「ページを1週間で作成しないといけない。でもゼロからデザイン考えてたらどうやったって間に合わないよ。誰か、助けて」
今回はこういったお悩みを解決していきます。
Elementorでは、WEBデザイナーが作ったおしゃれなテンプレートを利用することが可能です!
テンプレートでサイトを構築すれば、1週間で4ページぐらいのサイトを仕上げることも十分可能。
以下の3つのステップで、ページを作れます。↓
- Elementorのエディタ画面でテンプレートを選ぶ
- 選んだテンプレートをインストールする
- 自分で使いたい画像や文字にすり替える
今回の記事では、以下の内容について詳しく説明していきます!
- Elementorのテンプレートでサイトを作る方法
- Elementorでテンプレートを作成&他のページや別のサイトにインポートする方法
- Elementor Proなら300種類以上のテンプレートが利用可能
- Envato Elementsのテンプレートもおすすめ
ページ制作のタイムリミットが近い人や、テンプレートを便利に使いたいと思っている方のお役に立てると嬉しいです!早速やり方を確認していきましょう!
ちなみに、この記事を書いている私は普段Elementor/Elementor Proでお客様向けにサイト制作を行っています。
案件によって、テンプレートを活用することもありますし、お客様からの反応もいいです。
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
Elementorのテンプレートでサイトを作る方法
Elementorで用意されているテンプレートを使って、瞬足でおしゃれなページを作る手順をご紹介します。
Elementorのエディタ画面でテンプレートを選ぶ
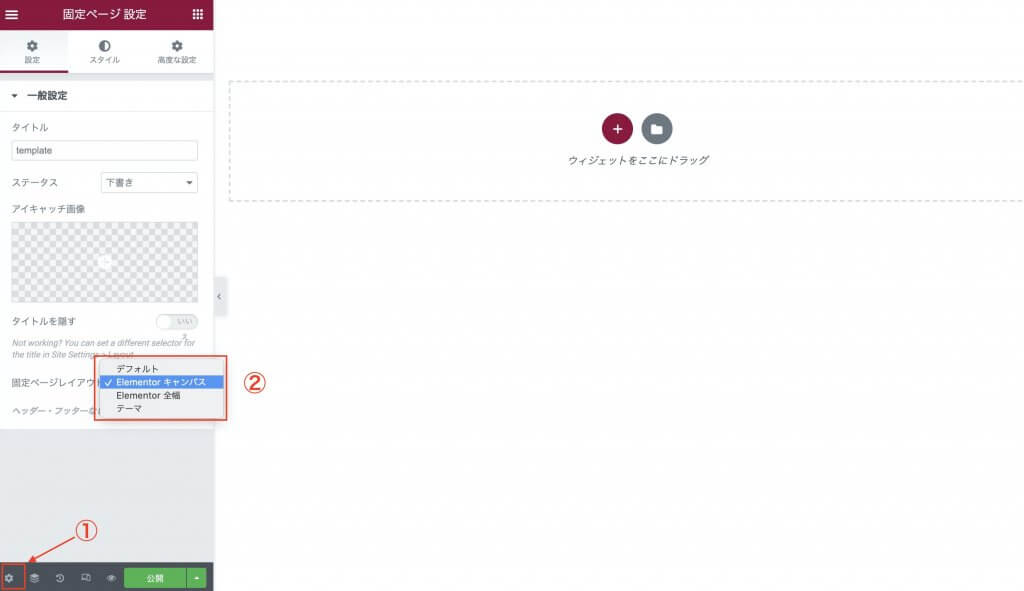
まずは、Elementorエディタ画面の左下にある設定アイコンをクリックし、固定ページレイアウトを「Elementorキャンバス」にしてください。

テンプレートはヘッダー・フッター込みでまるっとインストールされるので、「Elementorキャンバス」を選ぶのがいいです。
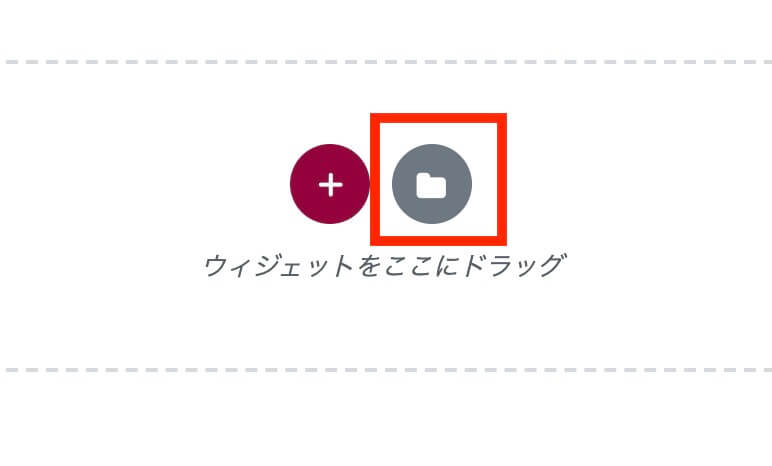
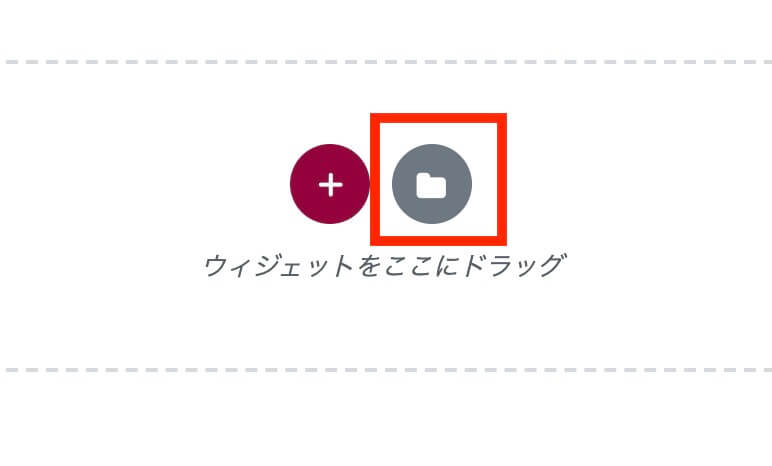
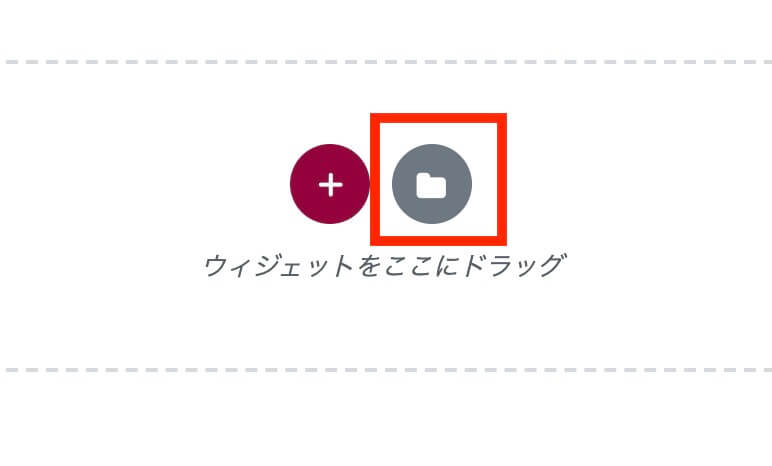
エディタ画面中央にある、以下のグレーのアイコンをクリックしてください。

