「Elementor ProのPostsウィジェットは便利だけど、もっと自由にブログ一覧のデザインを作れたらいいのにな。」
「自分でデザインしたブログ一覧を表示する方法が知りたいです。」
今回はこういったお悩みを解決します!
Postsウィジェットって、意外とカスタマイズの自由度がそこまで高くありません。
でも、以下の方法で自由にブログ一覧を作ることができます。
- 「Elementor Custom Skin」プラグインをインストールする
- テーマビルダー でLoopを新規作成する
- Loopのデザインを作成する
- PostsウィジェットでLoopを表示させる
そこで今回の記事では、「Elementor Proで、ブログ一覧を自由にカスタマイズする方法」について詳しく説明していきます!
「こんなデザインのブログ一覧にできないだろうか・・」とお悩みの方に役立つ内容ですので、早速やり方を確認していきましょう!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
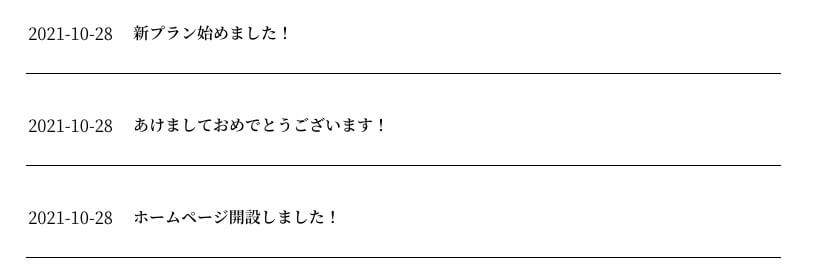
今回作成するブログ一覧の完成イメージ

今回は、こちらの↑ブログ一覧を作成していきます。
こういう画像なしのブログ一覧って、いまだに多くの企業で採用されてますよね。
作り方を覚えておくと便利なので、早速ブログ一覧を作っていきましょう!
Elementor Proで、ブログ一覧を自由にカスタマイズする方法

こちらの項目で、ブログ一覧を自由にカスタマイズする方法を説明していきます。
ブログを3記事ほど用意しておく
まず下準備として、ブログを3つほど作成しておきましょう。
タイトルを入力し、公開しておくだけで大丈夫です。
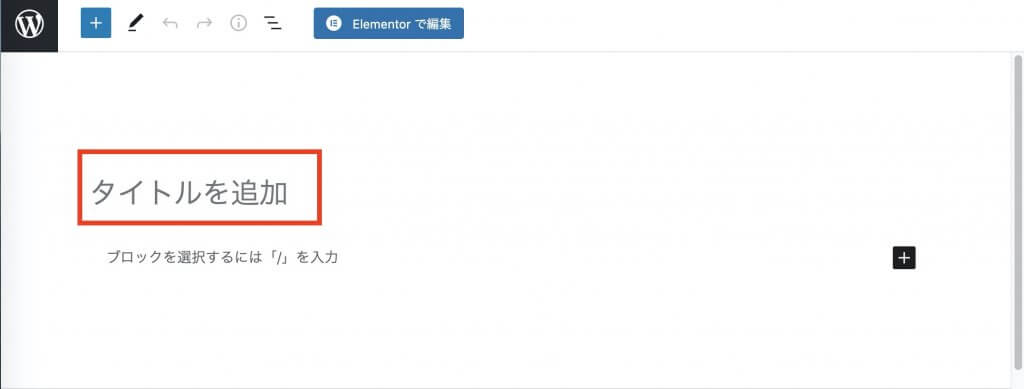
WordPress管理画面より、投稿>新規追加をクリックし、タイトルを入力してください。

