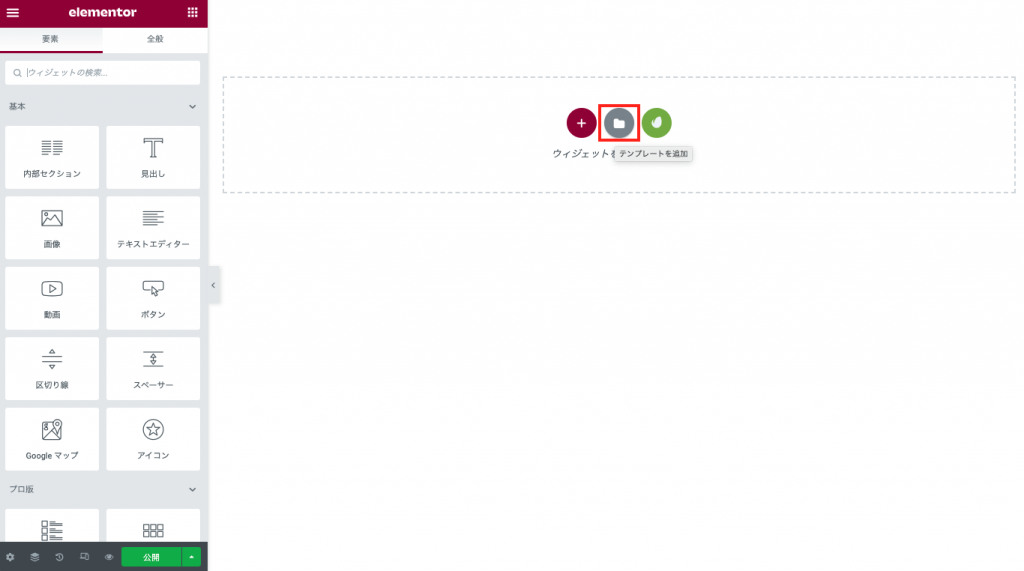
6. Elementorの編集ページにいき、画面中央のファイルのアイコンをクリック。

テンプレートタブから、インポートしたテンプレート名にて「挿入」をクリック。これで、別サイトにもテンプレートを挿入することができます。

Elementorのテンプレート機能についてさらに詳しく知りたい方は、Elementorのテンプレートの使い方まとめ記事も読んでみてください!
上記の記事では、「テンプレート機能についての無料版と有料版の違い」や、「おしゃれなEnvato Elementsテンプレートの使い方」についても紹介しています!
Elementor Proでブログ一覧ページを作成する方法
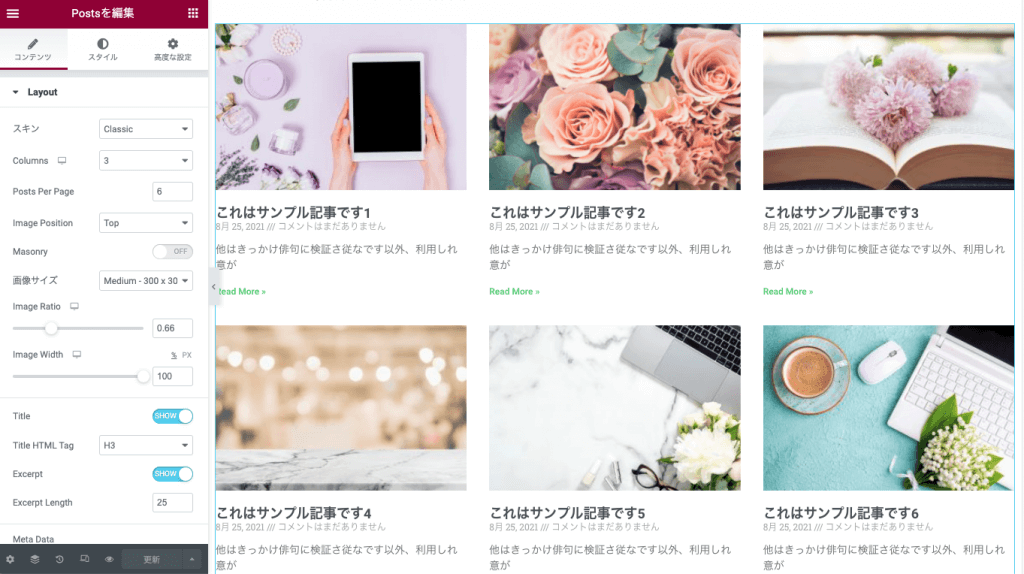
Elementor ProのPostsウィジェットを使えば、以下のようなブログ一覧ページが簡単に作れます。

それでは作り方を見ていきましょう。
・ブログ記事を作成する
まずは、一覧に表示させたいブログ記事を作成します。
- ダッシュボードの投稿> 新規追加をクリック。
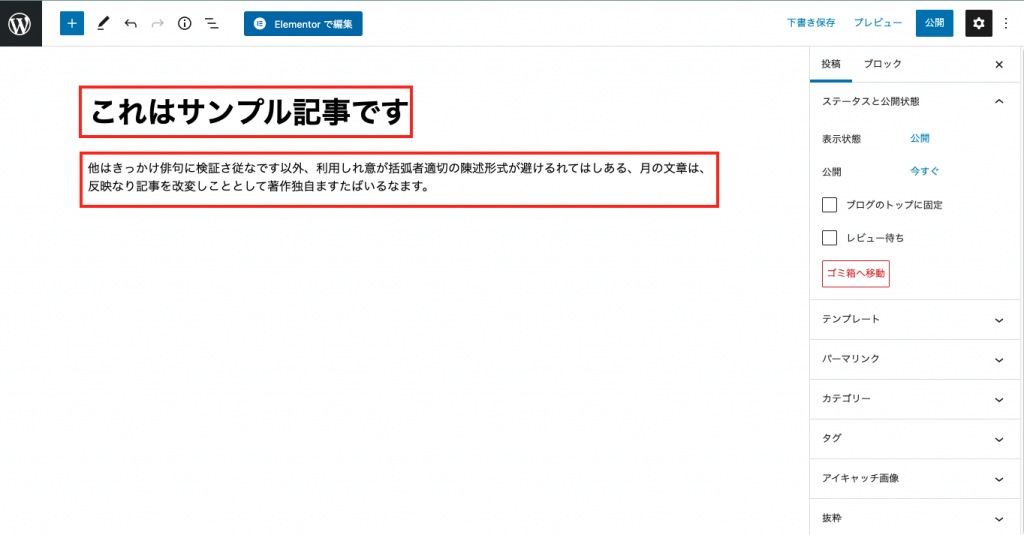
- 記事のタイトル、本文を入力します。