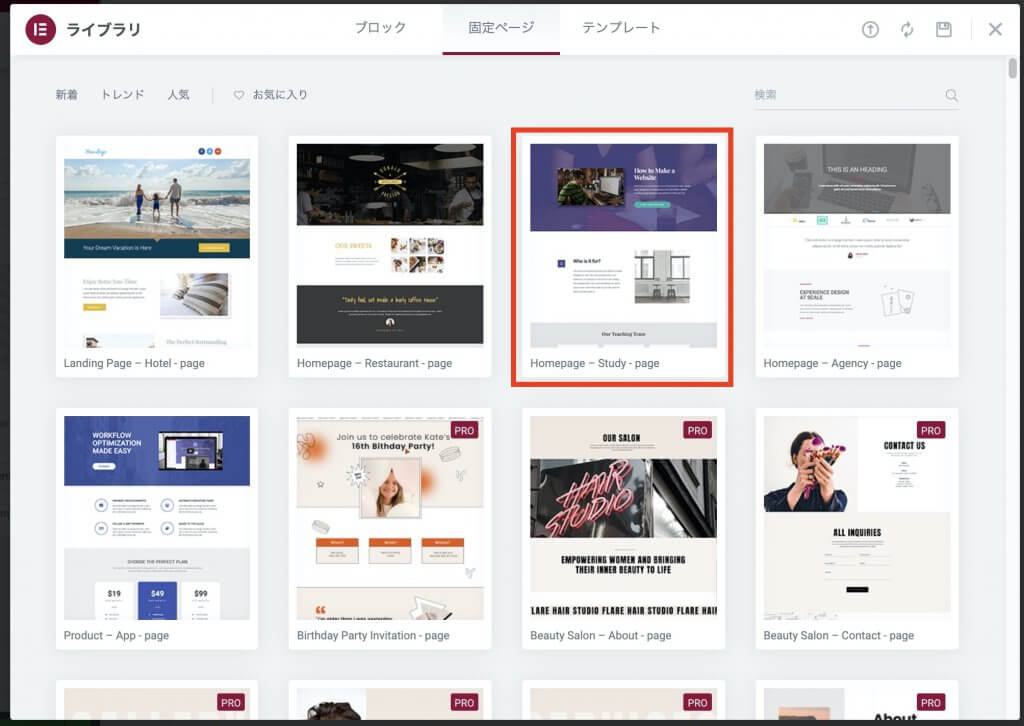
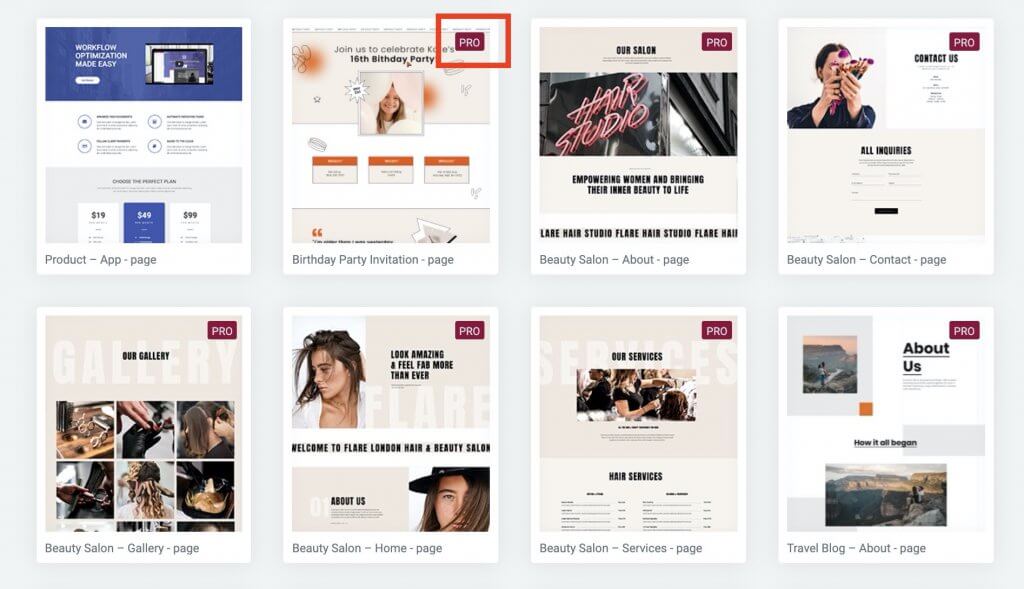
固定ページタブにて表示されたページのレイアウトから好きなものを選んでクリックしてください。
今回は、以下の右上にある紫のヘッダーのものを選びます。

選んだテンプレートをインストールする
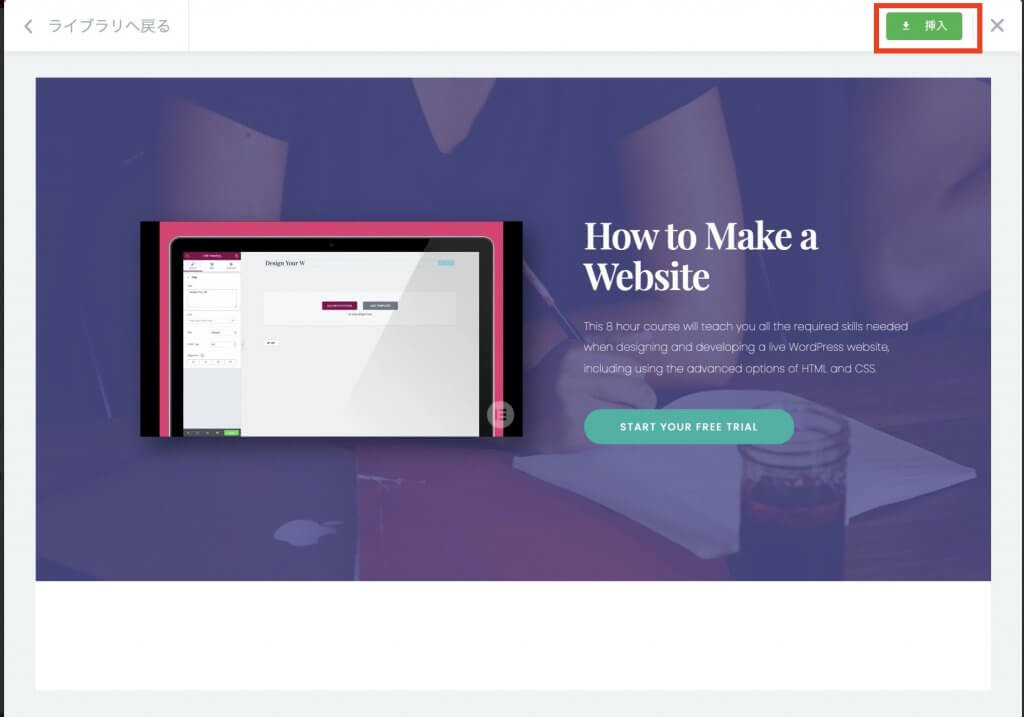
テンプレートを選択すると、以下の画面に移動しますので、「挿入」をクリックしてください。

「テンプレートライブラリに接続する」と出てきたら、「始めてみよう」をクリックしてください。
「Connect Your Site to Template Library」のページでは、自分のアカウント名が表示されているのを確認し、「Connect」をクリックしてください。
そうすると、無事に選択したテンプレートが表示されました!

