「ブログとは別に、お知らせ一覧を作りたい。Elementorで簡単にお知らせ一覧を作る方法が知りたいな」
今回はこういった疑問を解決します。
Elementorでお知らせ一覧を作る方法はいくつかありますが、有料プラグインのJetEngineを使うのが一番簡単でおすすめです。
そこで今回は、ElementorとJetEngineを使って、お知らせ一覧を作る方法をご紹介します。
この記事を読めば、
- JetEngineでカスタム投稿タイプを作成する方法
- JetEngineで「お知らせ」のデザインを作る方法
- お知らせ一覧を固定ページに表示させる方法
がわかります!
この記事を読んで、手軽にお知らせ一覧を作りましょう!
この記事の作成にあたり、TOHUラボを運営されているナオミさんの動画(Elementorでお知らせ一覧(ニュースセクション)を作る方法)を参考にさせていただきました!
動画でわかりやすく解説されているので、こちらの動画もぜひご視聴ください。
この記事を書いている私は、普段Elmentor Proでクライアント向けにWEB制作をしています。
JetEngineの機能を使って投稿一覧を作ることも多いです。
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
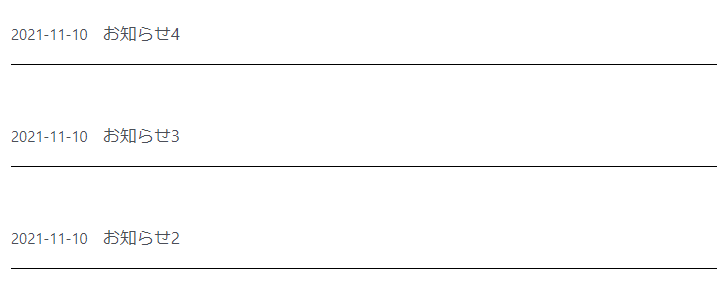
JetEngineで作るお知らせ一覧の完成イメージ

今回はこういったオーソドックスなお知らせ一覧を作っていきます。
企業サイトなどでよく見るデザインですよね。
覚えておくと色々なサイトで使える方法なので、ぜひ一緒に作ってみましょう。
JetEngineとは?

JetEngineはcrocoblockが出しているプラグインです。
JetEngineがあれば、手軽にカスタム投稿タイプやタクソノミーなどを追加することができます。
1つのサイトのみで使うだけなら、年間26ドル(約3,000円)で利用できます。
ただ、crocoblockからはJetEngine以外にもElementor Proと相性抜群のプラグインを出しているので、他の機能が全部使えるAll-Inclusiveもおすすめです。
料金やプランについて、詳しくはcrocoblockの公式ページを見てみてください。
JetEngineをインストールする方法
まずは、WordPressにJetEngineをインストールしましょう。
crocoblockにてJetEngineを購入後、アカウントページにアクセスし、JetEngineのダウンロードをしてください。
WordPressの管理画面より、プラグイン>新規追加>プラグインのアップロードへ進み、ダウンロードしたファイルを選択してください。
終わったら、今すぐインストール>有効化まで完了させます。
これでJetEngineを使うための準備完了です。
JetEngineでカスタム投稿タイプを作る
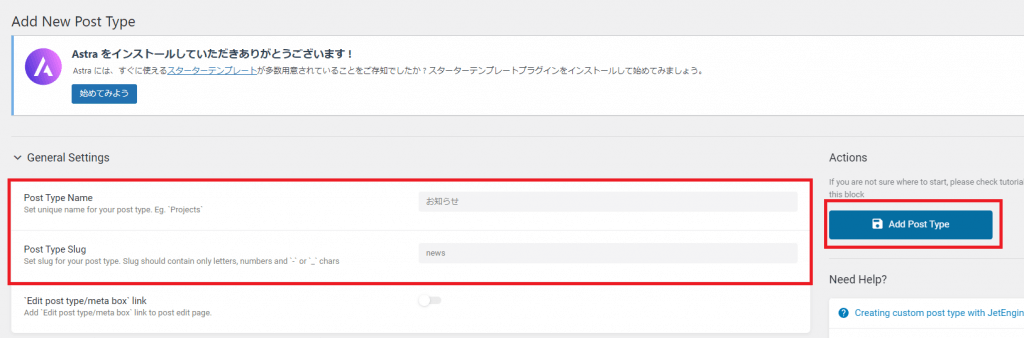
管理画面より、JetEngine>PostTypes>Add Newをクリックしてください。
以下の通り入力し、Add Post typeをクリックしてください。
- Post Type Name: お知らせ
- Post Type Slug: news

