「Elementorでレスポンシブ設定をする方法が知りたい。デスクトップ、タブレット、スマホごとにデザインを変えるにはどうすればいいだろう」
今回はこういったお悩みを解決していきます。
スマホファーストと言われる時代ですので、サイト制作するときはレスポンシブ設定は欠かせないですよね。
Elementorでは、簡単に以下のレスポンシブデザイン設定をすることができます。
- タブレットやスマホごとにデザインを設定
- タブレットやスマホでは要素を隠す
- タブレット、スマホのカラムの順序を変える
- ブレークポイントを変える
今回の記事では、上記の方法について詳しく説明していきます!
ちなみにこの記事を書いている私は、普段Elementor / Elementor Proでクライアント向けにWEB制作をしています。
WEB制作をするときは、モバイルファーストでデザイン設計をすることがほとんどです。
今回ご紹介するレスポンシブ設定をして、ユーザフレンドリーなサイトを制作しましょう!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
Elementorでタブレットやスマホごとにデザインを設定する方法

Elementorの編集画面の左サイドバー下にある、「レスポンシブモード」というボタンをクリックして下さい。
そうすると編集画面の上部に、デスクトップ、タブレット、スマホのアイコンが表示されますので、編集をしたい端末をクリックして下さい。
今回の例では、スマホのアイコンをクリックします。
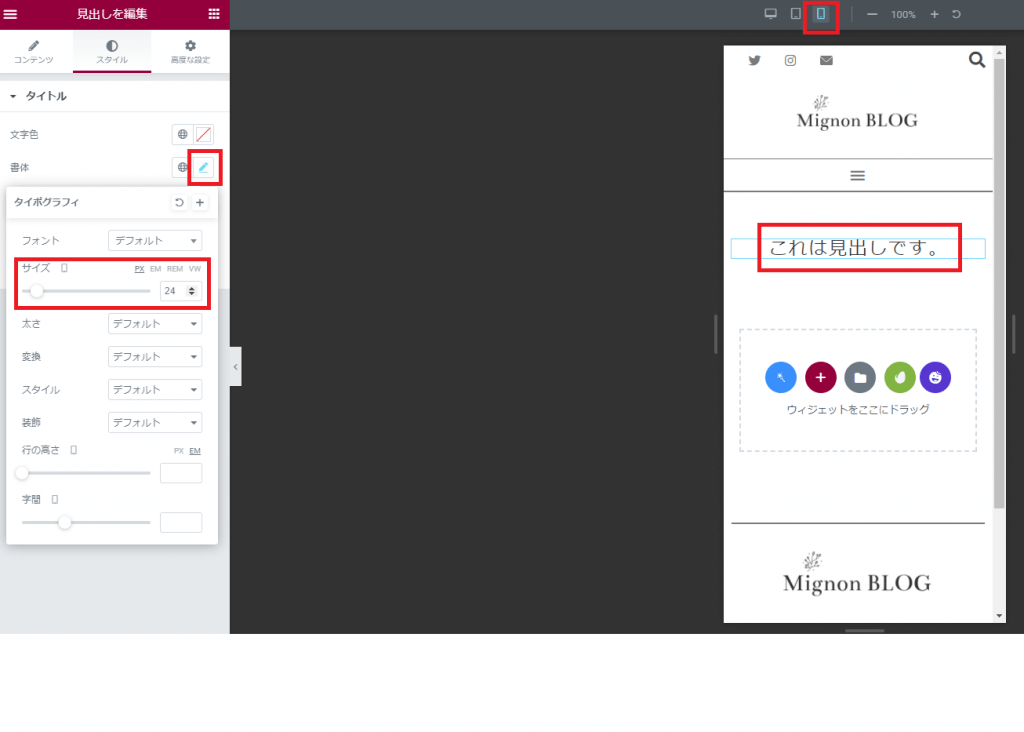
このようにスマホのアイコンをクリックした状態で、文字サイズなどの編集をすると、スマホのデザインのみに変更が反映されます。
スマホの文字サイズを変更してみよう