終わったら、公開をクリックしてください。
プラグインをインストールする

自由にブログ一覧をカスタマイズするためには、「Elementor Custom Skin」というプラグインが必要ですので、インストールをします。
WordPress管理画面にて、プラグイン>新規追加をクリックし、検索窓で「Elementor Custom Skin」と検索してください。
「Elementor Custom Skin」をインストール、有効化させてください。
テーマビルダー のLoopを作成する
続いて、Loopと呼ばれるテンプレートを作成していきます。
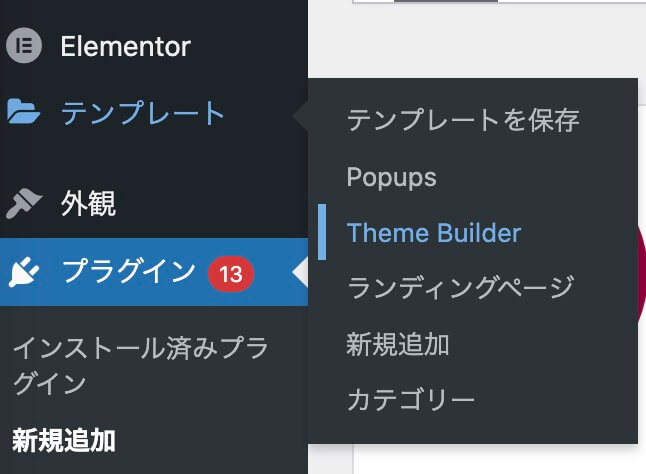
WordPress管理画面より、テンプレート>Theme Builderをクリックしてください。

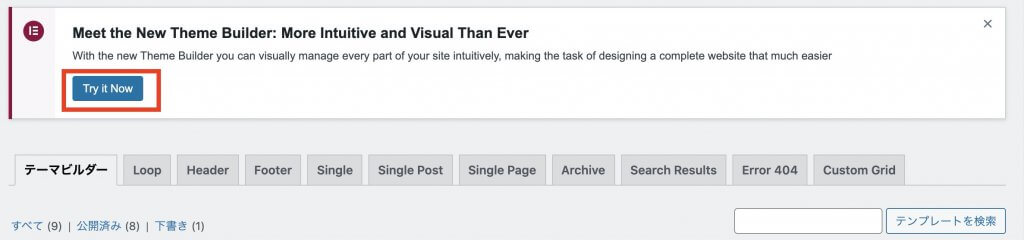
「Meet the New Theme Builder: More Intuitive and Visual Than Ever」の下にある「try it Now」をクリックしてください。

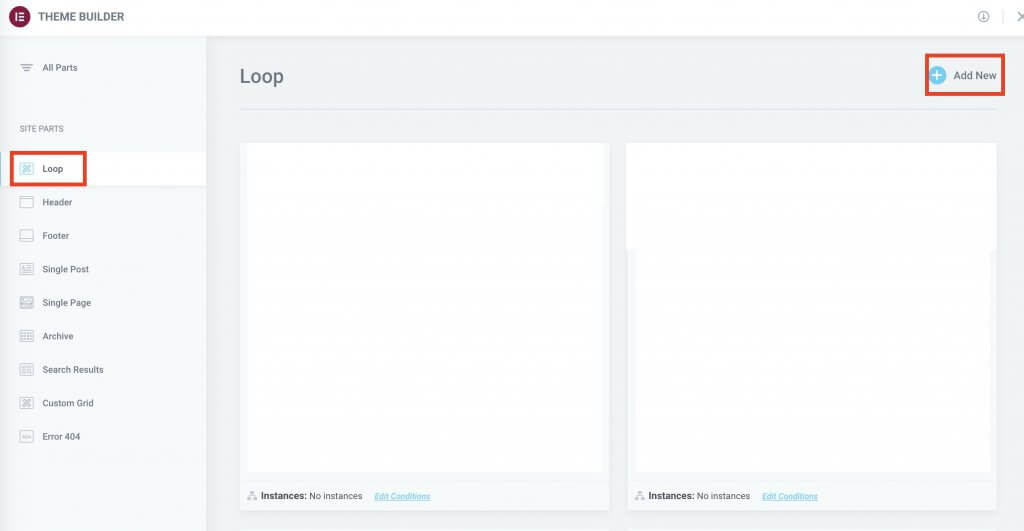
左サイドバーよりLoopをクリックし、右上の「Add New」をクリックしてください。

