「Elementorは便利だけど、もっと自由にカスタマイズできたらいいな」
「Elementorと一緒に入れておくと便利なプラグインがあれば教えてください」
今回はこういったお悩みを解決していきます。
ElementorやElementor Proだけでも十分素敵なサイトを作ることができます。
でも、便利な拡張プラグインを追加すれば、もっと機能性の高いサイトやおしゃれなサイトにすることができます。
そこで今回は、私がこれまで使ってきて「便利だな」「よく使ってるな」と感じた以下のプラグインをご紹介していきます。
- JetTricks: カラムの固定ができる
- Elementor Custom Skin: ブログ一覧を自由にカスタマイズ
- Envato Elements: おしゃれなテンプレートを追加
- Premium Addons for Elementor: アニメーション効果のあるボタンなどの便利なウィジェットを追加
- JetEngine: 「カスタム投稿タイプ」「タクソノミー」などの追加ができる
ぜひ今回ご紹介する拡張プラグインを確認してみて、気になったものをインストールして使ってみてください!
ちなみにこの記事を書いている私は、普段ElementorやElementor Proでクライアント向けにサイト制作をしています。
拡張プラグインのおかげで、クライアントからリクエストされた機能を実装できたことも結構多いです。
それでは、早速おすすめの拡張プラグインを見ていきましょう!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
Elementorにおすすめの拡張プラグイン5選

ElementorやElementor Proと一緒に使うと便利なプラグイン5選をご紹介していきます。
おすすめの拡張プラグイン1:JetTricks
JetTricksはcrocoblockの出しているプラグインの1つです。
このプラグインがあれば、かっこいい「Read more」や「パララックス効果」の設定ができます。
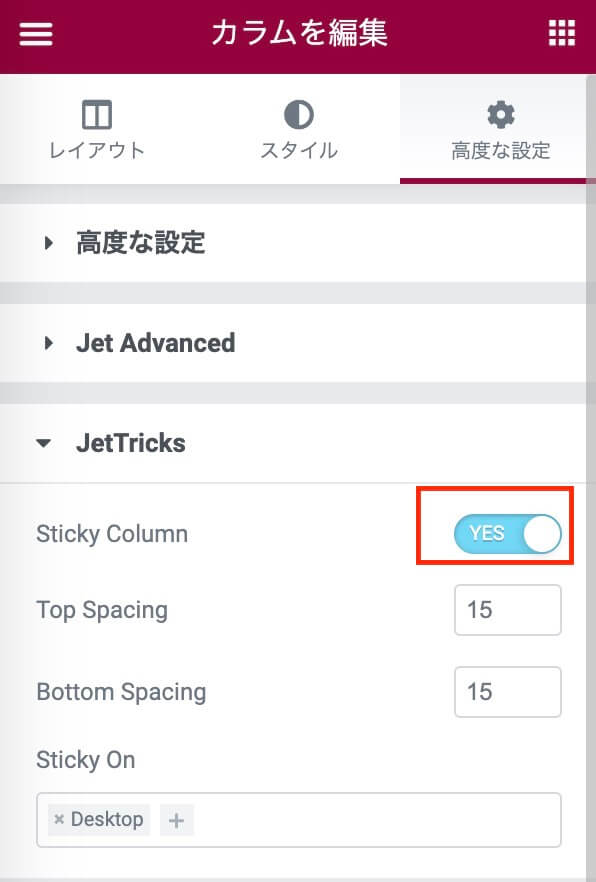
でも、個人的によく使うのはJetTricksの「Sticky Column」という機能です。
「Sticky Column」を使えば、スクロールしたときに動いて欲しくないところをピタッと停止させることができます。
私のブログサイトでも、本文をスクロールしたときに右サイドバーは固定されるように設定しています。↓
ユーザにとって見やすい表示にできておすすめです!
固定させたいカラムをクリックして、JetTricks>Sticky Culumnにチェックを入れるだけで簡単に設定ができます。

詳しい使い方については、以下公式のYoutubeをご参照ください。
おすすめの拡張プラグイン2:Elementor Custom Skin
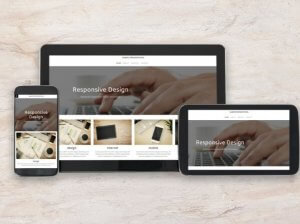
Elementor Custom Skinは、ブログカードのデザインを自由にカスタマイズするための無料プラグインです。
Elementor proならPostsウィジェットが用意されていて、おしゃれな投稿一覧を手軽に作れるのですが、デザインの自由度がそんなに高くありません。
もし、「自分でゼロからデザインしたブログ一覧を作りたい!」のでしたら、「Elementor Custom Skin」を使ってみてください。
以下のような、画像なしのブログ一覧なども手軽に作れます。