試しに文字のサイズを変更してみましょう。
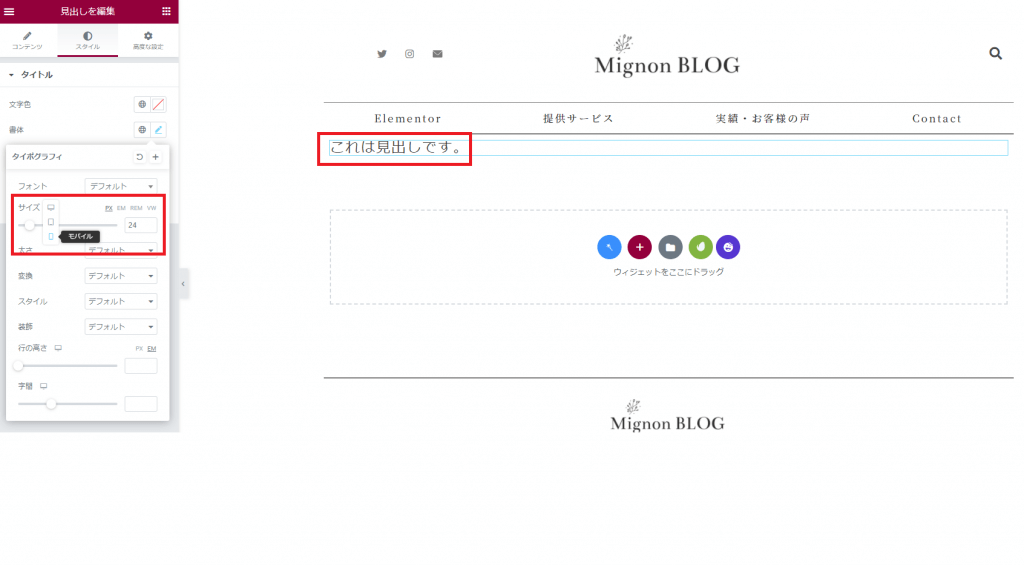
見出しをクリックし、スタイルから書体のペンのマークをクリックし、スマホ用に好きなサイズを設定して下さい。
これで、スマホで見るときだけは、今設定した文字サイズで表示されるようになります。
左サイドバーの各設定箇所から変更することもできる

「レスポンシブモード」ボタンを経由せずに、直接設定を変えることも可能です。
もう一度見出しをクリックし、スタイルから書体のペンのマークをクリックしてみて下さい。
そうすると、サイズの横にスマホのアイコンが表示されてますので、それをクリックしてみて下さい。
「デスクトップ」「タブレット」「モバイル」のアイコンが出てきますので、変更したい端末をクリックして下さい。
ここで文字のサイズ変更をすると、選択した端末のみに変更が反映されます。
タブレットやスマホでは要素を隠す方法
「デスクトップ用、スマホ用でデザインを大きく分けたい」
「タブレットでは、この部分を非表示にしたい」
そんなこともありますよね。
Elementorでは、簡単に各端末サイズごとに「表示/非表示」の設定をすることができます。
例として画像を非表示にしてみましょう。
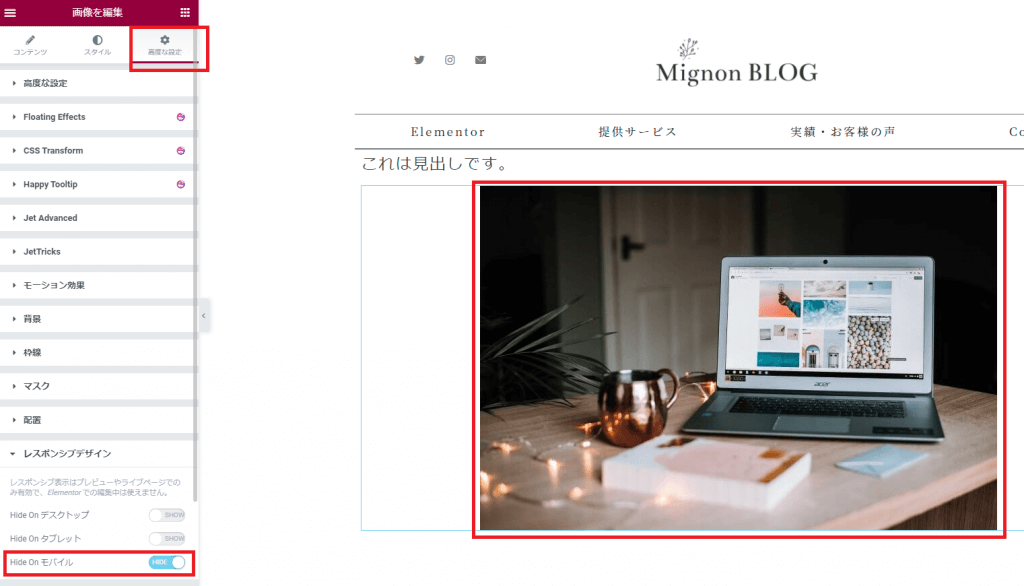
まず、画像ウィジェットをクリックし、左サイドバーの高度な設定>レスポンシブデザインをクリックしてください。