テンプレートライブラリが表示されますが、右上の×をクリックしてください。
今回は、テンプレートを使わずオリジナルのデザインを制作していきます。
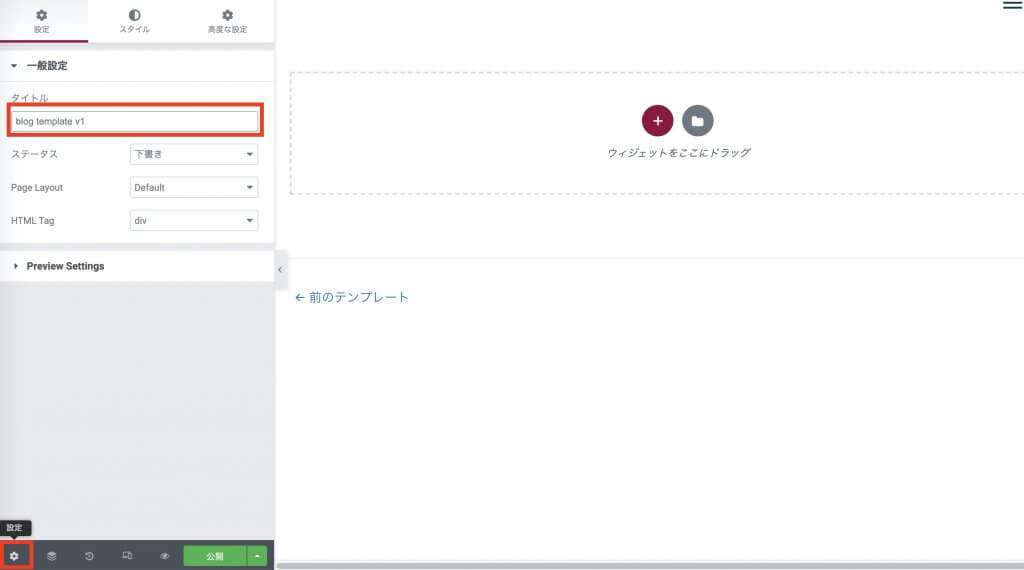
テンプレートの名前をわかりやすいものに変更しておきます。
左サイドバーの設定アイコンをクリックし、一般設定配下のタイトルにて、「blog template v1」などと入力してください。

Loopのデザインを作成する
続いて、ブログカードのデザインを制作していきます。
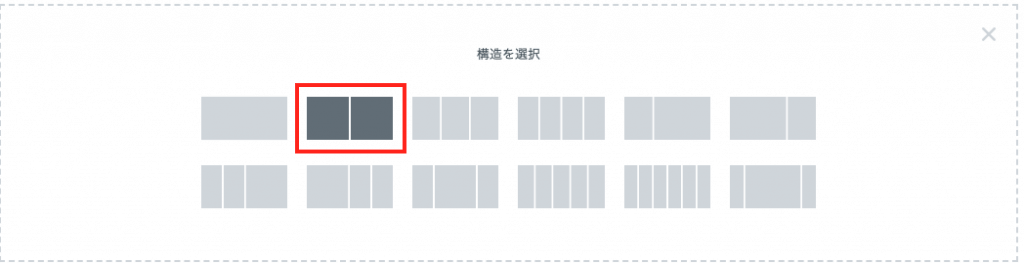
赤いプラスボタン>2カラムのセクションをクリックしてください。


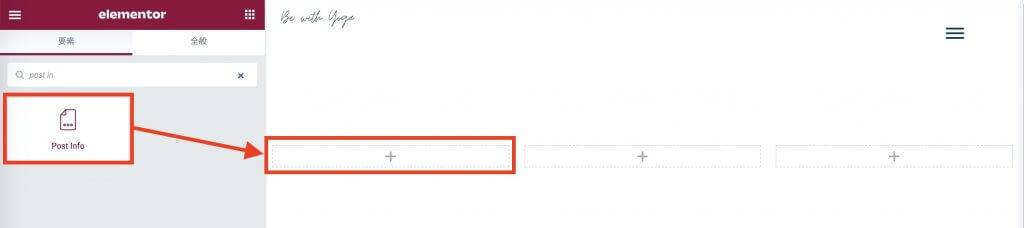
左側のカラムに「Post Info」ウィジェットをドラッグ&ドロップしてください。