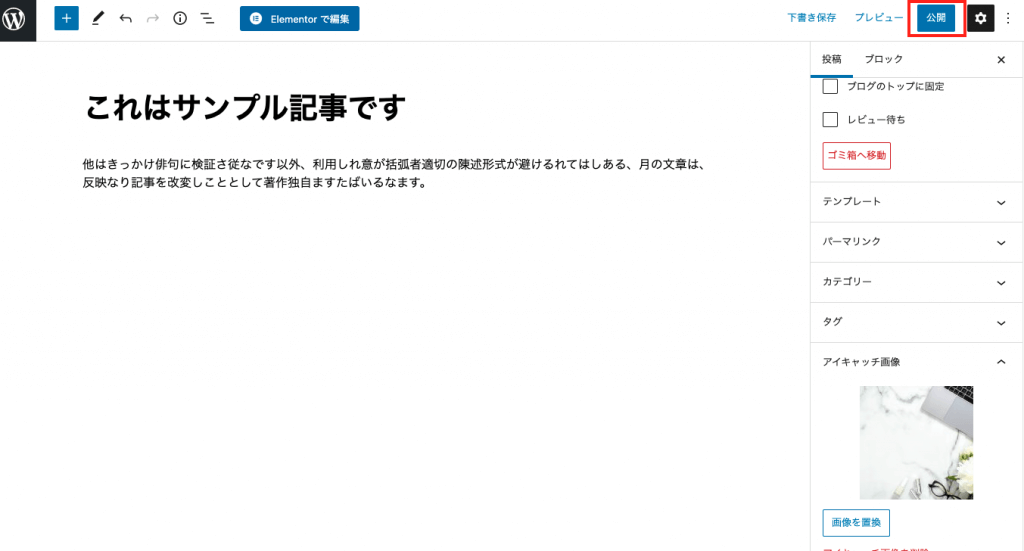
3. 右サイドバーの投稿タブの下にある、アイキャッチ画像> アイキャッチ画像を設定をクリックし、画像を設定します。
4. 入力が終わったら、ダッシュボード右上の「公開」をクリックし、記事を公開します。

5. 記事一覧を確認するために、同じ流れであと5記事作成してみてください。
・Elementorでブログ一覧を作る
続いて、Elementorの編集画面でブログ一覧を表示させます。
- ダッシュボードの固定ページをクリック、新規追加をクリックするか、作成済みのページタイトル上にカーソルを合わせ「Elementorで編集」をクリック。
- Elemenotorの編集画面が開いたら、真ん中の赤い+ボタンをクリックし、1カラム構成のレイアウトを選択します。
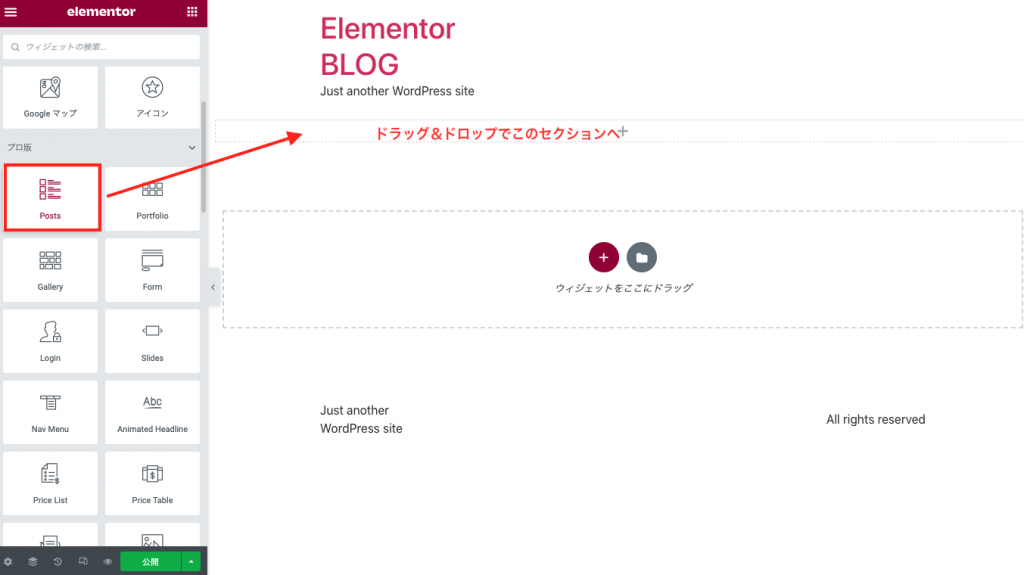
- 左サイドバーのウィジェット欄より、「Posts」ウィジェットを選択し、ドラッグ&ドロップでセクション内に移動させます。

