「最近よく、ノーコード開発という言葉を聞くけど、ノーコードって一体どんなものなんだろう。特徴やメリットが知りたいです。」
今回は、こういった疑問にお答えしていきます。
ノーコードとは、html/cssといったコーディングをすることなく、WEBサイトを作ることができる手法のことです。
コーディングをする手間が省けるので、WEB制作初心者でも、簡単・手軽にサイトを作ることができます!
ちなみにこの記事を書いている私は、普段ノーコード開発ツールを使って、クライアントにサイト制作を提供しています。
そこで今回は、これまでノーコード開発ツールを使ってきた経験をもとに、
- ノーコードとは?
- ノーコードのメリット・デメリット
- ノーコードとローコードの違い
- おすすめのノーコード開発ツール
について、説明していきます。
NoCode(ノーコード)WEB制作ツール、Elementorについて知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
ノーコード(NO CODE)とは

ノーコードとは、コーディングをしないでWEBサイトやECショップなどを開発できる手法のことです。
これまでは、WEBサイトを制作するために、HTML/CSSと呼ばれるコードを書く必要がありました。
HTML/CSSはこんなものです↓。

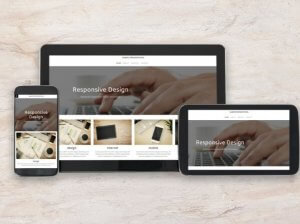
でもノーコードであれば、わかりやすいパソコンの画面上で、ドラッグ&ドロップをしながら直感的にサイト制作をすることができます。
なので、コーディングをしたことがない初心者でも、ノーコードツールを使えばWEBサイトも簡単に作れます。
ノーコード開発の特徴
ノーコード開発を行うツールには、以下のような共通点があります。
・ドラッグ&ドロップでの直感的な操作
ノーコード開発ツールでサイト制作をするほとんどの場合、簡単なドラッグ&ドロップで構築をすることができます。
例えば、ノーコードツールのElementorの場合、見出しや、画像、ボタンといったサイトのパーツをドラッグ&ドロップで組み合わせてサイトを作っていきます。
ドラッグ&ドロップしたら、あとは自分の必要な文章や画像を当てはめていくだけでオリジナルのサイトが作れます。
・動的なWEBサイト制作ができる
これまでは、サイトの中にあるデータを使って、ページ内に表示させたい場合、コーディングが必須でした。
でも、ノーコード開発であれば、データ連携も予め設定されているので、簡単に使いたいデータを呼び出すことができます。
データ連携ってちょっとイメージしづらいと思うので、例を出します。
例えば、ブログカードに記事のカテゴリーを表示させたいとします。
そういう場合も、パソコンの画面上で「記事のカテゴリー」というデータをドラッグ&ドロップで簡単に配置することができます。

同じサイト内のどこかで設定したデータを、直感的な操作で、サイト表示させることができるということですね。
・テンプレート・パーツデザインが用意されている
ノーコードツールでは、プロのWEBデザイナーが用意したテンプレートやパーツデザインを使用することができます。
あらかじめ用意されているパーツを組み合わせて、おしゃれなサイトを作ることもできるし、ページ全体のテンプレートを使って、パパッと制作することも可能です。
ノーコードとローコードの違いは何?

ここまで、ノーコードについてご紹介しましたが、最近では「ローコード」という言葉もよく聞きますよね。
「ノーコードとローコードは何が違うの?」
結論を言うと、ノーコードはコーディングをせずに開発を行い、ローコードは少しだけコーディングをして、デザインや機能をカスタマイズするイメージです。
あとで説明しますが、ノーコードの場合だと中には再現することのできないデザインや機能もあります。
ローコードの場合、コーディングのスキルがあれば、WEBサイトをさらに自由にカスタマイズしてデザインの幅を広げることが可能です。
ノーコードのメリット・デメリット