今回は日付だけ残したいので、いらないデータを消していきます。
Post Infoウィジェットをクリックし、左サイドバーのMeta Dataにて、「Author」「Time」「Comments」右横の×ボタンをクリックしてください。
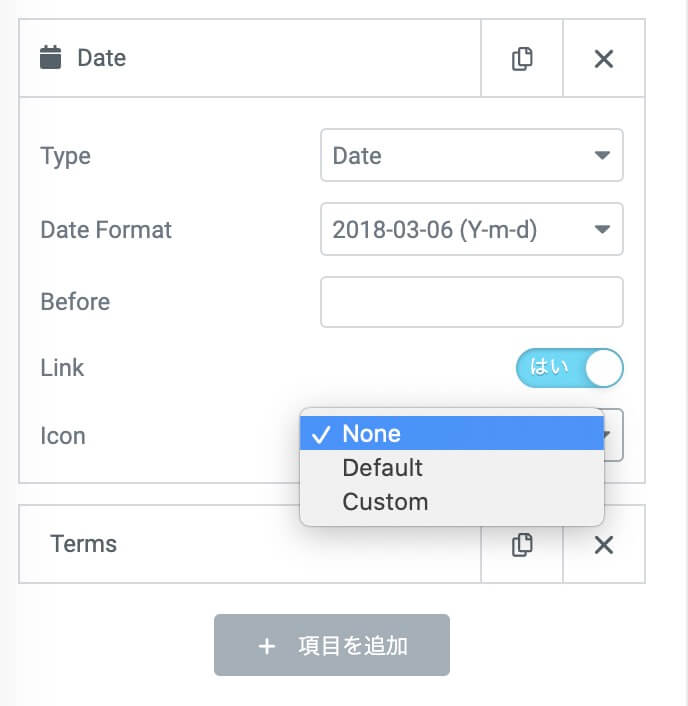
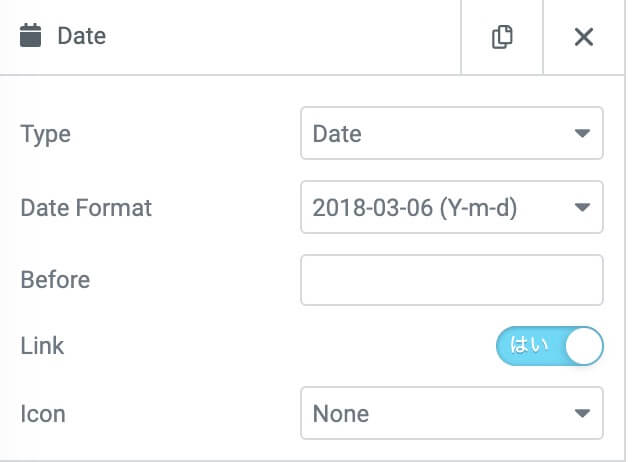
日付の前のアイコンを消したいので、Meta Data配下のDateをクリックし、IconをNoneにセットしてください。

日付形式を変えるため、Date Formatをクリックし、(Y-m-d)を選択してください。

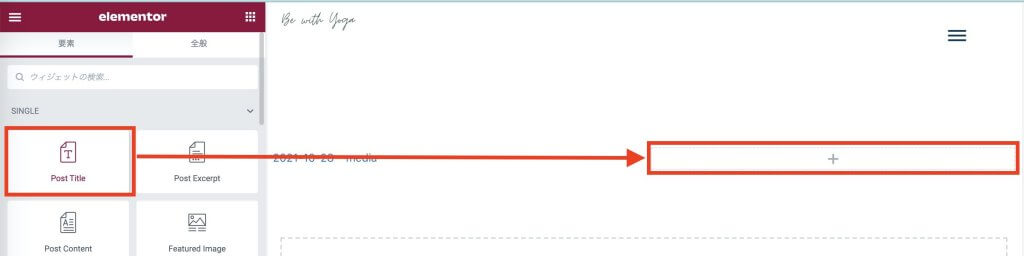
続いて、右カラムにPost Titleウィジェットをドラッグ&ドロップしてください。

