「パンダがトレードマークの画像圧縮ツール「Tiny PNG」の使い方が知りたいです」
今回はこういったお悩みを解決していきます。
パンダのイメージで知られている「Tiny PNG」は、画像の容量を軽くしてくれるツールです。
Tiny PNGを使えば、画質はほとんど落とさずに、画像のサイズを小さくすることができます。
この記事を読めば、
- 画像の圧縮が大切な理由
- パンダの画像圧縮率
- Tiny PNGの使い方
がわかります!
使い方もとても簡単なので、この記事を読んで実際に画像を圧縮してみましょう!
この記事を書いている私は、お客様向けにWEBサイトを制作しています。
自分のサイトや、お客様のサイトに画像をアップロードするとき、「Tiny PNG」を利用して画像サイズを圧縮することが多いです。
画像の圧縮が大切な理由

画像のサイズを小さくすることで、サイトの表示速度が早くなります。
サイトにアップロードしている画像の容量が大きすぎるのは、表示速度を遅くする最大の理由ですので、画像を圧縮するのは大切です。
- サイト表示速度が遅いと、SEOで上位表示されにくい
- サイト訪問者は表示速度の遅いサイトが嫌い
ですので、画像を圧縮して快適なサイト表示速度になるようにしましょう。
パンダの画像圧縮率
パンダの「Tiny PNG」を使うと、平均60%〜70%分の容量をカットすることができます。
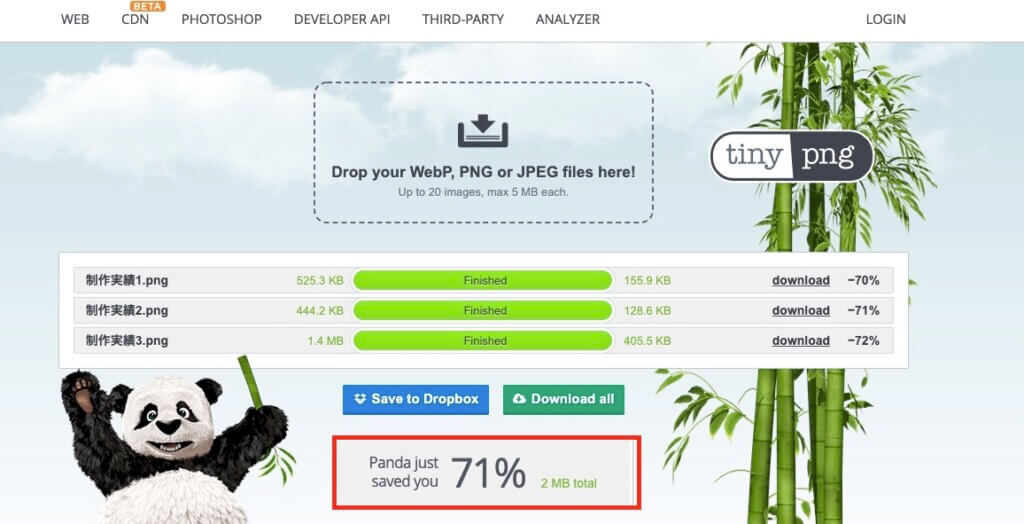
こちらは、私が実際に「Tiny PNG」を使ったときの圧縮率です。↓↓