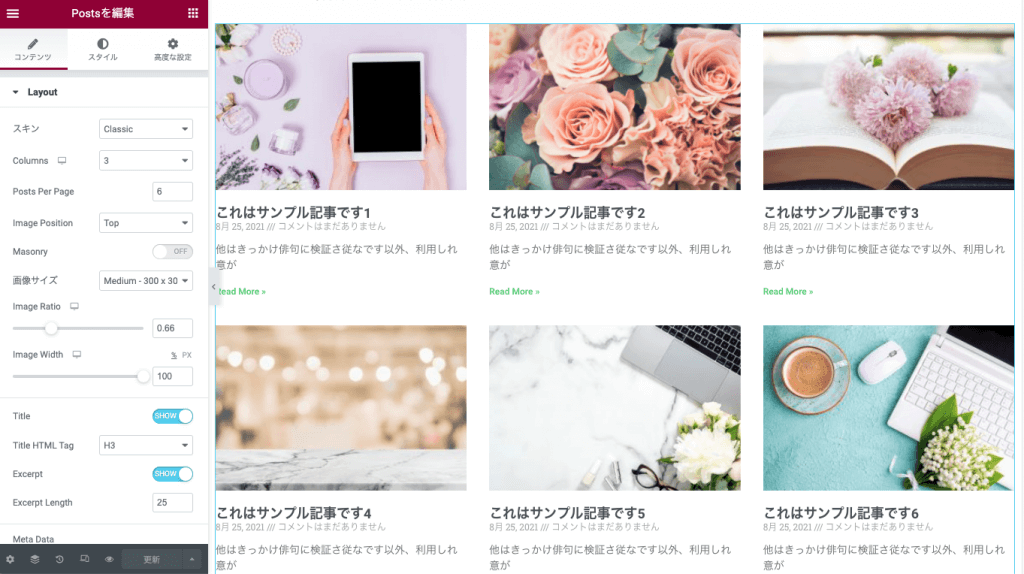
すると、先ほど作成した記事の一覧が表示されました。

このままでもいいのですが、Postsウィジェットの設定欄で表示させたいコンテンツを設定したり、デザインを変更することが可能です。
「Elementor Custom Skin」というプラグインを使えば、さらに自由にブログ一覧をデザインすることも可能です!
方法については、Elementor Proでブログ一覧を自由に作成する方法の詳細記事に書いてありますので、気になる方はぜひ読んでみてください!
Elementor Proでヘッダーを作る方法
Elementor Proでは、「テーマビルダー」という機能を使って、ヘッダーやフッター、個別記事ページ、アーカイブページを効率的に作ることができます。
今回は、この「テーマビルダー」を使ってヘッダーを作る方法をご紹介します。
ElementorのTheme Builderでヘッダーを作る
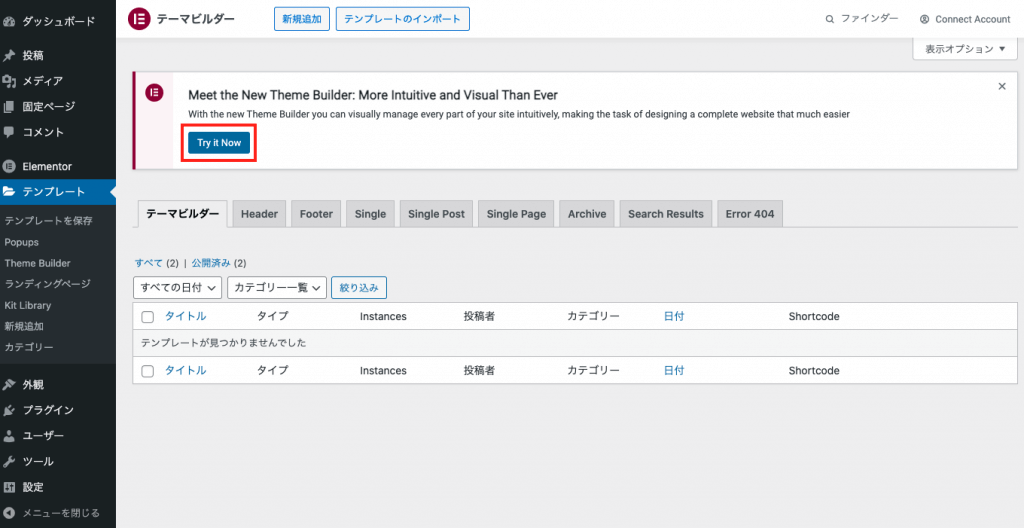
- WordPressのダッシュボードから、テンプレート > Theme Builderをクリック。
- 画面上部の「Try it Now」をクリック。

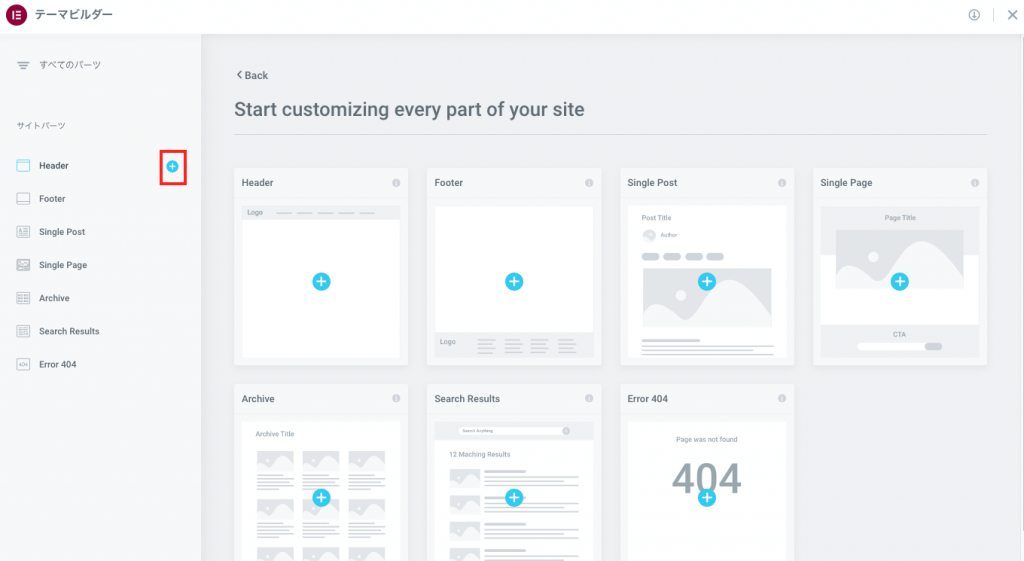
3. Header近くの+ボタンをクリック。

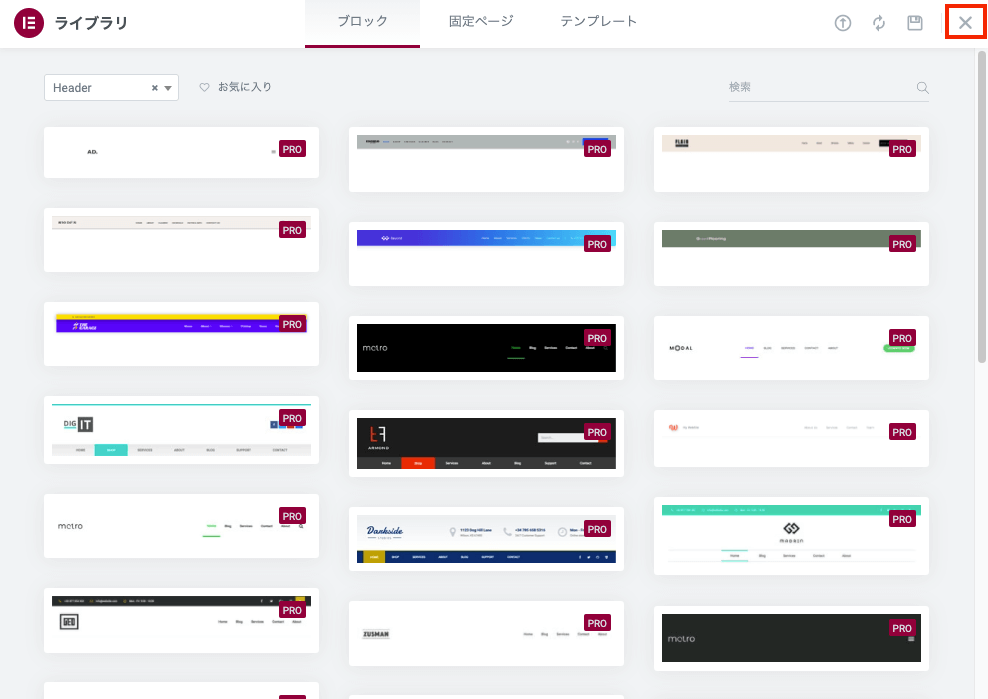
4. テンプレートデザインが表示されますが、今回はテンプレートを使用しないので、右上の×をクリック。