自分で使いたい画像や文字にすり替える
テンプレートの読み込みが終わりましたので、あとは画像や文字をすり替えていくだけで完成です!
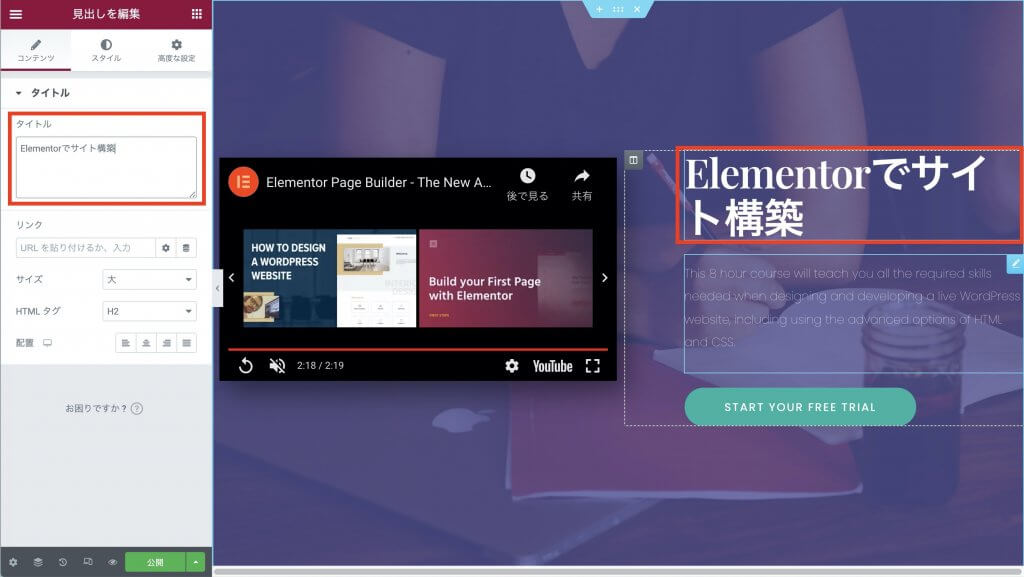
まずは見出しを変更してみましょう。「How to Make a Website」をクリックしてください。
左サイドメニューに表示されたタイトルの編集画面で、「Elementorでサイト構築」を入力してください。

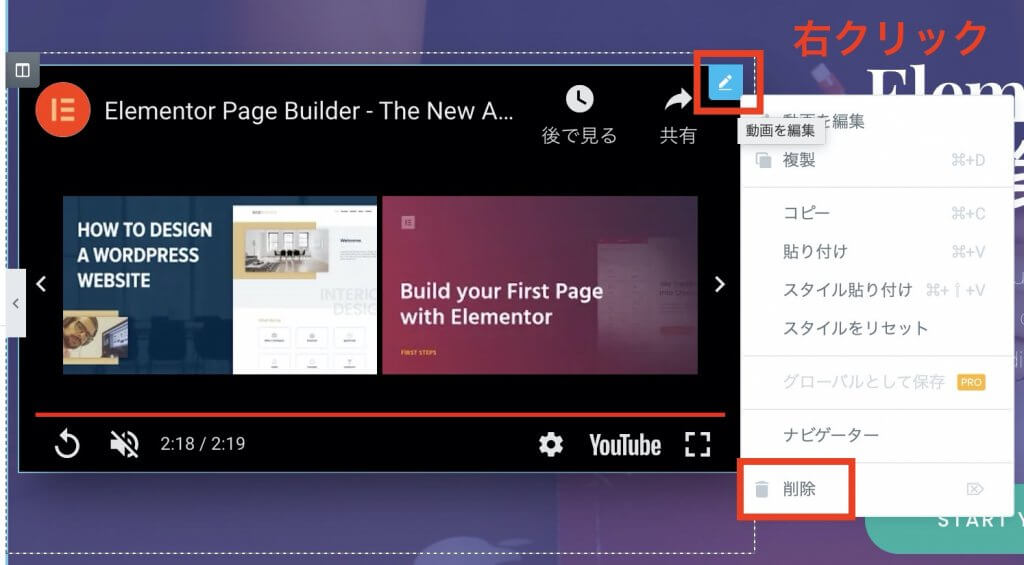
続いて、テンプレートで組み込まれているYoutube動画と、画像をすり替えましょう。
動画をクリックし、水色の鉛筆マークの上で右クリック>削除をクリックしてください。

左サイドバーより、画像ウィジェットをドラッグ&ドロップで移動させてください。

「画像の選択」をクリックし、お好きな画像を挿入してください。

これで、文字と画像を変更できました!
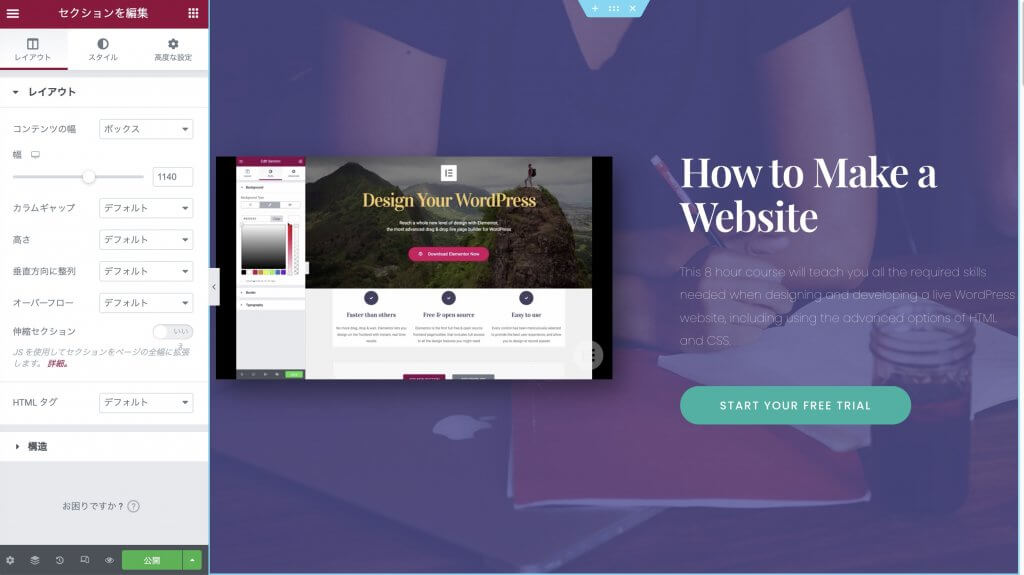
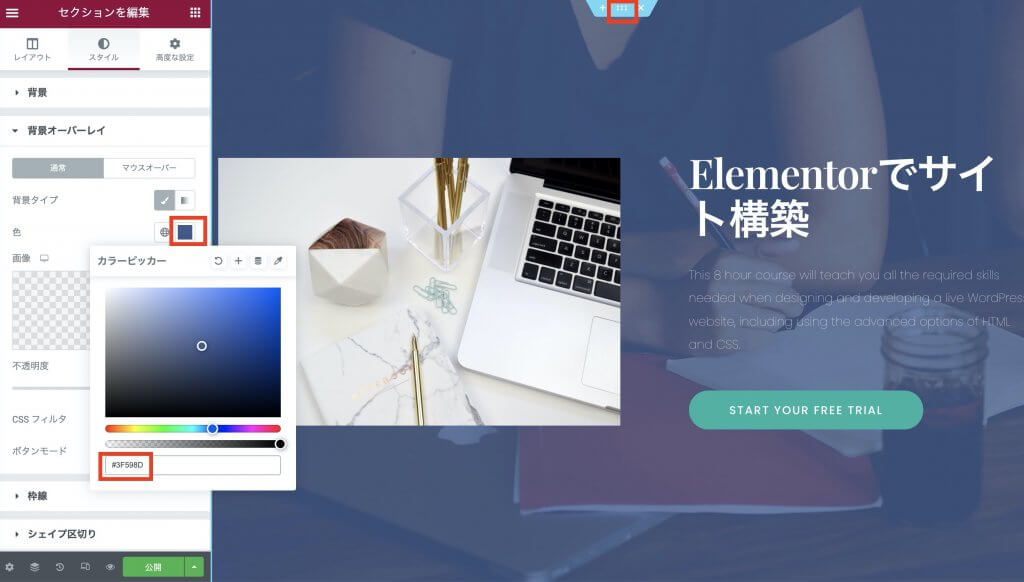
最後に、トップ画像にかかっている紫のオーバーレイを違うカラーにしてみましょう。
セクションの6つの点をクリックし、左サイドバーのスタイル>背景オーバーレイをクリックしてください。
カラーをクリックし、カラーコードに「#3F598D」を入れてください。