そうすると、新たに「お知らせ」という投稿タイプを作成できます。

表示する「お知らせ」を作成する
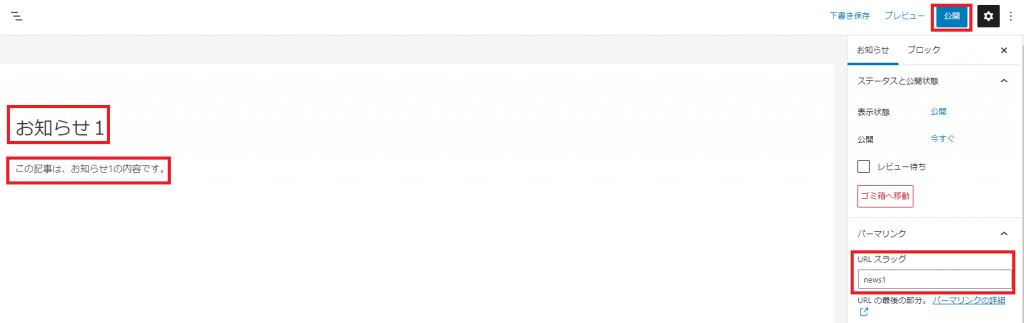
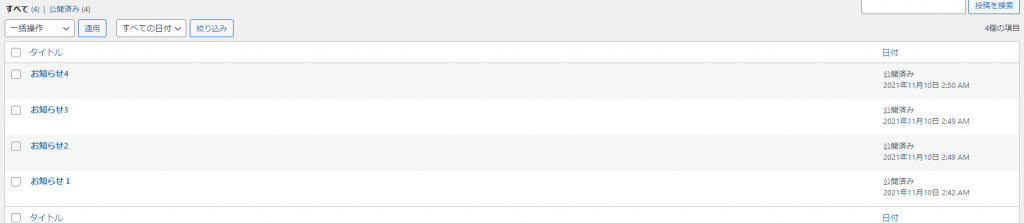
管理画面より、お知らせ>新規追加に移動してください。
任意の「タイトル」、「内容」「スラッグ」を入力し、公開をクリックしてください。

管理画面に戻り、設定>パーマリンク>変更を保存をクリックしてください。
これで、作成したお知らせが表示されるようになります。
最終的にお知らせを複数表示させるため、同じ手順でお知らせを3つ作ります。
(*パーマリンクの設定は既に済んでいるので、必要ありません)

JetEngineで「お知らせ」のデザインを作る方法
続いて、作成したお知らせを表示させるためのお知らせのデザインを作成していきます。
管理画面より、JetEngine>Listings>Add Newへ進んでください。
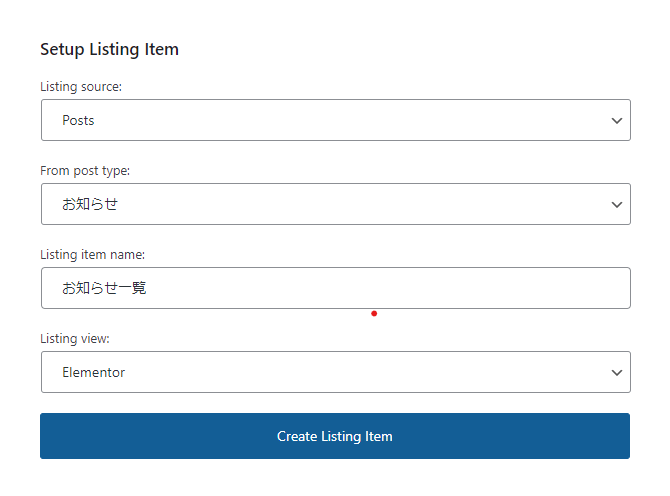
Setup Listing Itemでは、以下の通り入力し、Create Listing Itemをクリックしてください。
- Listing source: posts
- From post type: お知らせ
- Listing item name: お知らせ一覧
- Listing view :Elementor