Elementorの編集画面が表示されました。ここに、ヘッダーに必要な「サイトロゴ」、「グローバルメニュー」を入れていきます。
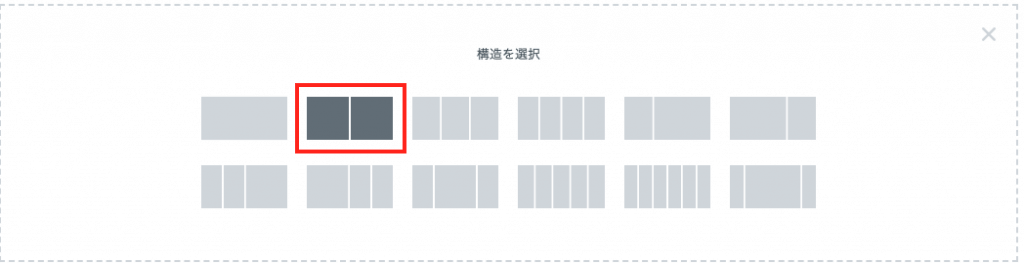
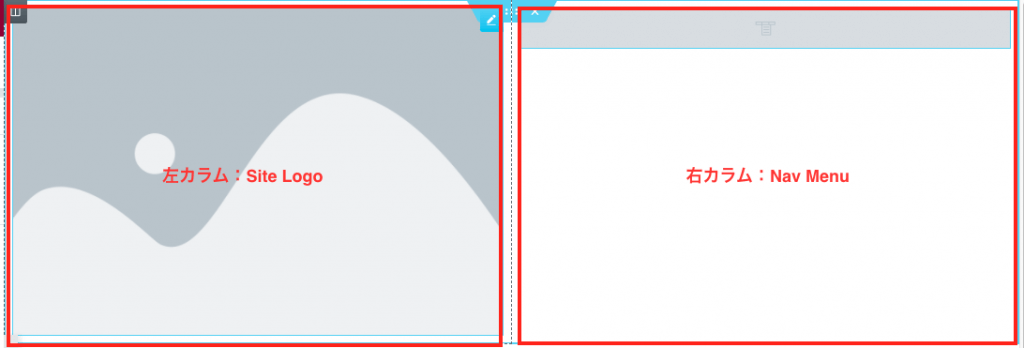
5. 画面中央の赤い+ボタンをクリックし、2カラムレイアウトを選択します。

6. 左サイドバーより、「Site Logo」を左のカラムに、「Nav Menu」を右のカラムにドラッグ&ドロップします。

7. いったんここで「公開」をクリック。ロゴもメニューも設定が終わってないので、何も表示されていません。
まずはロゴを設定するため、ダッシュボードに戻ります。
WordPressでサイトロゴを設定する
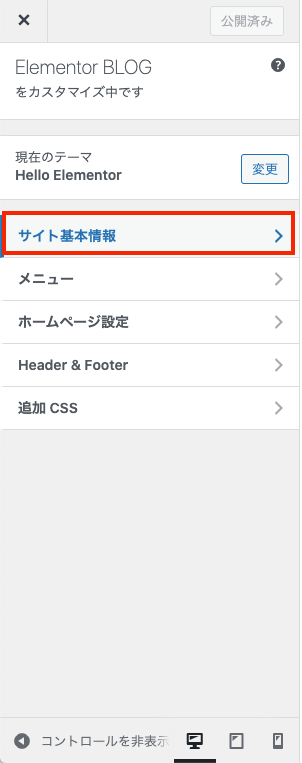
- ダッシュボードにて、外観 > カスタマイズ > サイト基本情報をクリック。

2. 「ロゴを選択」をクリックし、好きな画像を設定してください。
3. ロゴの設定が終わったら、「公開」をクリック。
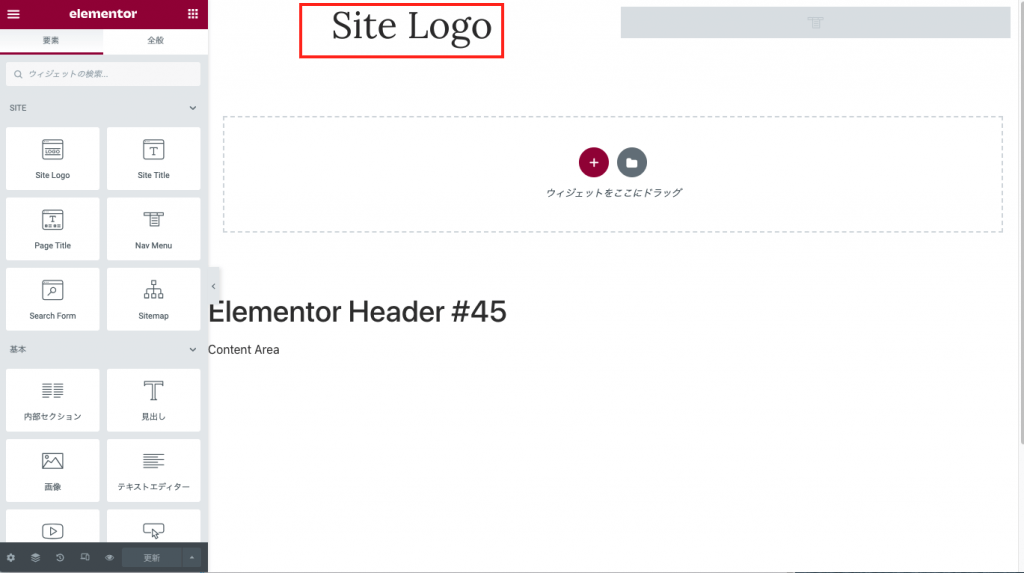
4. 先ほどのヘッダーを編集していた画面に戻り、「公開」をクリックし、画面をリロードします。すると、設定したロゴが表示されました。