ここで非表示にさせたい端末をクリックしてください。
例えば、画像をデスクトップとタブレットでは表示するけど、スマホでは非表示にしたいなら、「Hide On モバイル」のみクリックします。
スマホの非表示設定の使用例
私が運営しているサイトで、実際にスマホの表示非表示設定を使った例をご紹介します。
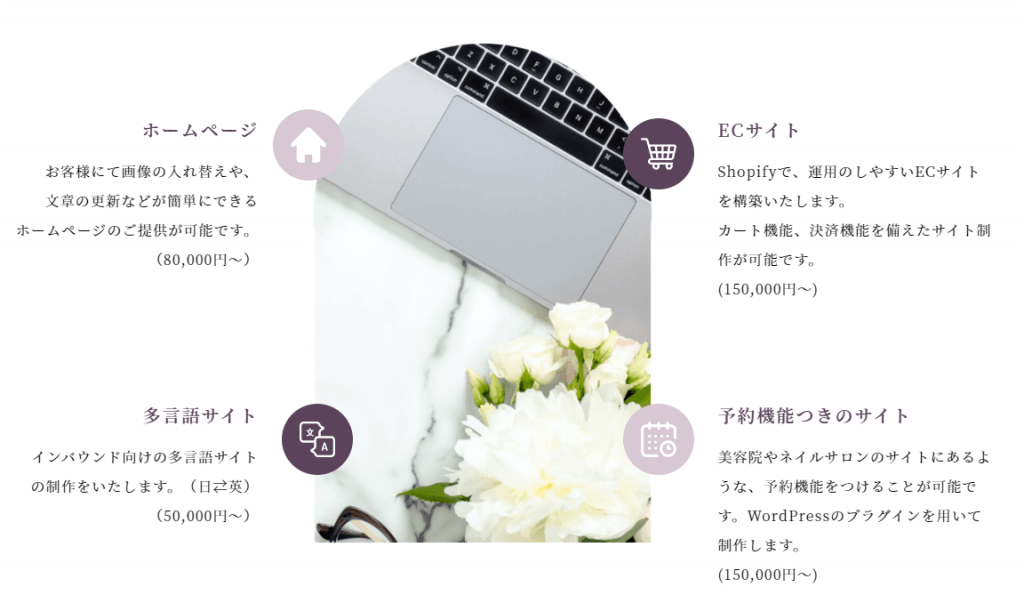
デスクトップでは、以下のように表示し、

タブレット・スマホでは以下のように表示されるようにしています。
(Elemetorの初期設定により、タブレットは2カラム、スマホでは1カラムに自動設定されてます。)