これで、オーバーレイの色を変えることができました!
他のパーツについても同じ要領で編集を加えてみてください。
Elementorでテンプレートを作成する方法
「自分で作ったデザインを同じサイト内や別のサイトでも使いたい」ということもあると思います。
ここでは、作ったデザインでテンプレートを作成する方法をご紹介します。
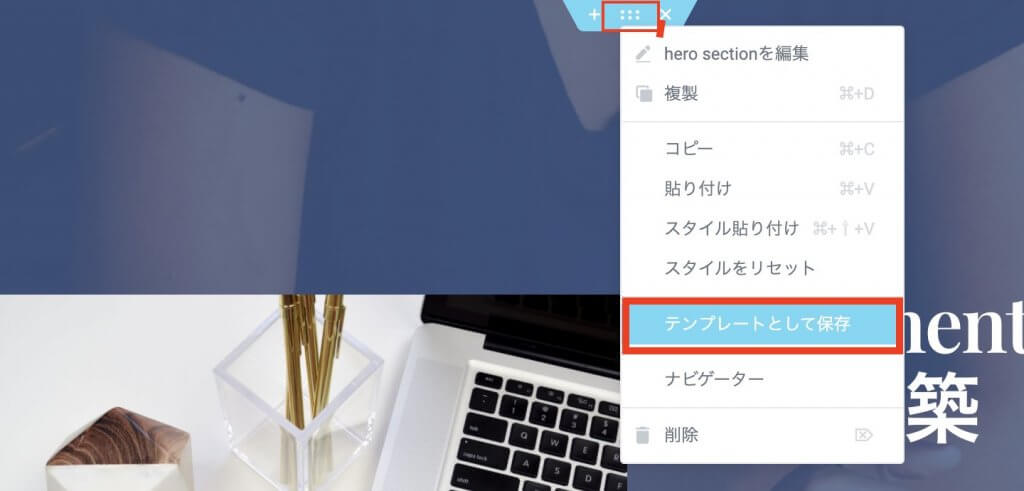
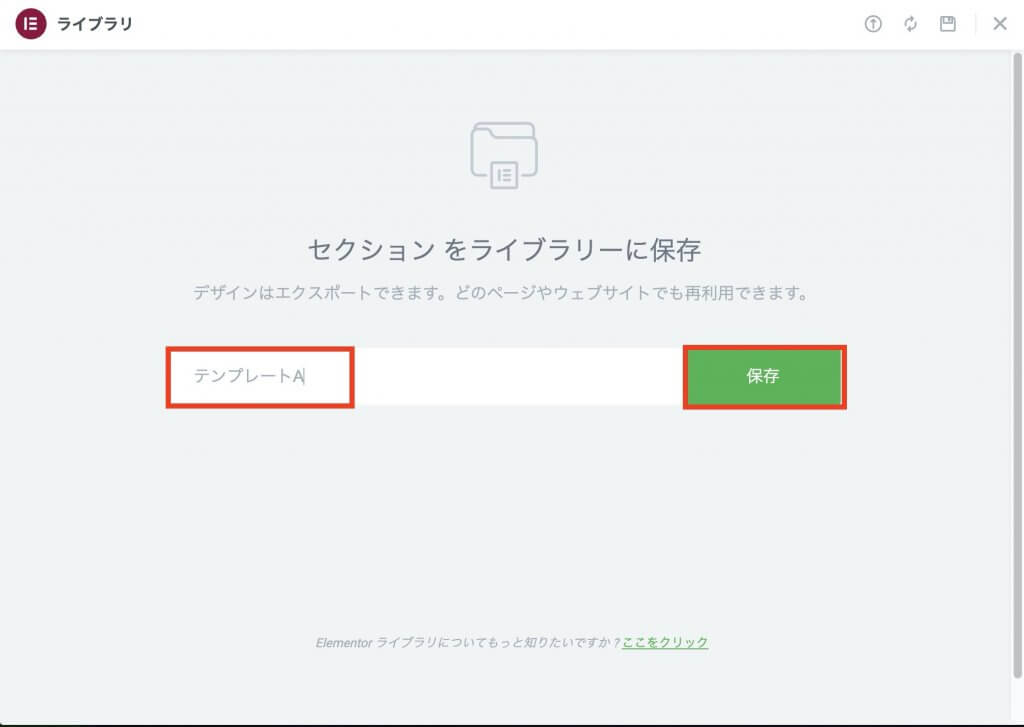
テンプレート化したいセクションの6つの点の上で右クリックし、「テンプレートして保存」をクリックします。

テンプレート名入力欄に、わかりやすい名前を入力し、保存をクリックしてください。

これで、作成したデザインのテンプレート作成ができました。
テンプレートを他のページで利用する方法
同じサイト内で、作成したテンプレートデザインを使う方法を説明します。
テンプレートを挿入したいページの編集画面を開いてください。
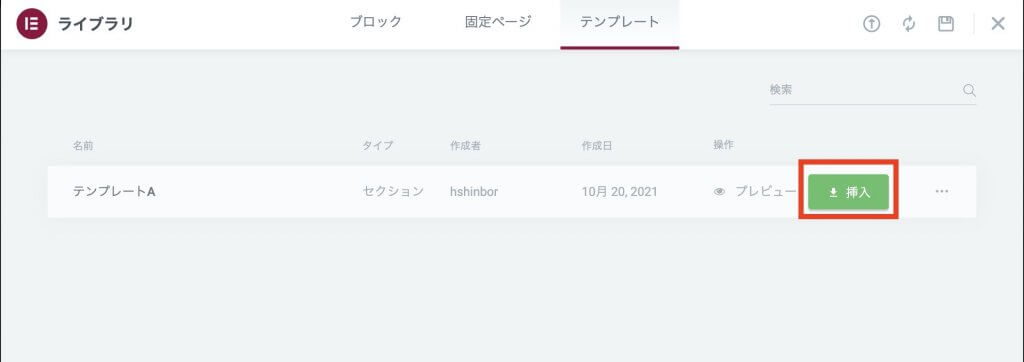
真ん中のグレーのアイコンをクリックし、テンプレートタブをクリックしてください。