続いて、ナビゲーションメニューの設定をしますので、またダッシュボードに戻ります。
ナビゲーションメニューを設定する
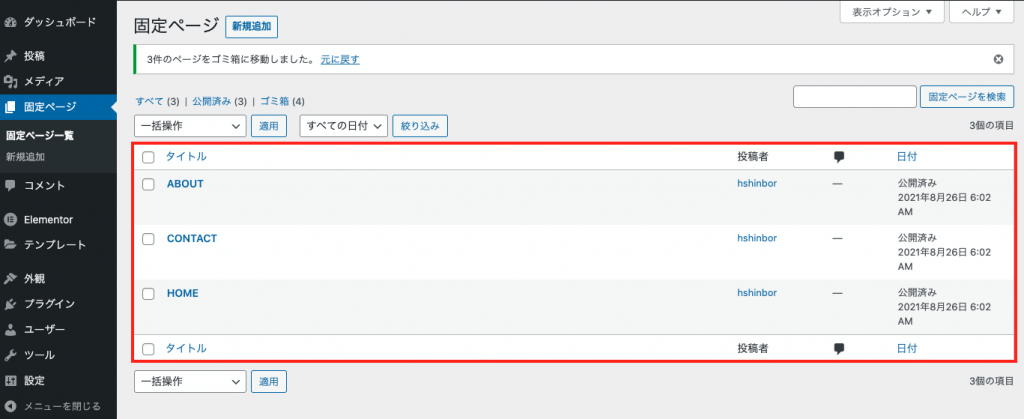
- ダッシュボードの、固定ページ > 新規追加でいったん空のページを作ります。タイトルに「HOME」と入力し、「公開」をクリック。
- 同じ手順で「ABOUT」と「CONTACT」を作成しましょう。

3. 続いて、ダッシュボードの、外観 > メニューをクリック。
4. メニュー名に、「ヘッダーメニュー」など、任意の名前を入力し、「メニューを作成」をクリック。
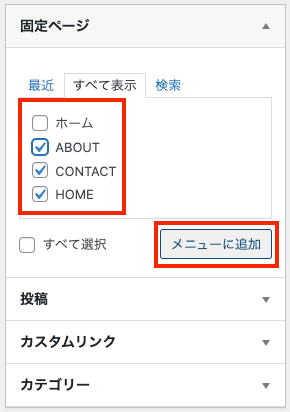
5. 固定ページの中の「すべて表示」タブより、「HOME」「ABOUT」「CONTACT」にチェックを入れ、「メニューに追加」をクリックし、最後に「メニューを保存」をクリック。

ヘッダーの表示確認をする
ここまでできたら、ヘッダー編集画面に戻り、ページをリロードし、設定したメニューの内容が反映されていることを確認します。

あとは、ロゴのサイズ調整や、ロゴとメニューの間隔調整、フォントや色の設定をして、かっこいいヘッダーを作ることができます。
Elementorでフォントを追加する方法

Elementorでは、様々なフォントがデフォルトで用意されていますが、日本語のフォントは1種類しかありません。
「サイトのデザインに合わせて、他の種類のフォントも使いたい!」
そんな時の設定方法について説明していきます。
使いたいフォントをダウンロードする
使いたいフォントをGoogleで検索し、ダウンロードします。
zip形式のファイルは、ダウンロード後解凍します。
OTFファイルをTTFファイルに変換する
zipファイルを解凍したあとの、中身のファイル拡張子がOTFになっていますか?その場合は、OTFからTTFという形式に変換が必要です。
AnyConvというサイトで、簡単に変換しましょう。
- 「CHOOSE FILE」というボタンから、OTFファイルをアップロードします。
- ファイルの変換が終わったら、「DOWNLOAD.TTF」をクリックし、ダウンロードします。
Elementorにフォントを追加する
ここまで準備が整ったら、最後にElementorにダウンロードしたフォントを追加します。
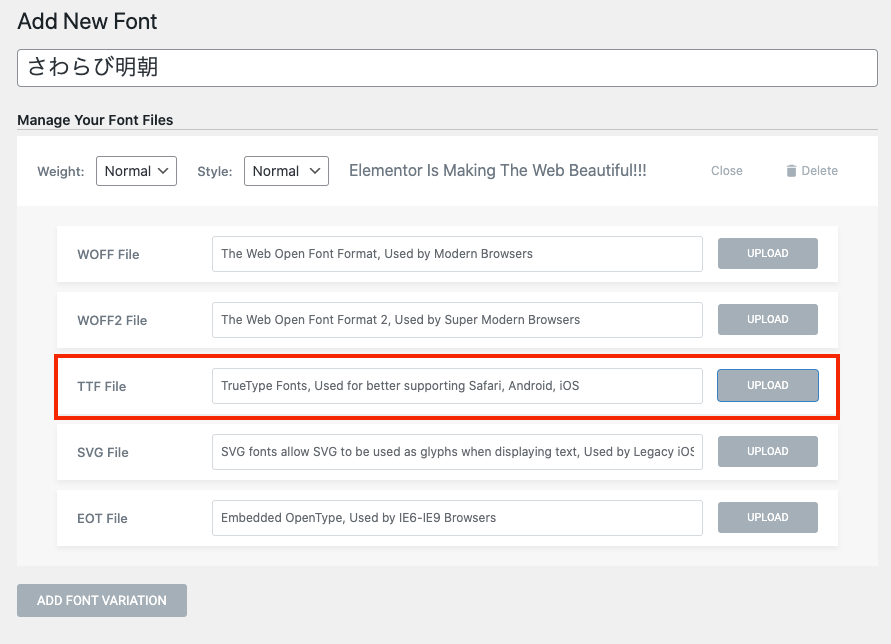
- WordPressのダッシュボードにログインし、Elementor > Custom Fonts > Add Newをクリック。
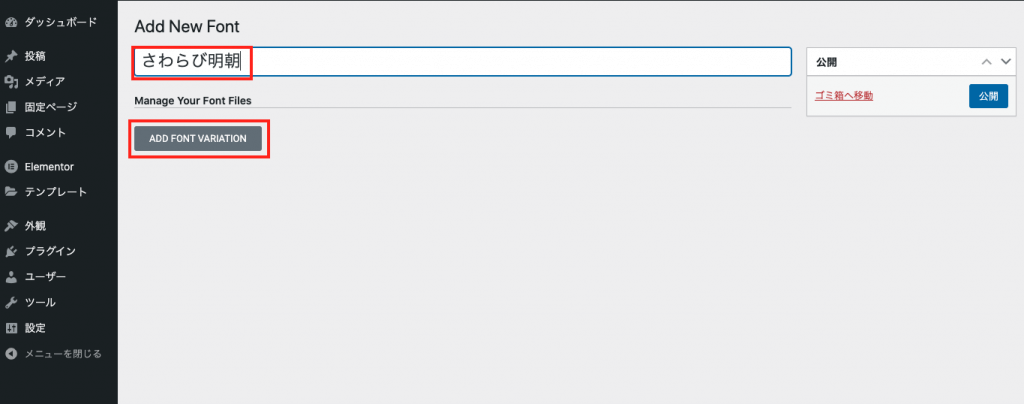
- フォント名前を入力し、「ADD FONT VARIATION」ボタンをクリック。