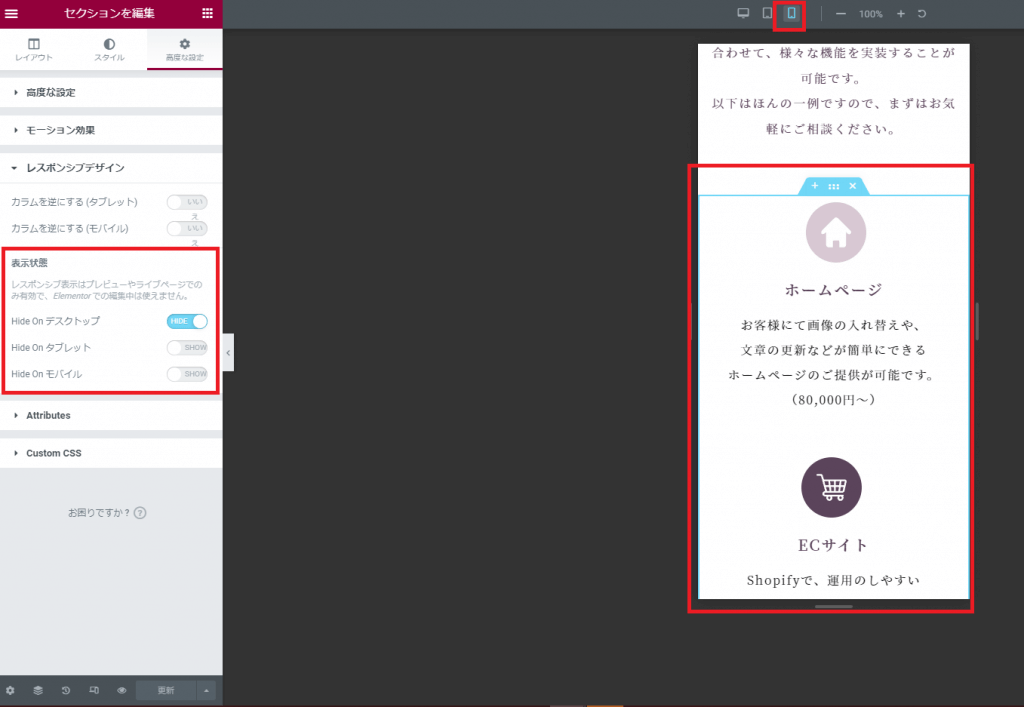
このような表示にするために、以下の設定をしました。
デスクトップ表示用のセクションにて、「Hide On モバイル」と「Hide On タブレット」にチェックを入れる。

スマホ表示用のセクションにて、「Hide On デスクトップ」にチェックを入れる。

この方法で、①タブレット・スマホ用のデザインと、②デスクトップ用のデザインを分けています。
スマホのカラム初期設定について
Elementorのカラムは、スマホで見たときに、自動的にデザイン変更される仕様になってます。
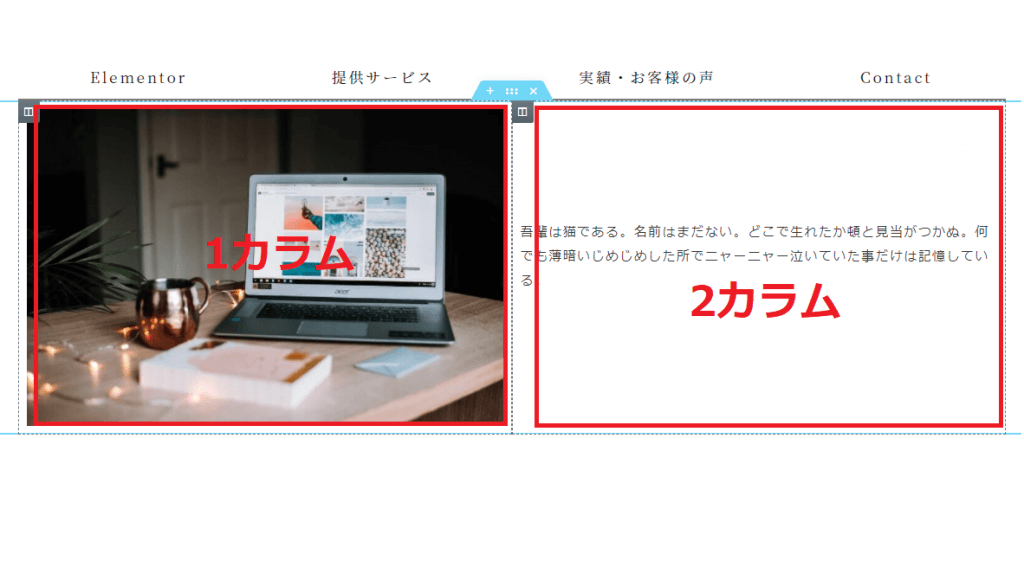
例えば、以下のような2カラムで構成されたデスクトップのレイアウトの場合、