そうすると、Elementorの編集画面が表示されます。
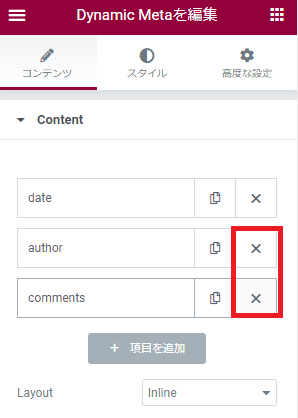
左サイドバーを下にスクロールして、LISTING ELEMENTS配下にあるDynamic Metaをドラッグアンドドロップしてください。
セクションを下に下げたほうが見やすいので、高度な設定より、マージン上に100セットします。(編集が完了したら、数値は0に戻します)
今回は日付を表示させたいので、「author」「comments」は×をクリックして削除してください。

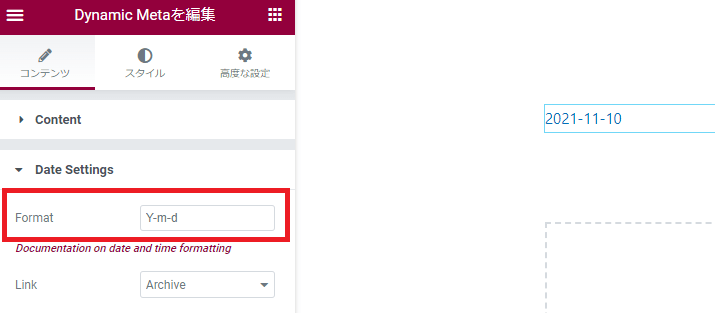
日付の表示を整えるため、Date settingsのformatに「Y-m-d」と入力してください。

続いて、お知らせのタイトルを入れるため「Dynamic Field」をドラッグアンドドロップさせます。
Dynamic Fieldのコンテンツ>Object Fieldがすでに「Title」と選択されているので、今回は何もしなくて大丈夫です。
「お知らせ」の内容など、他のコンテンツを表示させたいときは、プルダウンから選択をしてください。
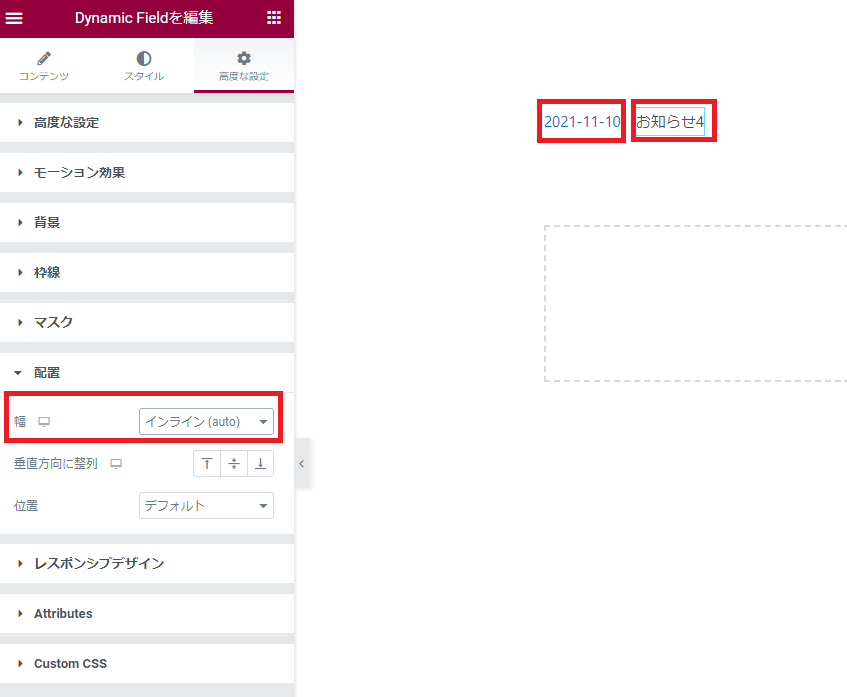
続いて日付とタイトルを横並びにさせます。
Dynamic Meta、Dynamic Contentsの高度な設定にて、配置>幅をインライン(auto)に変更してください。