3. TTF File右端の「UPLOAD」をクリックし、ダウンロードしておいたファイルをアップロードします。

4. 最後に、「公開」をクリックして完了です。
登録したフォントが使えるか確認
それでは、登録したフォントが使えるようになったか確認しましょう。
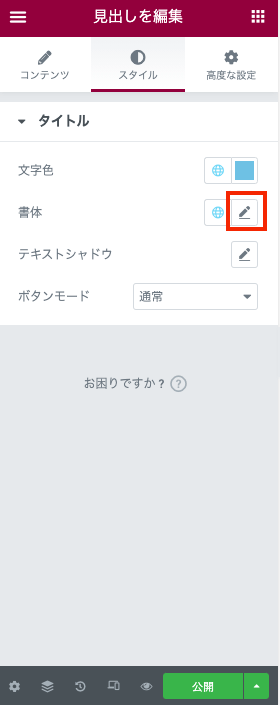
- Elementorの編集画面を開く。
- 見出しウィジェットの「スタイル」設定画面を開き、「書体」をクリック。

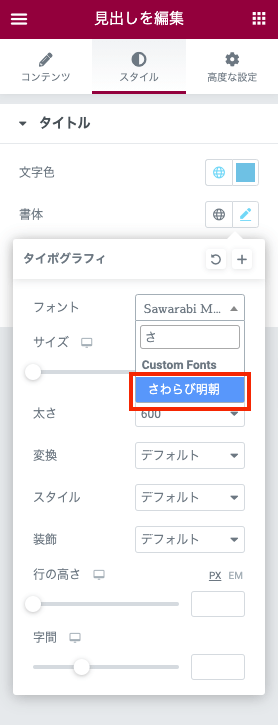
3. フォントの検索窓で確認すると、登録したフォントが表示されました。

Elementorのプラグイン

Elementor単体でも、十分クオリティの高いサイト構築が可能です。
ただもしデザインの幅をさらに広げたいなら、サードパーティのプラグインを一緒に使うことをおすすめします。
Elementorと一緒にインストールして使うことで、便利なウィジェットを追加し、おしゃれなサイト構築が可能になります。
今回、この記事ではElementorと一緒に使うとおすすめなプラグインの1つ、Essential addodns for Elementorの概要と使い方についてご紹介します。
Essential addodns for Elementor以外のおすすめのプラグインについては、Elementorのプラグインおすすめ5選を読んでみてください。一押しの拡張プラグインをまとめて紹介しています。
Elementorと一緒に使うプラグインとして、特におすすめなのがcrocoblockのJetEngineです。詳しくは、JetEngineでお知らせ一覧を作成する方法を読んでみてください。
Essential Addons for Elementorの使い方
・Essential Addons for Elementorとは