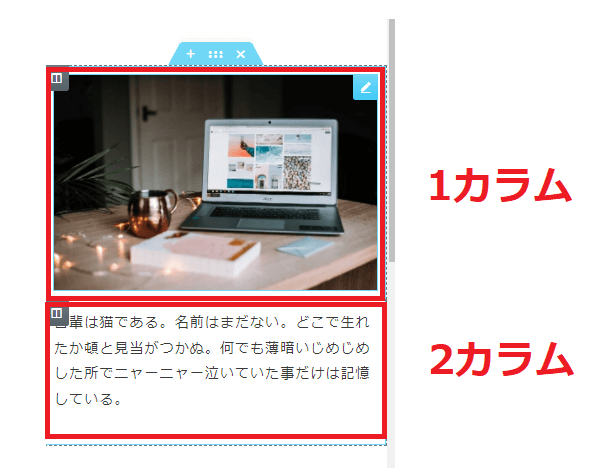
「レスポンシブモード」ボタンをクリックし、スマホサイズで表示すると、カラムが上下で表示されるようになります。

タブレット、スマホのカラムの順序を変える方法
「スマホだとカラムは上下に表示されるのか。上下の順番を逆転させることってできるの?」
はい、以下の手順で設定可能です!
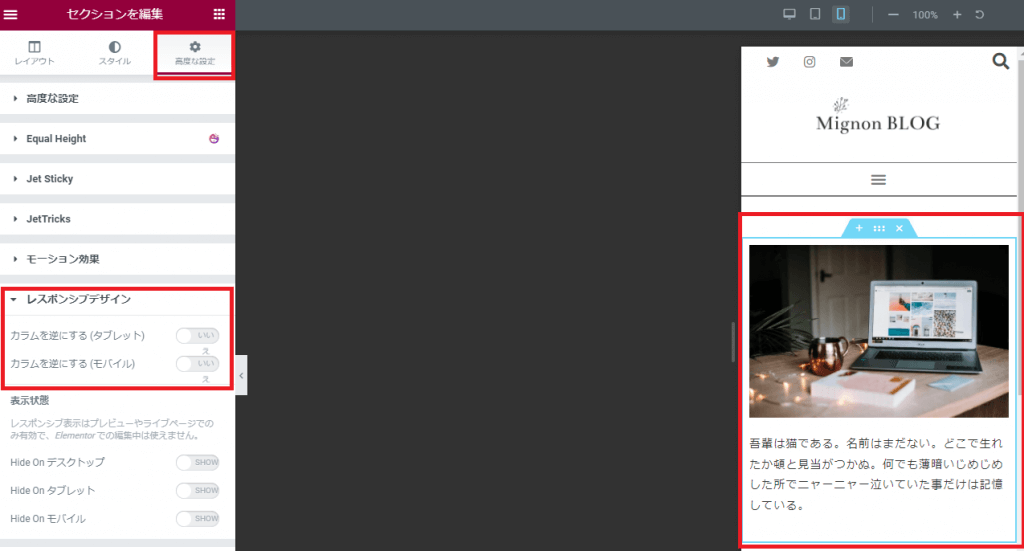
対象のカラムが配置されているセクションをクリックし、高度な設定>レスポンシブデザインをクリックしてください。