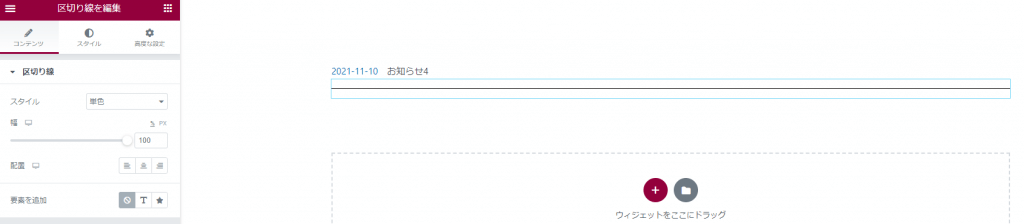
続いて、ラインを引くため「区切り線」をドラッグアンドドロップしてください。

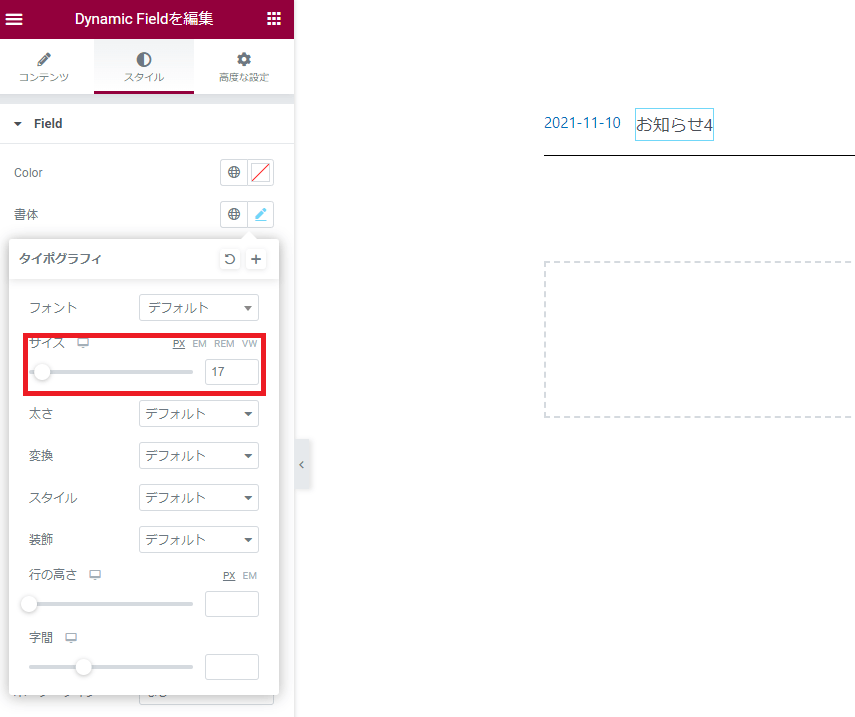
タイトルの文字の大きさを少し大きくしたいので、Dynamic Fieldをクリックし、スタイル>書体にてサイズを17pxにしてください。

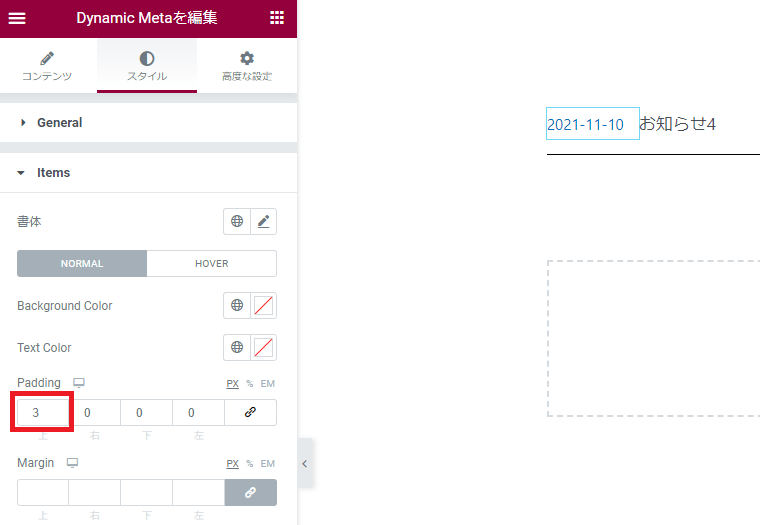
日付とのバランスを整えるため、Dynamic Metaをクリックし、スタイル>Items配下のPaddingにて上のみに3px設定します。

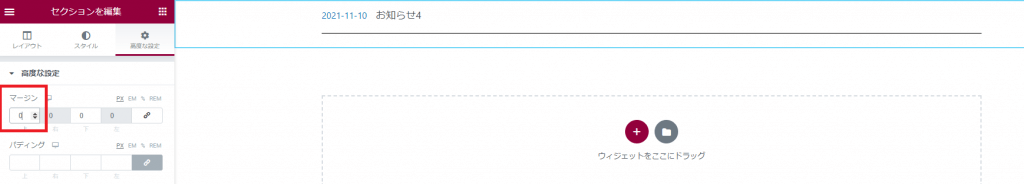
これで一通りデザイン画できましたので、最初に設定したセクションの上マージンを0に戻します。