詳しい使い方については「Elementor Proでブログ一覧を自由に作成する方法」にまとめましたので、気になる方は参考にしてみてください!
おすすめの拡張プラグイン3:Envato Elements

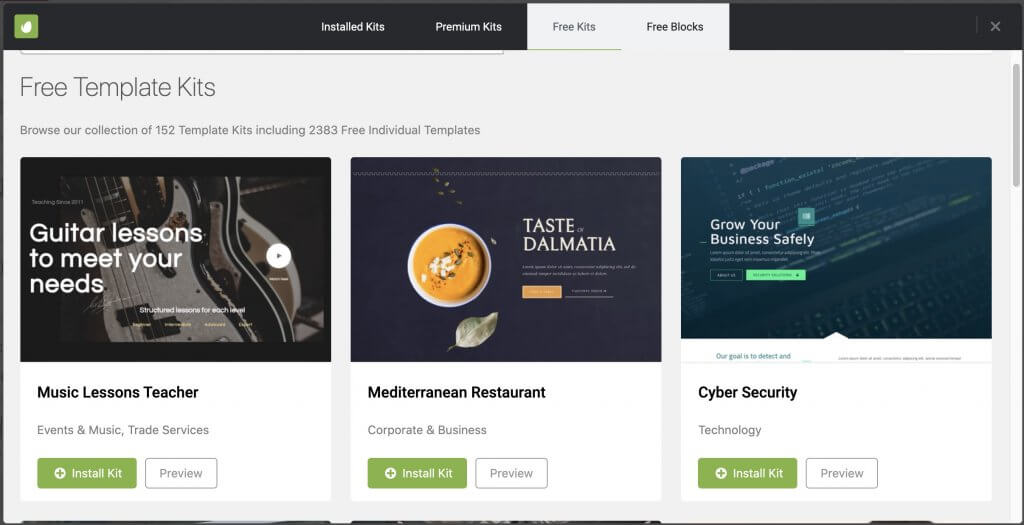
Envato Elementsをインストールすると、無料でおしゃれなテンプレートを追加することができます。
Elementor Proで用意されているテンプレートでもおしゃれなものが多いですが、個人的にはEnvato Elementsのテンプレートの方が一段上のデザイン性だなと感じています。
また、シンプルに「Elementor Proのテンプレートだけじゃちょっと足りないよ」という方にもぜひおすすめです!
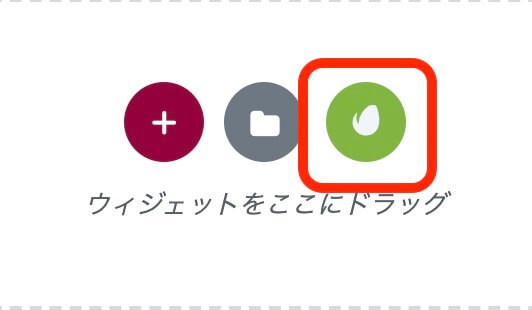
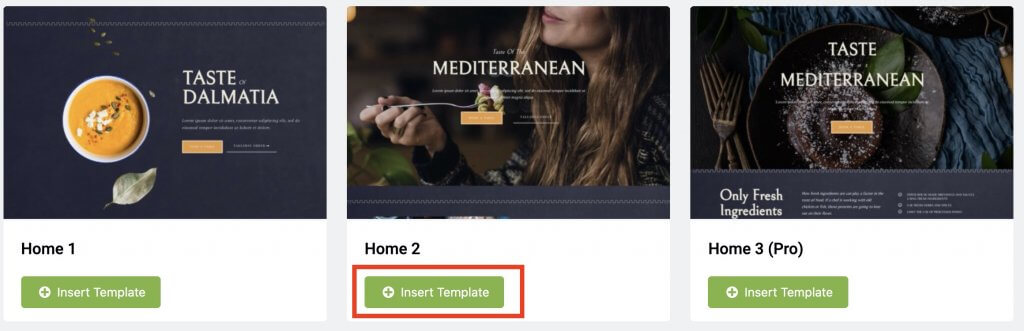
「Envato Elements」というプラグインをインストールしたら、Elementorの編集画面から手軽にテンプレートを選んだり、ページに反映させることができます。