すると、
「カラムを逆にする(タブレット)」
「カラムを逆にする(モバイル)」
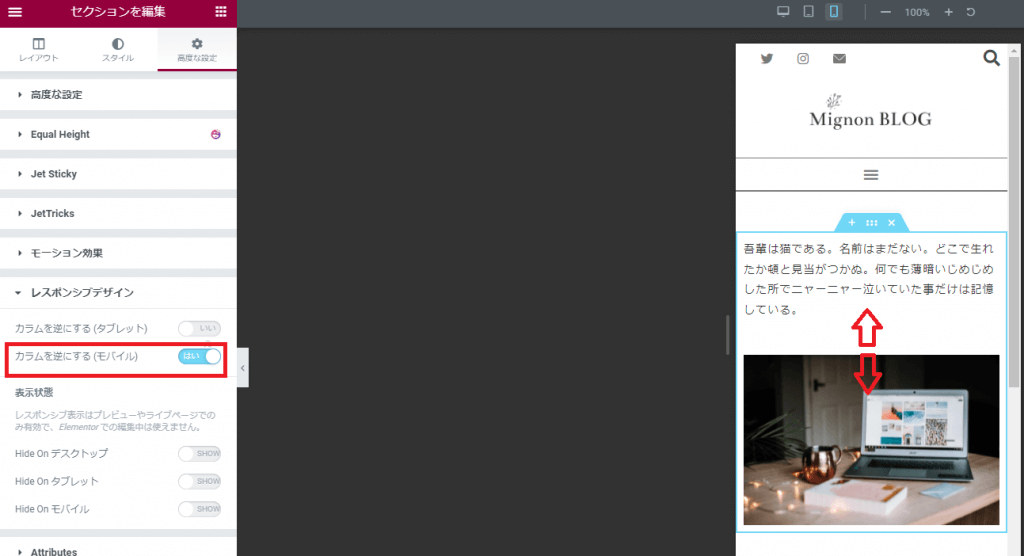
が出てきますので、設定を変えたい端末にチェックを入れてください。
モバイルのほうにチェックを入れると、以下のように順番を逆にすることができました。

ブレークポイントを変更する方法
Elementorの初期設定では、
- 画面幅が767px以下なら、スマホ用のデザインを表示する
- 画面幅が767pxより大きくなったら、タブレット用のデザインを表示する
- 画面幅が1024pxより大きくなったら、デスクトップ用のデザインを表示する
となっています。
この○○ピクセルの値のことをブレークポイントといいます。
・ブレークポイントの値を変更する方法
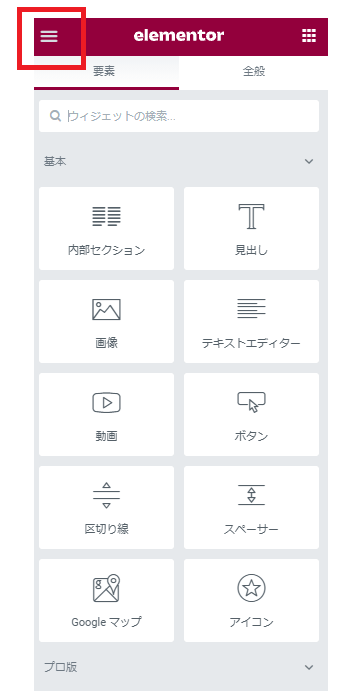
Elementorの変種画面の左サイドバーにある、ハンバーガーメニュー>サイト設定をクリックしてください。

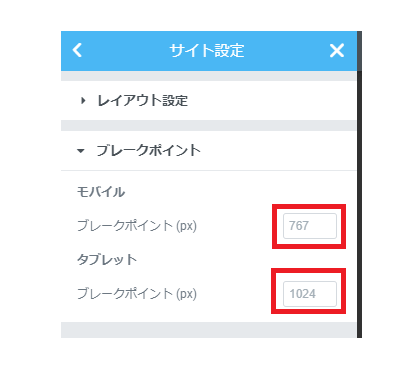
設定>レイアウト>ブレークポイントをクリックしてください。
ここで、モバイル、タブレットそれぞれのブレークポイントの値を変更することができます。

数値の入力が終わったら、「更新」をクリックしてください。
まとめ
いかがでしたか?今回はElementorのレスポンシブデザインの設定方法についてご案内しました。
Elementorでは、簡単に以下のようなレスポンシブ設定ができます。
- タブレットやスマホごとにデザインを設定
- タブレットやスマホでは要素を隠す
- タブレット、スマホのカラムの順序を変える
- ブレークポイントを変える
デスクトップだけでなく、タブレットやスマホからサイトを閲覧するユーザも多いので、サイト制作をするときはぜひ設定をしてみて下さい!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。