先ほど登録したテンプレートがあるので、「挿入」をクリックしてください。

これで、同じサイト内の別のページに作成したテンプレートの挿入が完了します。
コピペで違うページに張り付けることもできます
同じサイト内であれば、手軽にデザインパーツやセクションをコピペすることもできます。
まず、別タブでデザインの貼り付け先となるページの、Elmentor編集画面を開きます。
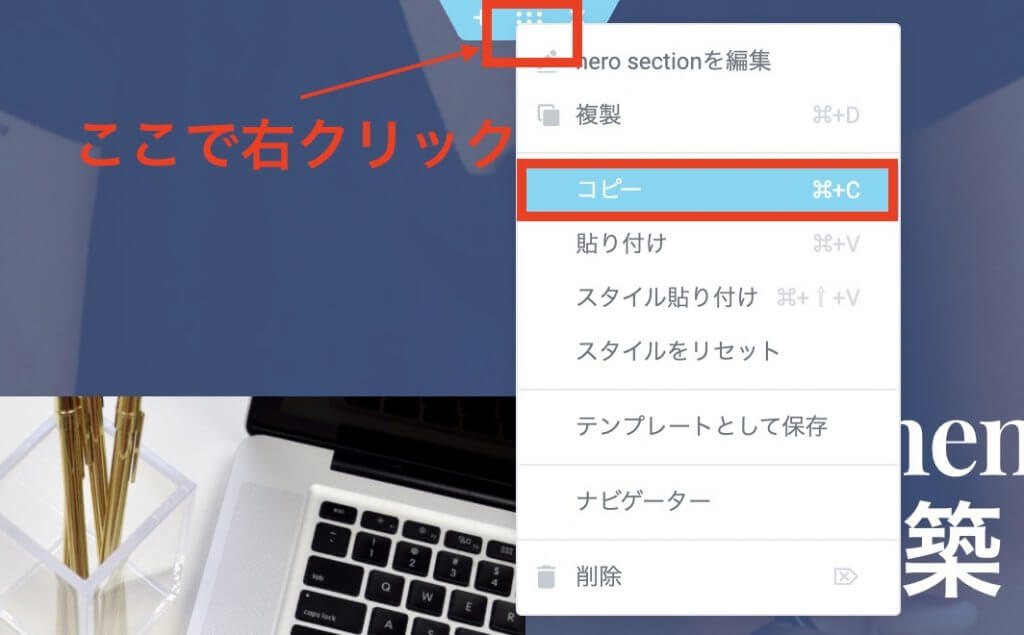
デザインがあるページに戻り、セクションの6つの点の上で右クリックし、コピーをクリックしてください。

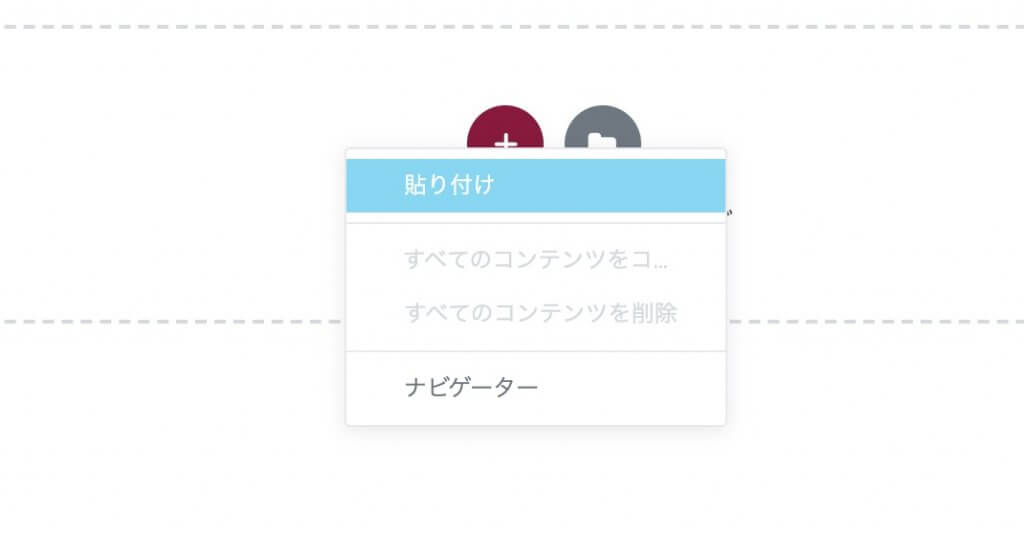
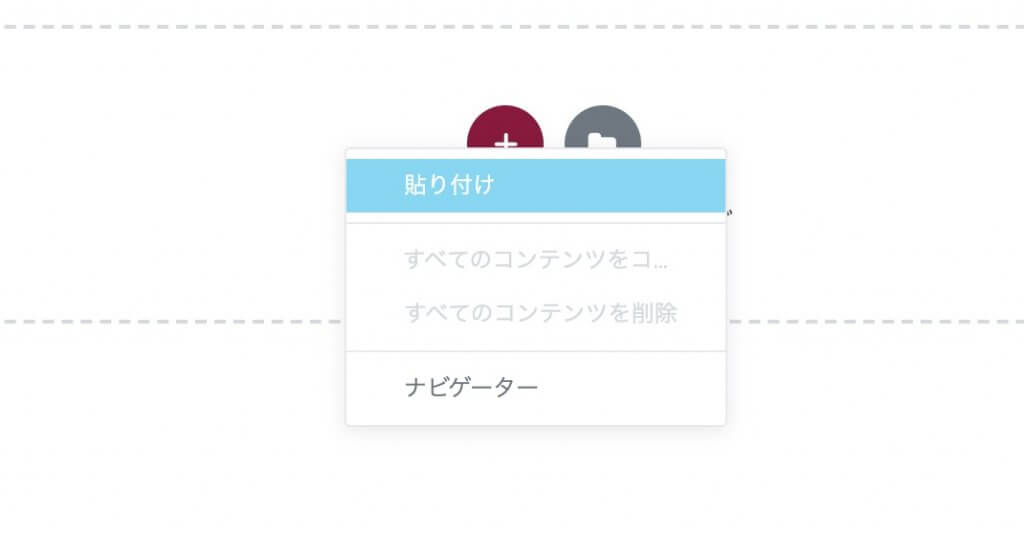
別タブで開いている貼り付け先ページにて、右クリック>貼り付けをクリックしてください。