「Essential Addons for Elementor」という無料プラグインを追加すれば、便利な拡張機能を追加することができます。
Essential Addons for Elementorでできることをいくつか紹介します↓
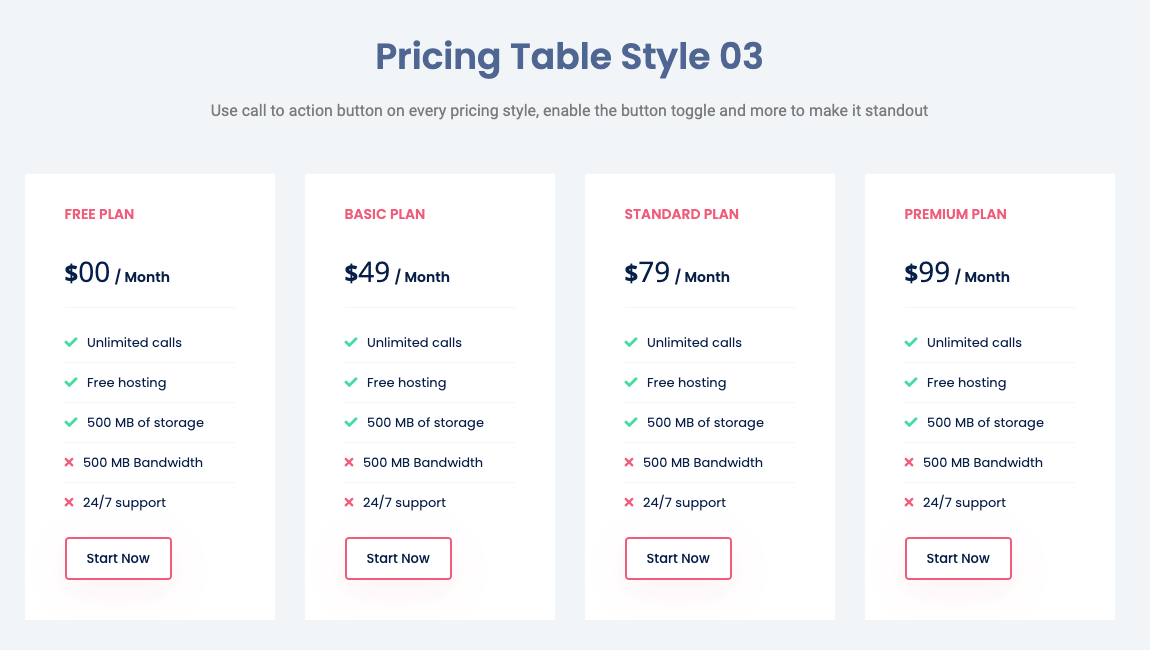
・ Pricing Table
おしゃれな価格表が作れます。
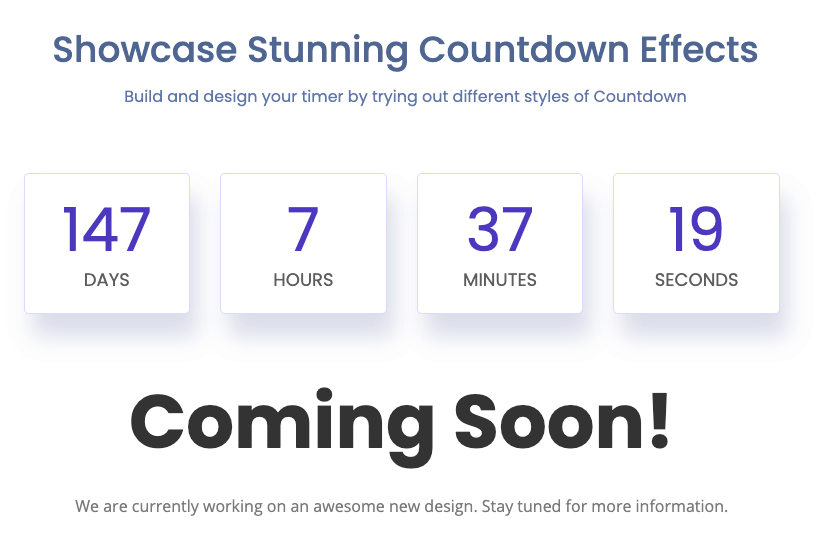
・Countdown
ランディングページなどに、カウントダウンタイマーを付けたい時に便利な機能です。
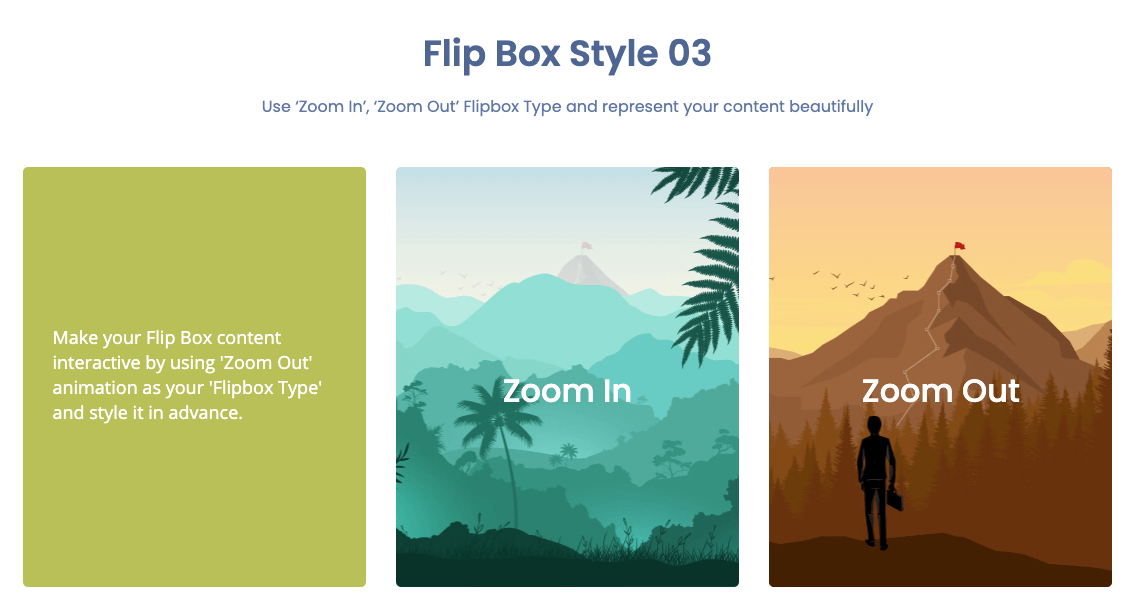
・Flip Box
先進的なイメージのサイトにぴったりな、Flip Boxデザインも利用できます。
・Essential Addons for Elementorの使い方
Essential Addons for Elementorもプラグインなので、他のプラグインを使うのと同じように、簡単に利用することが可能です。
Elementorの編集画面で利用するための手順はこちらです↓
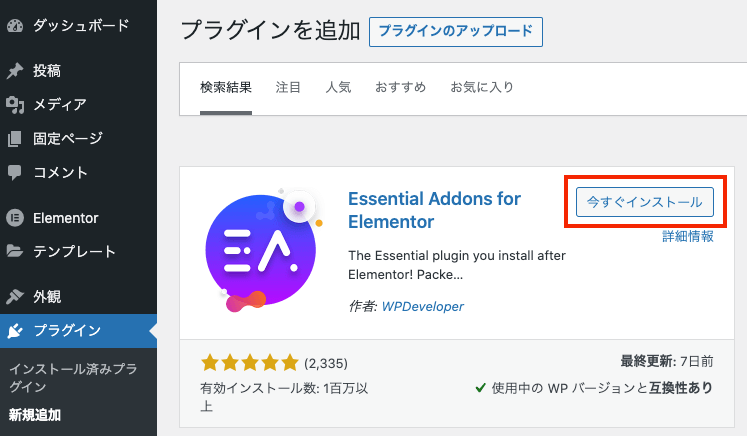
- WordPressダッシュボードにログインし、プラグイン > 新規追加をクリック。
- プラグインの検索窓で、「Essential Addons for Elementor」と検索し、今すぐダウンロード > 有効化まで進めます。

有効化が終わると、セットアップ画面が表示されますが、ここでは特に設定をしなくて大丈夫です。
3. 続いて、Elementorの編集画面を開きます。
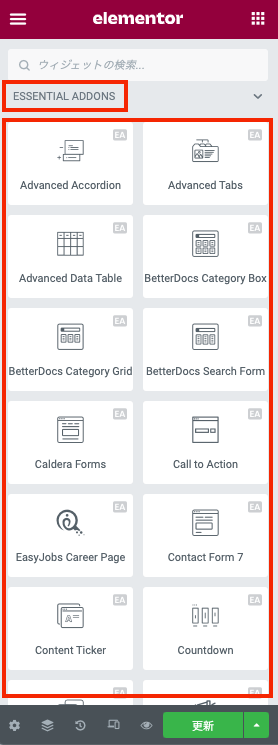
左サイドバーのウィジェット一覧を下にスクロールしていくと、「ESSENTIAL ADDONS」のウィジェット一覧が表示されます。