ここでは、ノーコードのメリットとデメリットについてそれぞれ説明していきます。
ノーコードのメリット
1. サイト完成までのスピードが早い
コーディングする時間をカットできるので、サイト完成までにかかる時間が少ないです。
5ページぐらいのWEBサイトの場合、およそ1〜2週間ぐらいで構築することができます。
もし同じボリュームのサイトをコーディングして制作する場合、少なくとも3倍以上の時間がかかりますので、ノーコードの方が圧倒的に早いです。
2. サイト公開後の更新も簡単にできる
ノーコード開発ツールで公開されたページは、後から簡単に修正や更新ができます。
サイトを公開した後も、文章や画像を入れ替えたり、ビジネスのサービスが変わればメニューを入れ替えたりと、後からサイトを変えたくなることも多いのではないでしょうか。
ノーコードなら、更新のときもコードを触ることなくすぐに操作ができるので便利です。
3. デザインに自信のない人でもサイトが作れる
ほとんどのノーコード開発ツールでは、WEBデザイナーがデザインしたテンプレートやデザインパーツが用意されています。
なので、
「1からデザインを考えるの大変そう」
「WEBデザインなんてできるか不安」
とデザインがネックになってる方も、安心してください。
ページごとまるっとテンプレートを使って、文章や画像を入れ替えるだけでもOK。
もしくは、デザインパーツを組み合わせて、自分好みのデザインに近づけるだけでも十分におしゃれなサイトを作ることができます。
ノーコードのデメリット
1. ツールの操作方法を覚えなくてはいけない
コーディング知識は必要ありませんが、ノーコードツールの操作方法は覚えななくてはいけません。
使用するツールによって、使い方やルールが異なるので、ノーコードツールを選ぶときは
「使いやすさ」
「自分の作りたいサイトが作れるか」
「日本語サポートの有無」
などを考慮に入れて、長く使えそうなものを選びましょう。
2. 実現できないデザイン・機能がある
ノーコードの開発も日々進んでいるのですが、ノーコードツールだと実装できない、細かいデザインや機能もあります。
ただ、機能を拡げる便利なプラグインも日々増えてきていて、「ノーコードでできないこと」もかなり減ってきています。
絶対に実現したいこだわりのデザインや機能がなければ、ノーコードツールの利用がおすすめです。
3. 他のWEB制作ツールへの切り替えが難しい
ノーコードツールで制作されたサイトを、別の種類の制作ツールに切り替えることは難しいです。
例えば、Elementor Proと WordPressで制作したサイトを、wixで使用したくてもスムーズな移行ができません。
なので、ノーコードツールを選ぶ際は「当分切り替えない」を前提にしておいた方が良いです。
おすすめのノーコード開発ツールをご紹介