これで簡単にセクションを貼り付けることができます!
カラムやウィジェットをコピペすることも可能です。
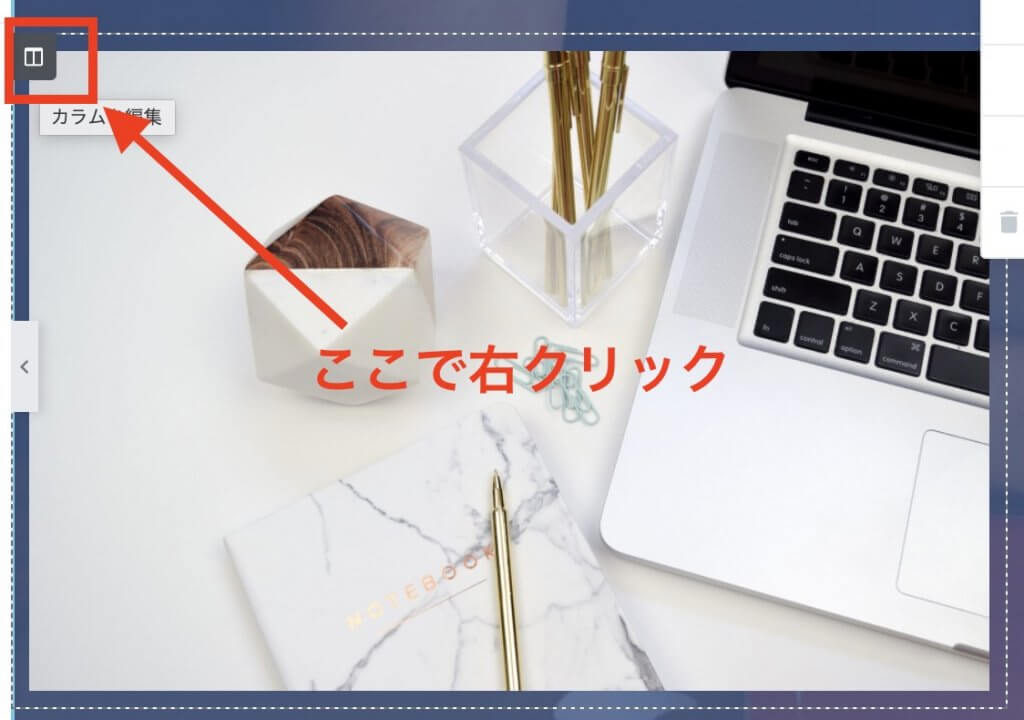
カラムなら、グレーのカラムアイコンの上で右クリック>コピーをクリックしてください。

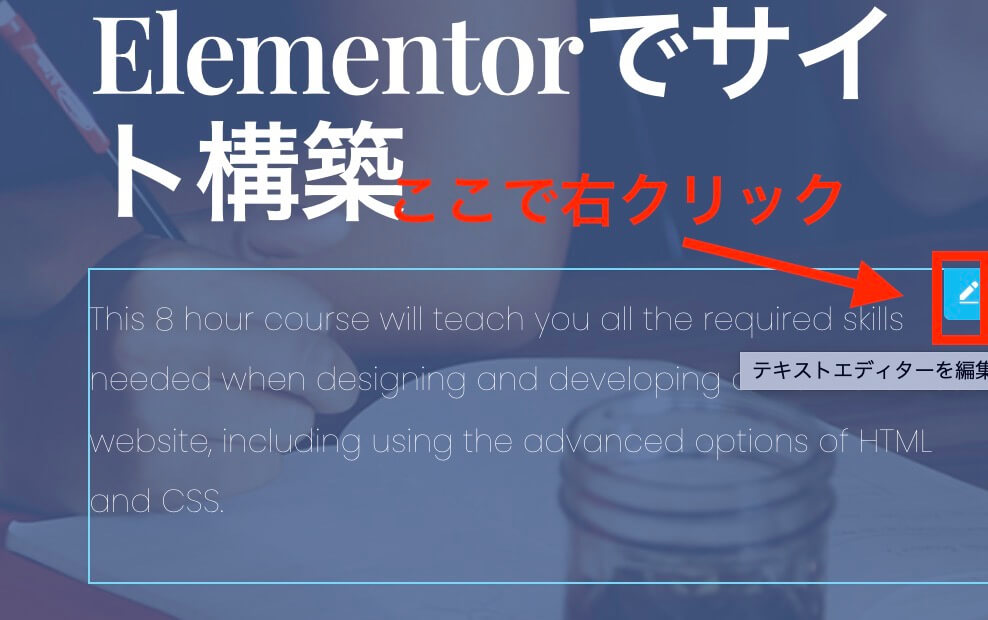
ウィジェットなら、水色の鉛筆マークの上で右クリック>コピーをクリックしてください。

あとは先ほど同様に、貼り付け先にて右クリック>貼り付けをクリックすれば、簡単にデザインのコピペができます!

テンプレートを別のサイトにインポートする方法
Elementorでは、作成したテンプレートを別サイトにてインポートして使うことも可能です。
以下で方法を説明していきます。
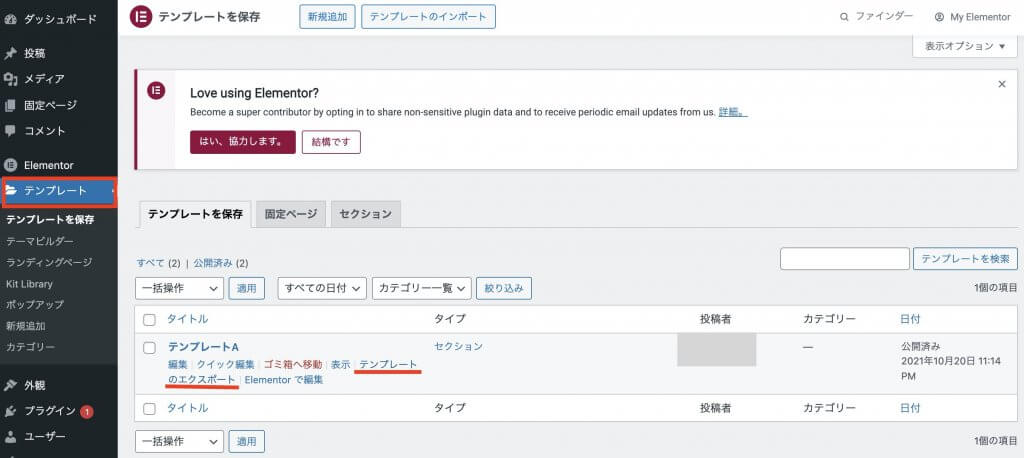
WordPress管理画面の「テンプレート」をクリックしてください。
作成したテンプレート名のそばにカーソルを移動させ、「テンプレートのエクスポート」をクリックしてください。

そうすると、自動でファイルのダウンロードがが始まります。
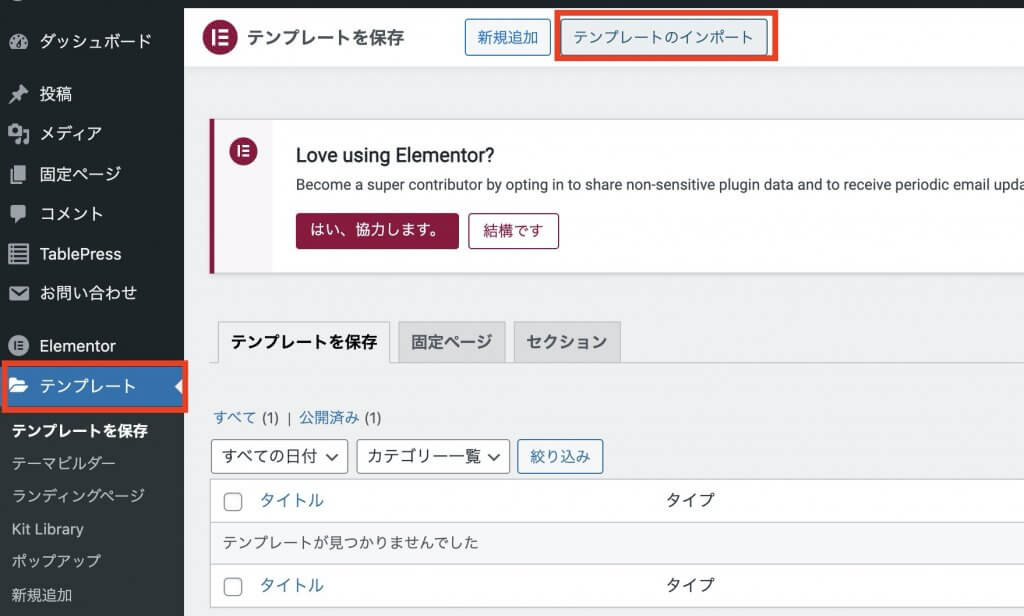
テンプレートの挿入先のWordPressサイトを開き、テンプレート>テンプレートのインポートをクリックしてください。