このままだと全体的にバランスが悪いので、サイズなどを整えていきます。
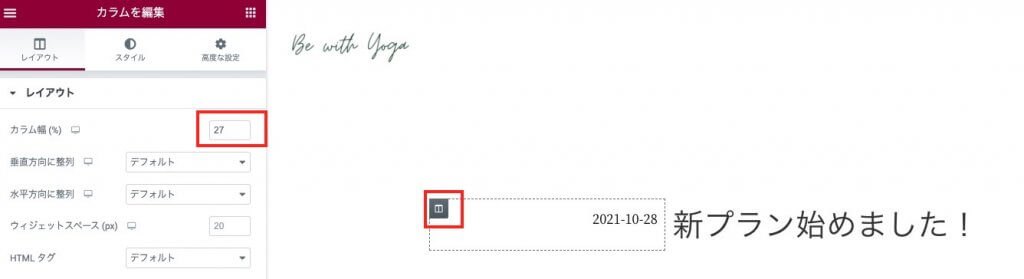
左カラムをクリックし、カラム幅を25%にします。

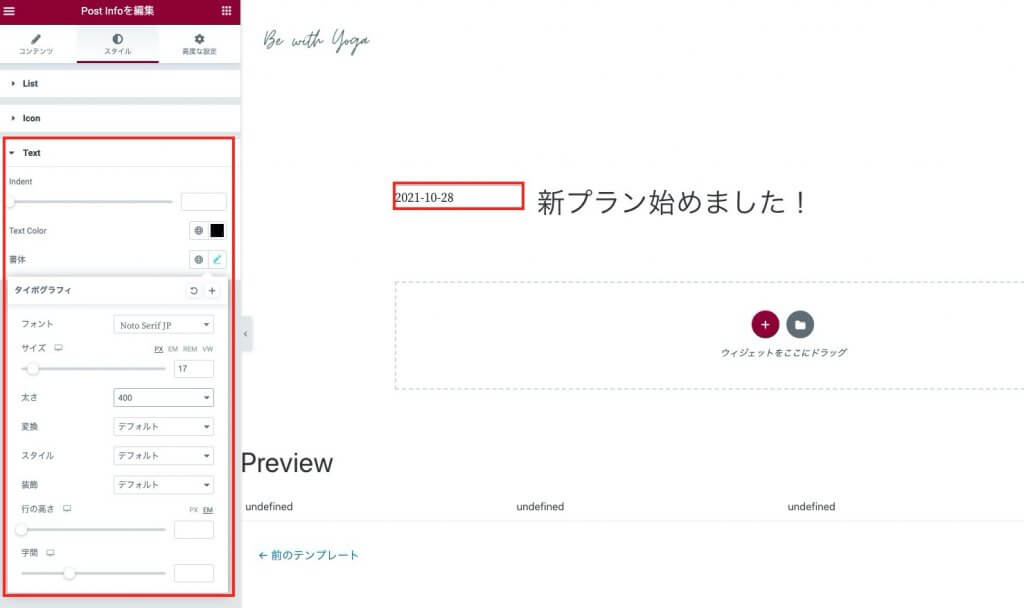
Post Infoウィジェットをクリックし、スタイル>Alignmentを右端にセットしてください。

さらに、スタイル>Textにて、フォントを以下の通り設定してください。
- Text Color:#000000
- フォント:Noto Serif JP
- サイズ:17
- 太さ:400