ここでは、私が実際に使ってみたおすすめのノーコード開発ツールをご紹介します。
先に結論を言うと、おすすめなのは次の3つです。
- Elementor/Elementor Pro
- Wix
- ペライチ
それぞれの特徴や違いについて見ていきましょう。
WEBサイト作成におすすめのノーコードツール
・Elementor、Elementor Pro
Elementorは、WordPressとセットで使うことのできるプラグイン。
海外の製品で、Elementorで用意されているテンプレートやデザインパーツも海外風のおしゃれなものが多いです。
今回紹介しているWixやShopifyよりもカスタマイズの自由度が高く、ほぼ全てのデザインを実現できます。
WoocommerceというECサイト構築用のプラグインと一緒に使えば、デザイン性の高いECサイトを作ることもできます。
Elementor Pro(有料版)とElementor(無料版)があり、有料版の方が使える機能やテンプレートの幅が広いです。
例えばElementor Pro(有料版)では
- ヘッダー・フッターを効率的にカスタマイズできる
- デザイン性の高いお問い合わせフォームを簡単に設置できる
- CSSでカスタマイズもできる
といったメリットがあり、個人的には有料版をおすすめしています。
Elementor Pro(有料版)の料金プランは、全て年間契約。制作できるサイトの数に応じて料金も上がっていく仕組みです。
Elementorの詳しい使い方については、Elementorの使い方を徹底解説します【2021年最新】で詳しく紹介してますので、気になる方は併せて読んでみてください!
・Elementorはどんな人におすすめ?
Elementorは、
「カスタマイズの自由度が高いツールがいい」
「WordPressでサイト構築をしたい」
「海外風のおしゃれなテンプレートを使いたい」
という方におすすめです。
| 有料プラン | $49 (約5,300円)〜$999 (約110,000円) / 年 |
| こんなサイト制作に最適 | ホームページ制作、企業サイト制作、ECサイト制作、予約サイト制作 |
| カスタマイズの自由度 | ★★★ |
| 難易度 | ★★ |
・Wix
Wixは、オンライン上のホームページ作成サービスに登録・ログインするだけでWEBサイト制作ができる、初心者向けのツールです。
初心者がつまづきやすい「ドメイン取得」も内で完結できるし、サーバの契約も不要です。
業種ごとに様々なテンプレートが用意されているので、パパッとおしゃれなサイトを作ることができます。
無料版でも基本的なサイト制作は可能ですが、有料版にすることで
- 独自ドメインを利用できる
- Wixの広告を削除できる
- ネットショップ予約サイトの機能も追加できる
といったメリットがあります。
(上記のできることは契約する料金プランによって異なりますので、内容については公式サイトをご確認ください)
・Wixはどんな人におすすめ?
Wixは、
「まずは手軽にホームページ制作をしてみたい!」
「初心者でも簡単にECサイトや予約サイトを作りたい」
「サーバやドメイン設定もホームページ制作ツール内で完結させたい」
という方におすすめです。
| 有料プラン | 500円〜3,800円 / 月 |
| こんなサイト制作に最適 | ホームページ制作、企業サイト制作、ECサイト制作、予約サイト制作 |
| カスタマイズの自由度 | ★★ |
| 難易度 | ★ |
・Shopify
ShopifyはECサイト開発・運営を行うためのプラットフォームです。
175か国100万ショップ以上に導入されています。
Shopifyでアカウントを作成すれば、あとは管理画面で設定を行うだけでECサイトを持つことができるので、サーバやドメインについて心配しなくて大丈夫です。
配送についても細かく設定を行うことができ、多言語・海外配送・多通貨も対応しているので、海外向けにストアをオープンしたい人にもおすすめです。
デザインは、Shopify内で「テーマ」というテンプレートが用意されているので、手軽におしゃれなストアを持つことができます。
Shopifyでは14日間の無料体験が用意されており、その後は以下の料金プランからいずれかを選ぶ必要があります。
- ベーシック:$29 (約3,187円) / 月
- スタンダード:$79 (約8,682円) / 月
- プレミアム:$299 (約32,860円) / 月
・Shopifyはどんな人におすすめ?
Shopifyは、
「セキュリティの高いECサイトを手軽に作りたい」
「配送方法を細かく設定したい」
「サーバやドメイン設定もホームページ制作ツール内で完結させたい」
という方におすすめです。
| 有料プラン | $29 (約3,187円)〜$299 (約32,860円) / 月 |
| こんなサイト制作に最適 | ECサイト制作 |
| カスタマイズの自由度 | ★★ |
| 難易度 | ★ |
まとめ
いかがでしたか?今回の記事では、
- ノーコードとは?
- ノーコードのメリット・デメリット
- ノーコードとローコードの違い
- おすすめのノーコード開発ツール
についてご紹介しました!
コーディングをすることなく、おしゃれなWEBサイトを作れるなんて、本当にいい時代ですね。
「ノーコード制作でWEB制作をしてみたいな」と思った方は、ぜひ今回ご紹介したツールを使ってみてください。
NoCode(ノーコード)WEB制作ツール、Elementorについて知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。