最後に、公開/更新をクリックしてください。
お知らせ一覧を固定ページに表示させる方法
最後に、自分でデザインしたお知らせ一覧を固定ページに表示させる方法を説明します。
お知らせ一覧を表示させたい固定ページを開き、Elementoの表示画面に移動してください。
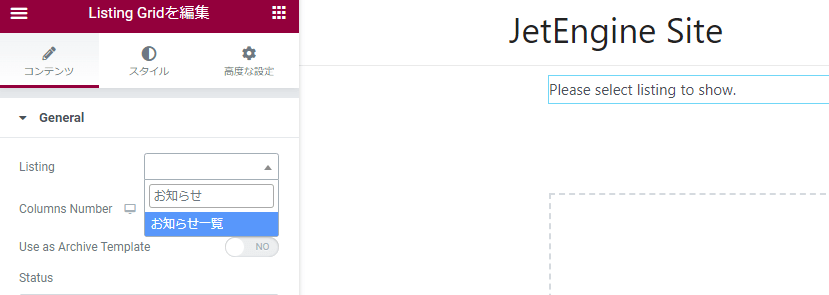
左サイドバーより、LISTING ELEMENTS配下のListing Gridをドラッグアンドドロップしてください。
General>Listingにて「お知らせ一覧」と入力のうえ、選択してください。

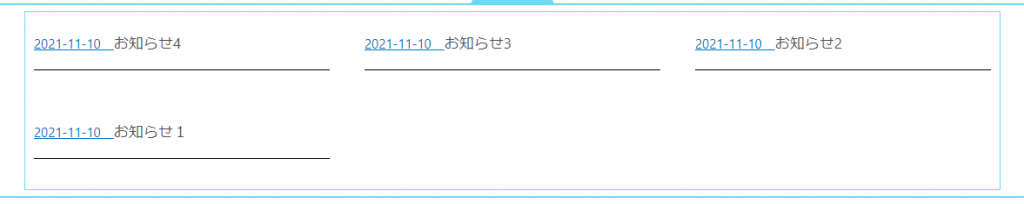
これで先ほど作成したお知らせのデザインが表示されます。

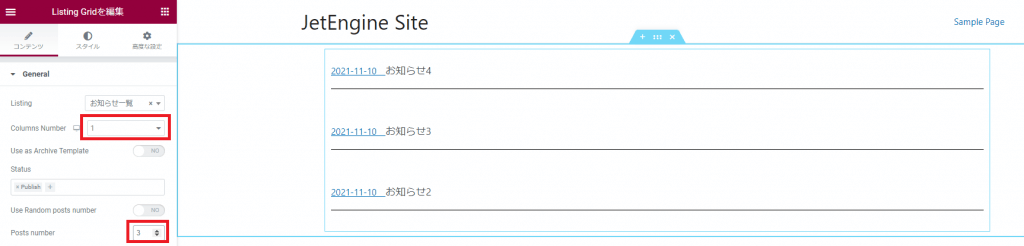
お知らせを1つずつ表示させるため、Columns Numberを「1」にします。
1ページに3記事まで表示させるため、Posts numberを「3」にします。