Envato Elementsの使い方については「Elementorのテンプレートの使い方 [1週間で作れる]」の「Envato Elementsのテンプレートもおすすめ」にて詳しく説明していますので、よければ読んでみてください。
おすすめの拡張プラグイン4:Premium Addons for Elementor
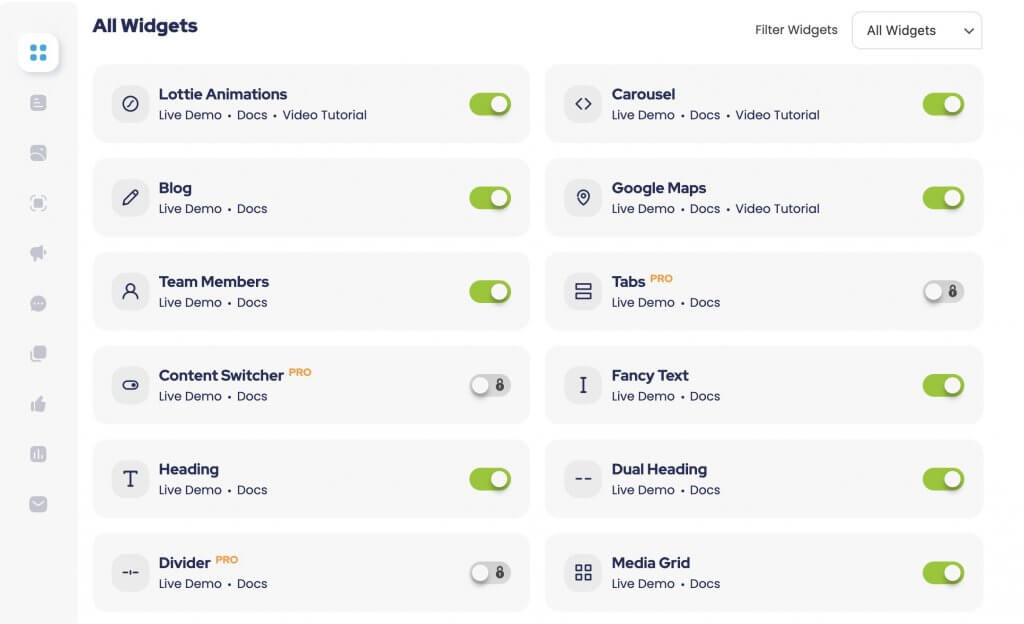
Premium Addons for Elementorを追加すると、多くの便利なウィジェットをElementorで利用できるようになります。