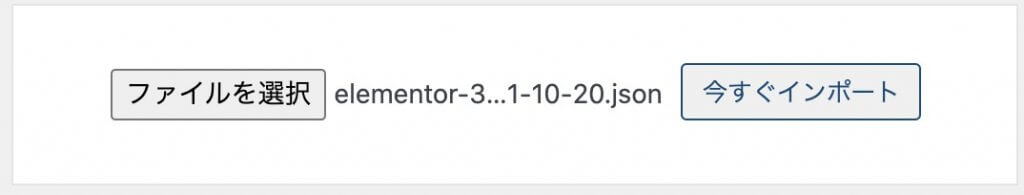
先ほどダウントード下ファイルを選択、「今すぐインポート」をクリックしてください。

すると、テンプレートがインポートされます。
テンプレートを挿入したい固定ページを開き、グレーのアイコンをクリックしてください。

テンプレートタブを開き、インポートしたテンプレート横にある「挿入」をクリックしてください。

これで、別サイトにてテンプレートのインポートが完了です!
Elementor Proなら300種類以上のテンプレートが利用可能

Elemntor Pro(有料版)では、300種類以上のテンプレートを選ぶことができます。
対して、Elementor(無料版)では、その半数以下の種類からしか選べません。
「デザインが苦手だからテンプレートを使うことが多くなりそう」
「パーツごとでもテンプレートを使えると便利だなぁ」
というなら、Elementor Proを契約するのもおすすめです!
Elementor(無料版)とElementor Proの違いについては、「【Elementor Proの価格】無料版・有料版の違いをわかりやすく解説」にて詳しくまとめましたので、Proを買うか悩んでいる方は参考にしてみてください!
Envato Elementsのテンプレートもおすすめ

「Elementor / Elementor Proのテンプレートだけじゃ物足りない!」
という方には、Envato Elementsのテンプレートをおすすめしたいです。
個人的には、Elementorで用意されているものより、おしゃれなテンプレが多いと感じています。
Envato Elementsは無料のプラグインで、インストールすれば、Elementorのテンプレートと同じように手軽に利用可能です。
Envato Elementsの利用方法
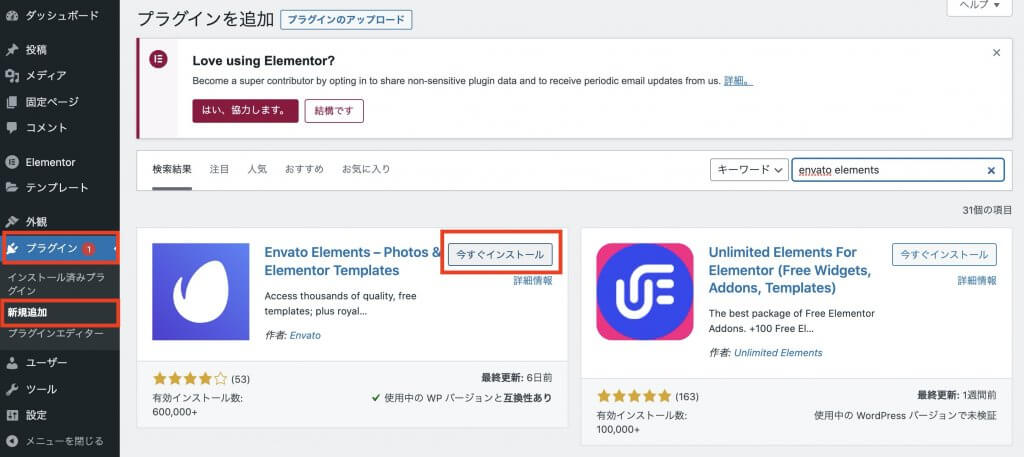
WordPressの管理画面にて、プラグイン>新規追加をクリックしてください。
プラグイン検索窓にて「Envato Elements」と入力し手ください。
表示されたEnvato Elementsのプラグインにて、今すぐインストール>有効化をクリックしてください。

編集したい固定ページのElementor編集画面を開いてください。
編集画面中央にある、緑のアイコンをクリックしてください。

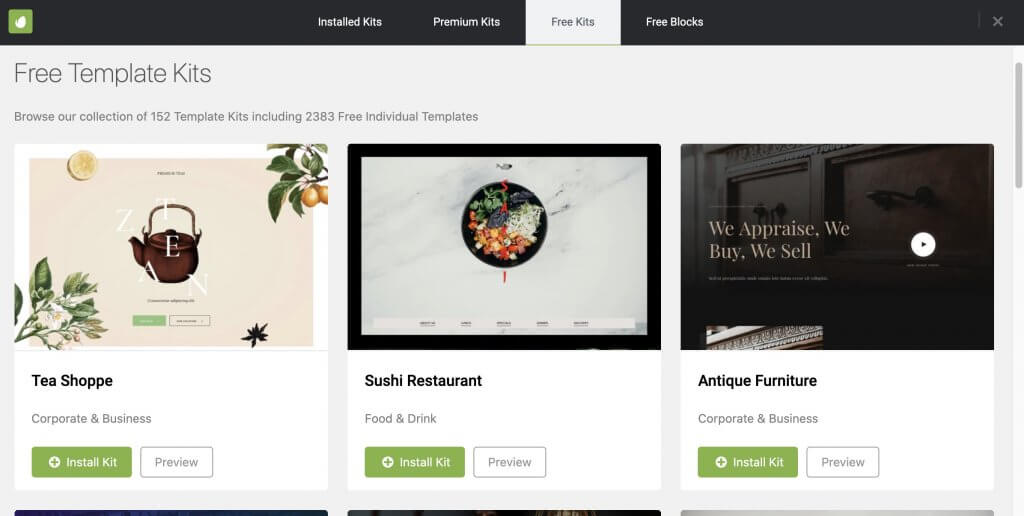
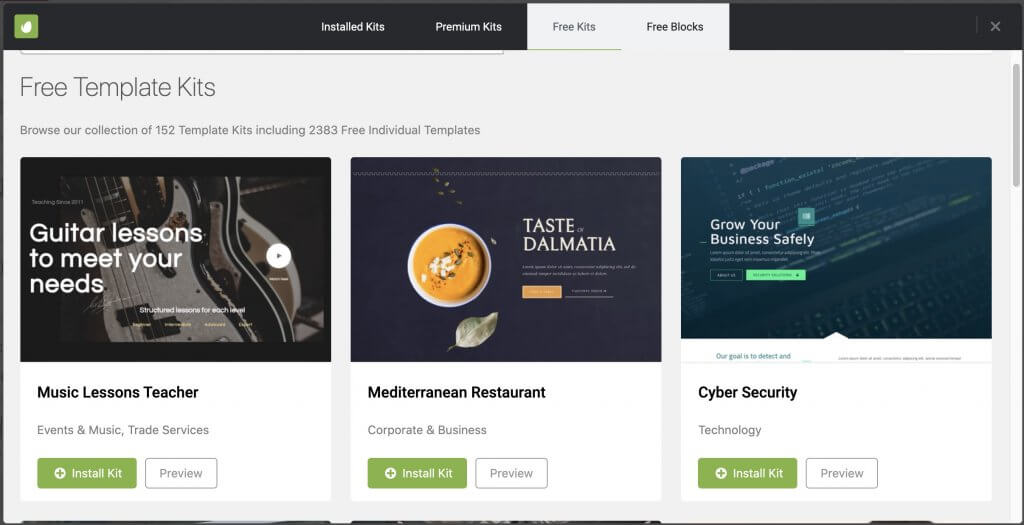
こちらの、Free Kits、Free Blocksに表示されたテンプレートについては無料で利用できます!