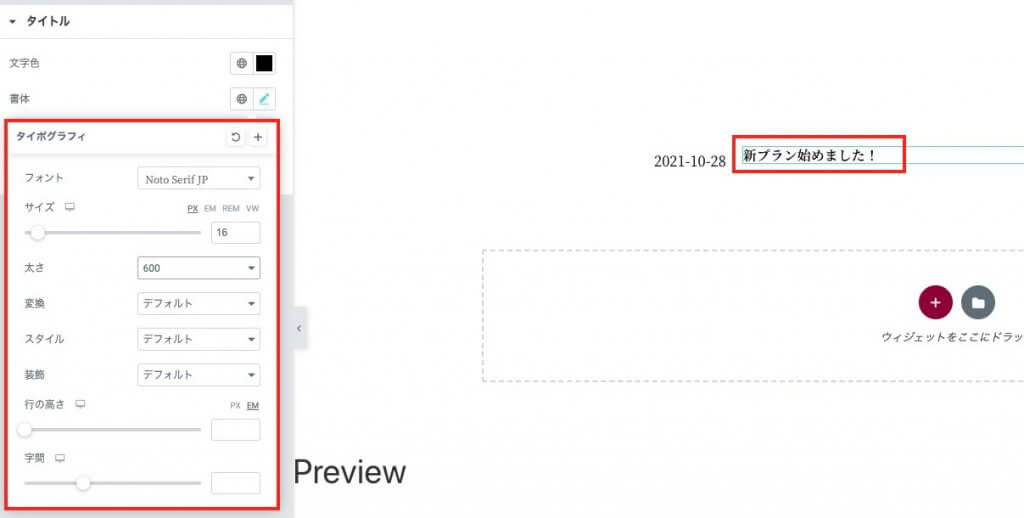
続いて、右カラムのPost Titleウィジェットをクリックし、スタイルにてフォントを以下の通り設定してください。
- Text Color:#000000
- フォント:Noto Serif JP
- サイズ:16
- 太さ:600

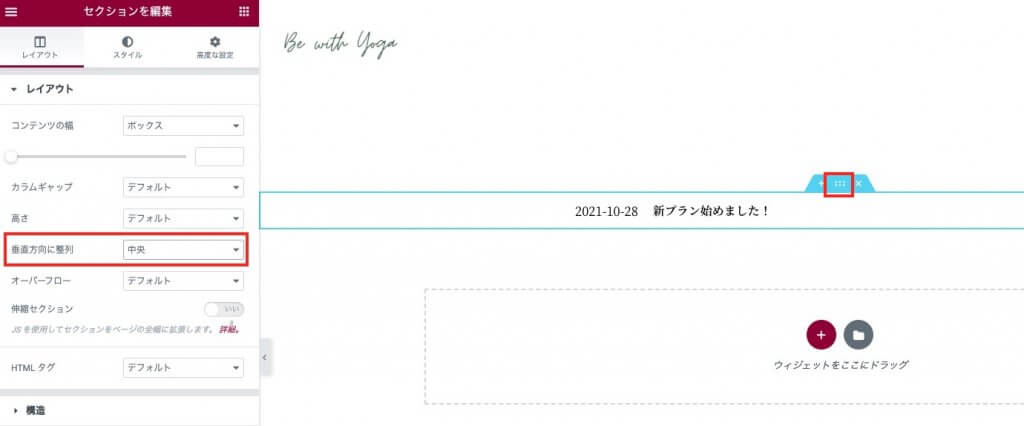
セクションの6つの点をクリックし、レイアウトにて「垂直方向に整列」は中央を選んでください。

続いて、日付、タイトルの下に区切り線を入れます。
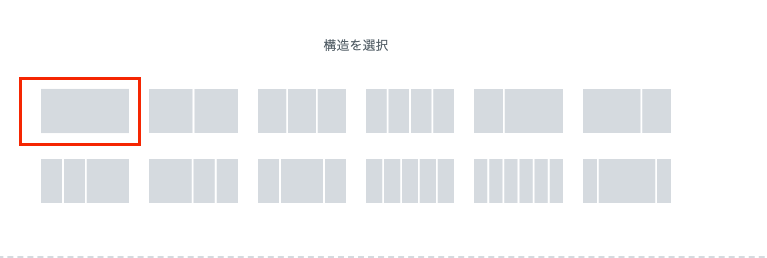
赤いプラスボタンをクリックし、1カラムのセクションを選択してください。


区切り線ウィジェットをドラッグ&ドロップしてください。

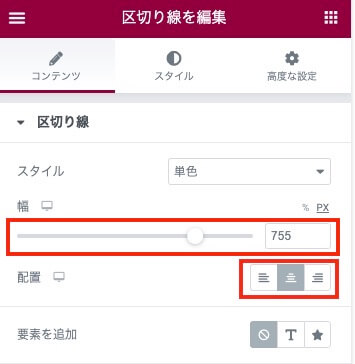
区切り線ウィジェットをクリックし、コンテンツにて、幅を755pxにしてください。
配置は中央にします。