中でも私が気に入っているのが、「Premium Button 」です。
以下のような、アニメーション機能がついたおしゃれなボタンを実装することができました!
他にも、様々なアニメーションのボタンを簡単に実装できます!
こちらのサイトで実際にボタンにカーソルを合わせてみると、どんなものがあるのかわかります。
ちょっと動きのあるボタンにするだけでも、デザインのアクセントとなっておしゃれ度が上がりますよね。
手軽で便利ですので、ぜひ試してみてください。
おすすめの拡張プラグイン5:JetEngine
JetEngineはcrocoblockが出しているプラグインです。
JetEngineがあれば、手軽にカスタム投稿タイプやタクソノミーなどを追加することができます。
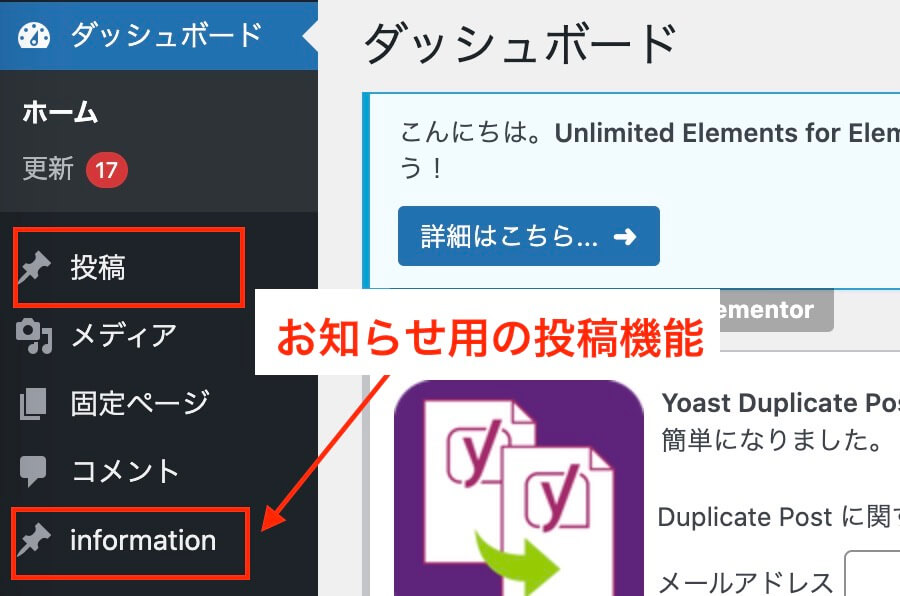
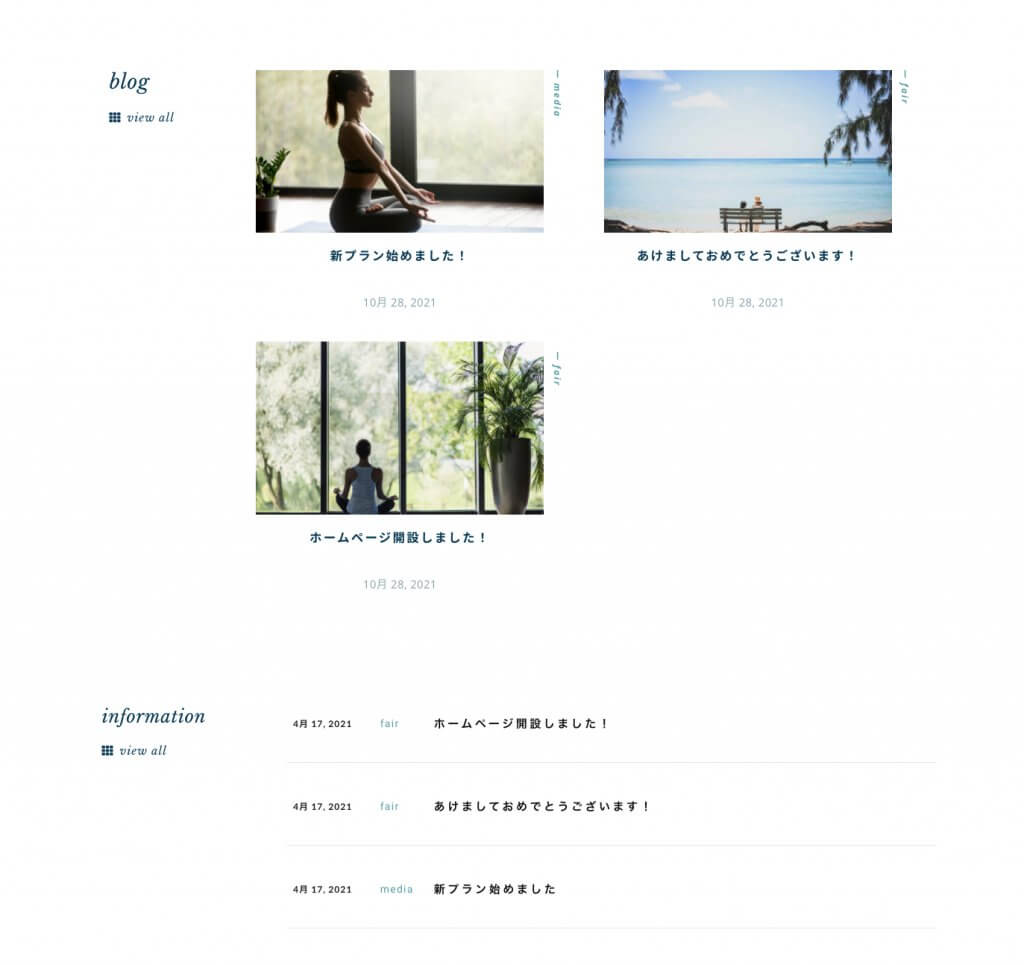
例えば、WordPressの「投稿」はブログ用に使って、その他に「商品の紹介」や「お知らせ」用の投稿機能を設定することができます。

同じサイト内に、「ブログ」と「お知らせ」を持つ例↓↓

また、新しく作る投稿タイプ「お知らせ」用に、カテゴリーの追加や、サムネイル画像をアップロードできるようにすることも可能です。
JetEngineがあれば、自分で自由にカスタマイズができる「投稿タイプ」を追加できるので、様々な場面で使えます。
「カスタム投稿タイプを手軽に作りたい」人におすすめのプラグインです!
まとめ
いかがでしたか?今回はElementorと相性のいいおすすめの拡張プラグインをご紹介しました。
おすすめの拡張プラグインはこちらです。
- JetTricks: カラムの固定ができる。ユーザビリティUP
- Elementor Custom Skin: ブログ一覧を自由にカスタマイズ
- Envato Elements: おしゃれなテンプレートを追加できる
- Premium Addons for Elementor: アニメーション効果のあるボタンなど。便利なウィジェットを追加
- JetEngine: 「カスタム投稿タイプ」「タクソノミー」の追加ができる
Elementorでさらに機能背の高いページや、おしゃれなページを作れるようになりたい方は、ぜひ試しに使ってみてください!
今回は、Elementorにおすすめの拡張プラグインをご紹介しましたが、ElementorからElementor Proにするだけでも、できることは格段に増えます。
これからElementor Proにするか悩んでいる方向に、Elementor Proの価格まとめ記事を読んでみてください。Elementor(無料版)とElementor Pro(有料版)の違いをメインに説明しています。
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。