好きなテンプレートを選んで、Install Kit>View Kitをクリックしてください。
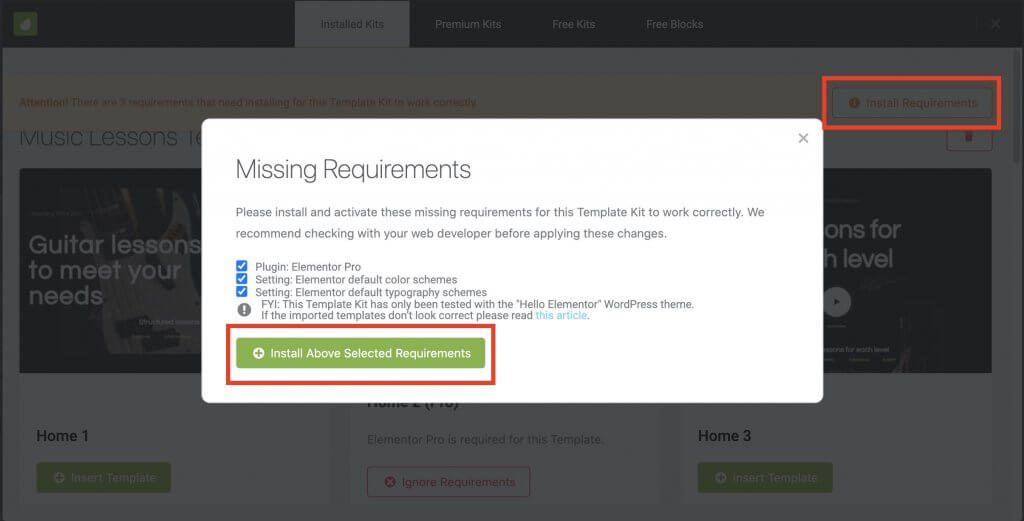
もし、「Install Requirements」というポップアップが出てきたら、「Install Requirements」をクリックし、「Install Above Selected Requirements」をクリックしてください。

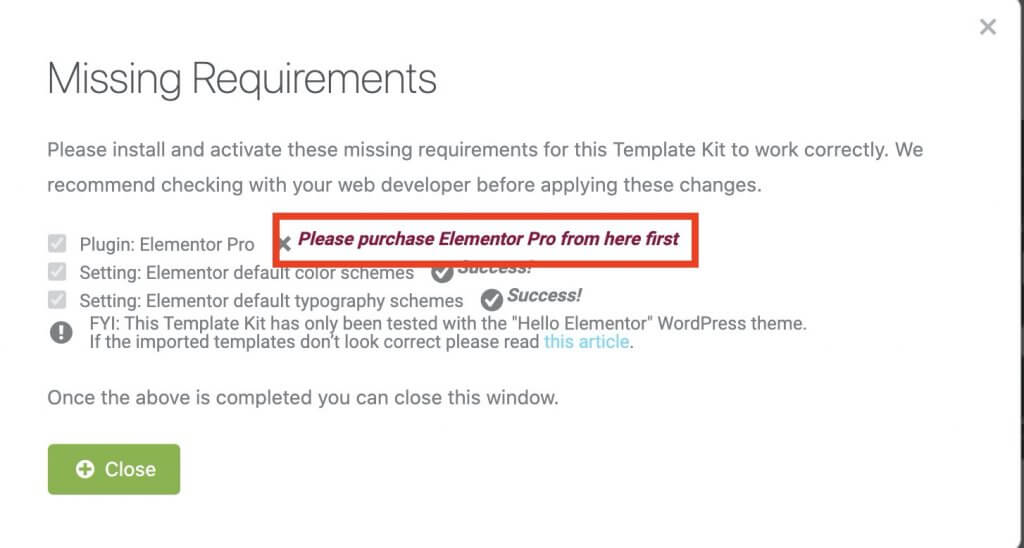
さらにその後「Please purchase Elementor Pro from here first」と出てきたものについては、Elementor Proの購入が必要になります。

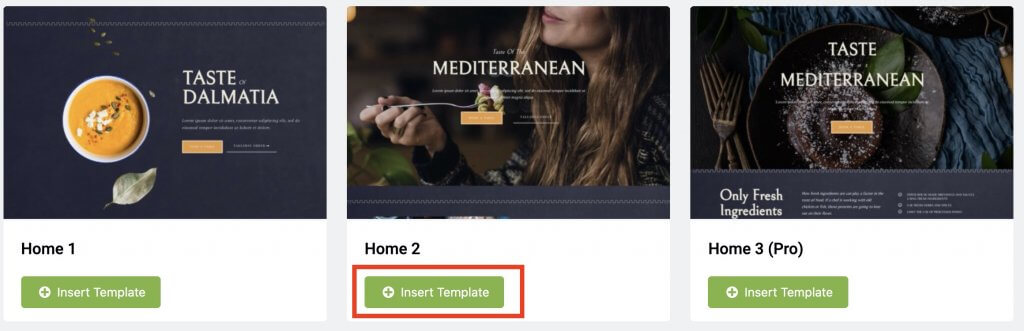
表示されたテンプレートの中から好みのものを選び、「Insert teemplate」をクリックしてください。

これで、Envato Elementsのテンプレートを利用することが可能です!
まとめ
いかがでしたか?今回はElementorで使えるテンプレート機能についてご紹介しました!
最後におさらいしましょう。
・Elementorでは、以下の方法でテンプレートを使ったサイト構築ができる。
- Elementorのエディタ画面でテンプレートを選ぶ
- 選んだテンプレートをインストールする
- 自分で使いたい画像や文字にすり替える
・テンプレートを作成して、他のページや別のサイトにインポートすることも可能
・Elementor Pro(有料版)なら、Elementor(無料版)よりも多くのテンプレートが利用可能
・Envato Elementsのテンプレート(無料)もおしゃれでおすすめ
ぜひ今回の記事の内容を、皆様のサイト構築にお役立てください!
また、今回軽くご紹介した通り、有料版のElementor Proなら、無料版よりも多くのテンプレートが選べるなどのメリットがあります!
これからElementor Proにするか悩んでいる方向に、Elementor Proの価格まとめ記事を読んでみてください。Elementor(無料版)とElementor Pro(有料版)の違いをメインに説明しています。
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。