ここまでが、JetEngineでお知らせ一覧を作る手順です。
ただ、ちょっと見栄えが良くないので、デザインを調整していきます。
「お知らせ」デザインの仕上げ
管理画面より、JetEngine>Listingsより先ほど作成した「お知らせ一覧」にカーソルを合わせ、「Elementorで編集」をクリックしてください。
Dynamic Metaをクリックし、Date SettingsよりLineをNoneにしてください。
これで、日付のリンクが消えます。
各お知らせをクリックして、お知らせ内容のページへリンクさせるための設定をします。
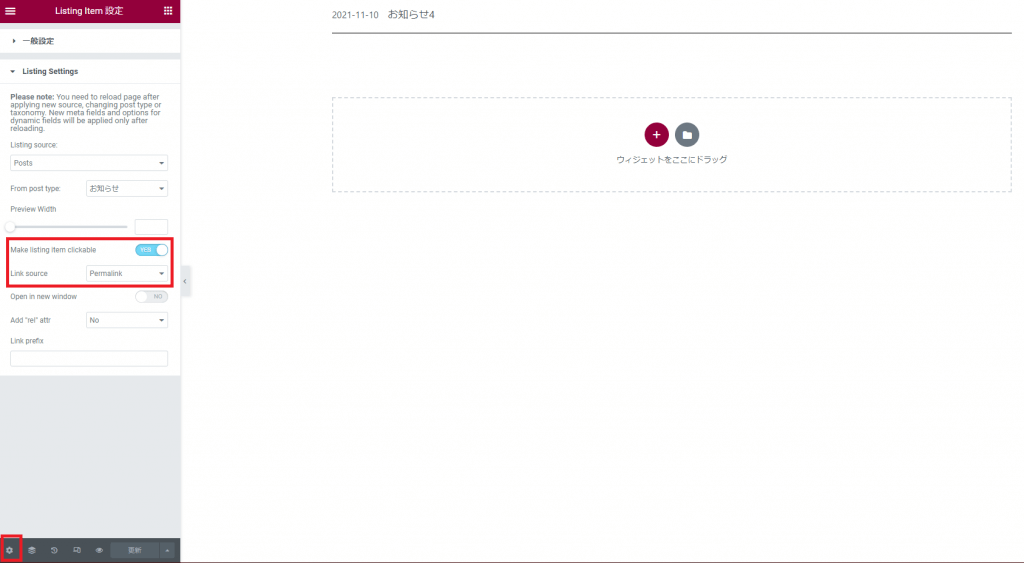
設定アイコン>Listing Settingsより「Make listing item clickable」をクリックして下さい。
Link SourceはPermalinkのままでOKです。

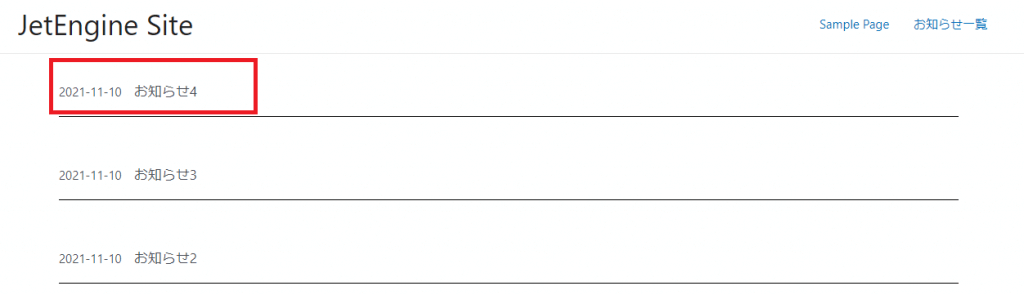
「更新」を押して、先ほど先ほど開いた固定ページの表示を確認します。
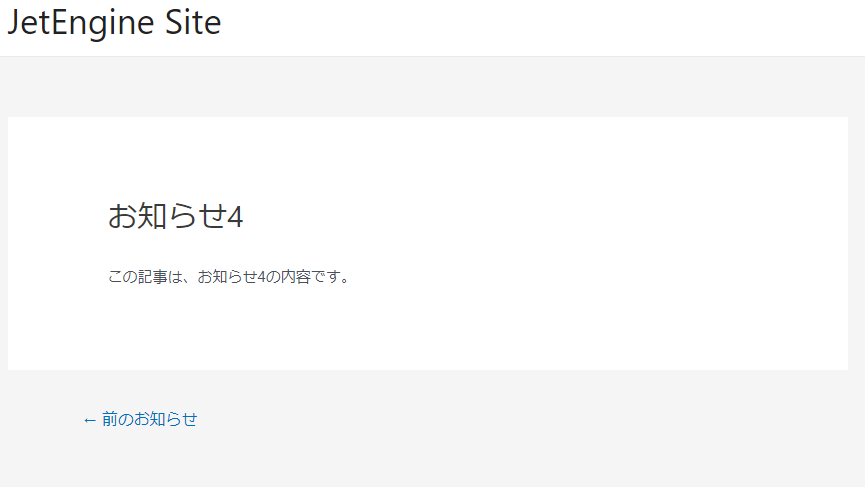
そうすると、お知らせの日付やタイトルあたりでクリックすれば、各コンテンツへリンクするようになります。


これで、お知らせ一覧の完成です!
まとめ
いかがでしたか?今回はElementor + JetEngineでお知らせ一覧を作成する方法をご案内しました。
最後に手順をおさらいしておきましょう↓↓
- JetEngineをインストールする
- カスタム投稿タイプ「お知らせ」を作成する
- お知らせのデザインを作成する
- お知らせ一覧をページに表示させる
皆さんもぜひ手軽にお知らせ一覧を作ってみてください!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。