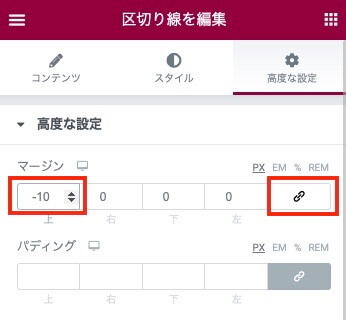
区切り線の位置を少し上にあげましょう。
高度な設定にてマージンのロックアイコンをクリックし、上に-10と入力してください。

ここまでできたら、いったん更新>SAVE&CLOSEをクリックしてください。
PostsウィジェットでLoopを表示させる
続いて、ブログ一覧を表示させたいページに今作ったブログカードを表示していきます。
ブログ一覧があるページ編集画面を開き、Postsウィジェットをドラッグ&ドロップしてください。

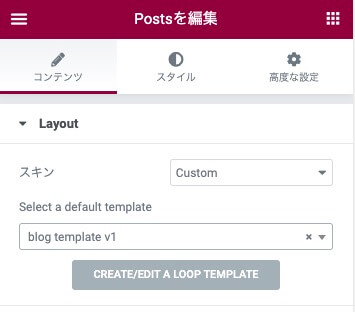
Postsウィジェットをクリックし、スキンより「Custom」をクリックしてください。
Select a default templateのプルダウンをクリックすると、自分で作成したLoopテンプレート名が出てくるのでクリックしてください。

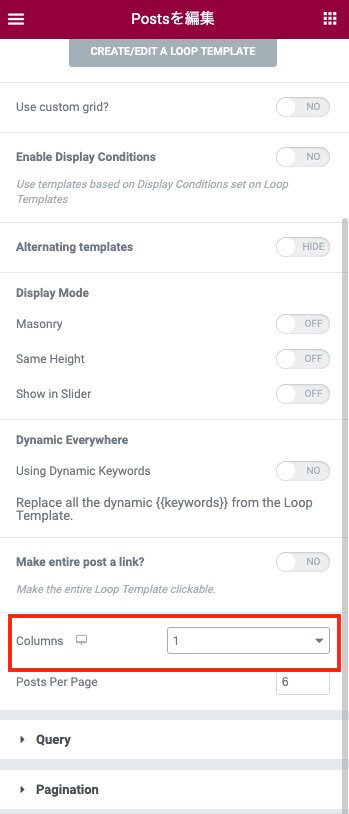
Layout一番下にあるColumnsを1に設定してください。

これで自分で作成したLoopのデザインが表示されます。
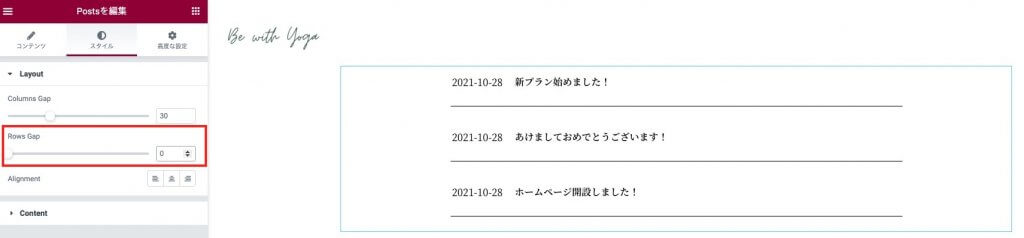
各記事上下の幅を少し狭くしましょう。
Postsウィジェットのスタイルにて、Rows Gapを0にしてください。

これで、自分で作成したデザインのブログ一覧を表示させることができました!
Loopのテンプレートを一枚作ってしまえば、あとは投稿された記事分も連続(ループ)して表示してくれるということですね!
まとめ
いかがでしたか?今回は、「Postsウィジェット」と「Elementor Custom Skinプラグイン」を使って、自由にブログ一覧を作成する方法をご紹介しました。
最後に作成の流れをおさらいしておきましょう。
- 「Elementor Custom Skin」プラグインをインストールする
- テーマビルダー でLoopを新規作成する
- Loopのデザインを作成する
- PostsウィジェットでLoopを表示させる
この方法を使えば、ブログのデザインの幅をぐっと広がりますので、ぜひ実際に作ってみてください。
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。