3枚の画像を圧縮しましたが、平均71%も容量を軽くすることができました!
ちなみに、圧縮する前の画像と圧縮後の画像を比べてみましょう。
圧縮前↓↓↓

圧縮後↓↓↓

画質はほとんど変わらず綺麗なままですね!
TinyPNGの使い方

こちらでは、TinyPNGで画像を手軽に圧縮する方法について説明します!
とっても簡単ですし、すぐに利用できるので安心してください。
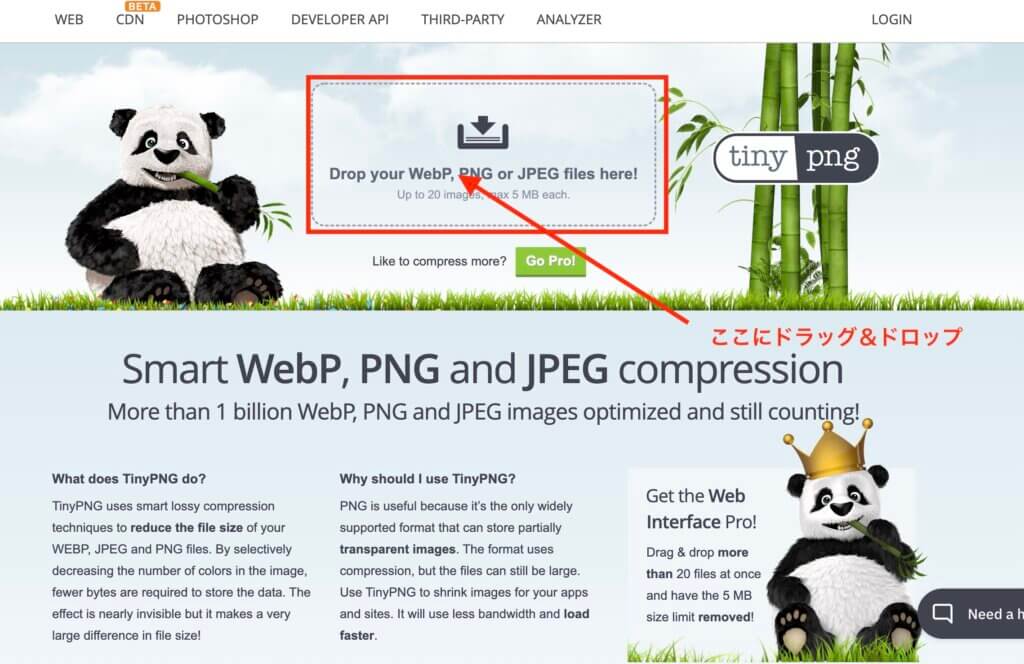
こちらのサイトをクリックし、パソコンのフォルダから、圧縮したい画像をドラッグ&ドロップする。

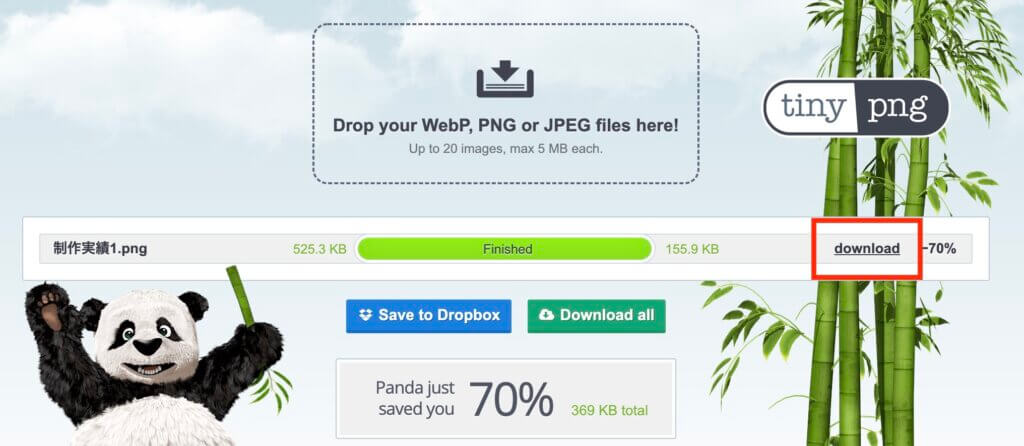
「download」をクリックして、圧縮された画像をダウンロードする

画像を複数枚アップロードした時は、「Download all」をクリックすると全ての圧縮後画像をダウンロードできます。
たったこれだけで画像を圧縮できるなんて、本当に便利ですね。
まとめ
いかがでしたか?今回はパンダの画像圧縮ツール「TinyPNG」の使い方についてご紹介しました!
画像サイズが大きいとサイト表示速度が遅くなる
↓
・サイト表示速度が遅いと、サイトにきてくれた人が離れやすい
・Googleで上位表示されにくい
と悪循環ですので、ぜひ「TinyPNG」を使って、画像サイズを圧縮してみてください!
こちらのサイトで圧縮したい画像をアップロードするだけで、簡単に圧縮することができます。