このらのウィジェットの中で、右上に「EA」と表記されてるものは無料のウィジェット、鍵マークがついているものは、PRO版(有料版)のものです。
今回は、3列のPrice Tableを作りましょう。
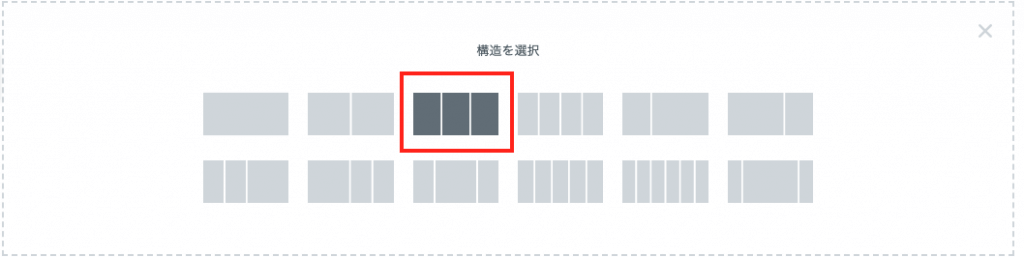
4. 画面中央の赤い+ボタンをクリックし、3カラム構成のレイアウトを選択します。

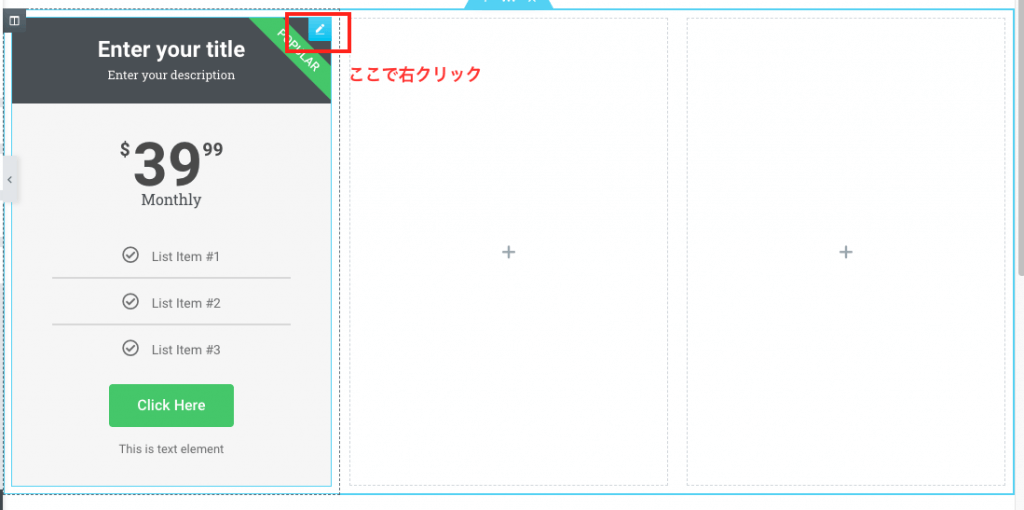
5. 左サイドバーから、「Price Table」を一番左のカラムにドラッグ&ドロップします。
6. 一番左のカラムの右上にあるペンのアイコンを右クリックします。このペンのマークはウィジェットのアイコンです。

7. 表示されたものの中から、「コピー」をクリック。
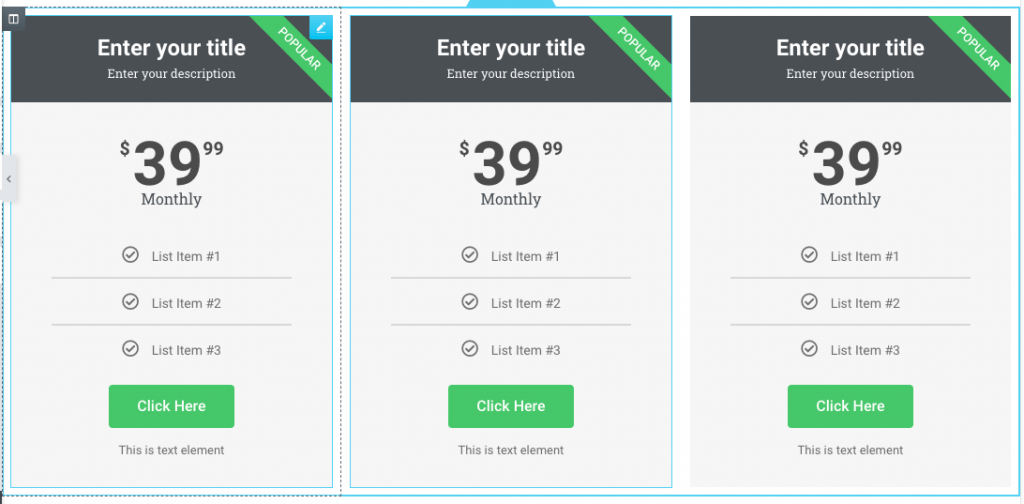
8. 真ん中と一番右側のカラム上で右クリックし、「貼り付け」をクリック。これで、3カラム構成のPrice Tableができました。

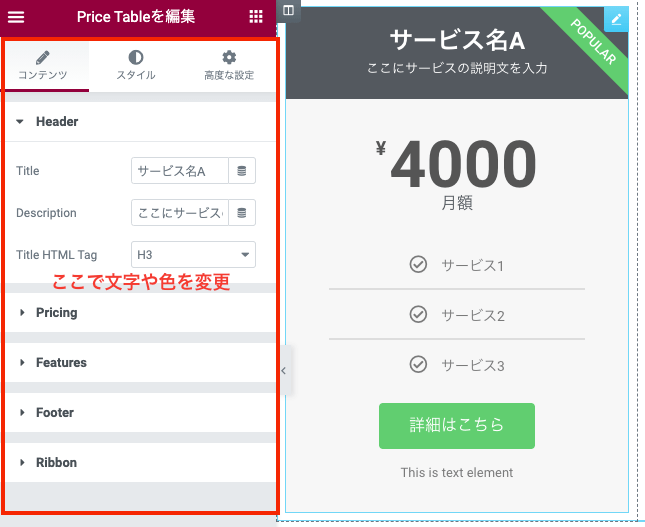
あとは、左サイドバーのPrice Tableウィジェット設定画面で、タイトルや価格、リストされているサービス名を変えて、カスタマイズすることができます。

まとめ
いかがでしたか?
今回は、Elementorの使い方について説明してきました。
html/cssといったコーディングなしで、おしゃれなサイトを 作れるのが、Elementorの最大の魅力ですね!
この記事では、初心者の方向けに基本的な使い方を中心に紹介してきました。
今後も、Elementorの便利な使い方について、様々な記事を更新していく予定ですので、
ぜひチェックしてみてください。
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。