「どうやったらElementorを使って、画像の上に文字を配置できるのかな?」
「背景画像の上に文字を配置して、おしゃれなトップ画面にしたいです。」
今回はこういった疑問を解決していきます。
背景画像の上に、見出しや文章が書いてあるトップ画面をよく目にしますよね。
実はそのようなトップ画面を、Elementorで簡単に設定することができるんです。
設定の手順は以下の通りです。
- 1カラムのセクションを作る
- セクション>スタイルタブで背景画像を設定する
- セクションの高さを設定する
- 「見出し」・「テキストエディタ」ウィジェットを配置する
この記事を読めば、
- トップ画面に背景画像を設定する方法
- トップの背景画像のカスタマイズ方法
- 画像の上に文字を配置する方法
を理解することができます。
ちなみにこの記事を書いている私は、普段Elementor Proでクライアント向けにWEBサイトを制作しています。
クライアントのWEB制作をするときも、今回ご紹介する方法で「背景画像+文字」のトップ画面を何度も作ってきました。
意外と簡単に設定できますので、皆さんもぜひ実際に設定をしてみてください!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
完成イメージ:背景画像の上に文字を設定

完成イメージはこちらです↑↑
背景画像に、うっすら黒のフィルターを入れ、白文字が見えやすいように設定してます。
文字は、オーソドックスな中央配置。
やり方さえ知ってしまえば、Elementorでパパッと作れますので以下の手順を元に作っていきましょう!
画像の上に文字を配置する手順
それではこちらの項目にて、「画像の上に文字を配置する手順」を順番に説明していきます。
1カラムのセクションを作る
まず、画像や文字を配置するための大枠となるセクションを作成します。
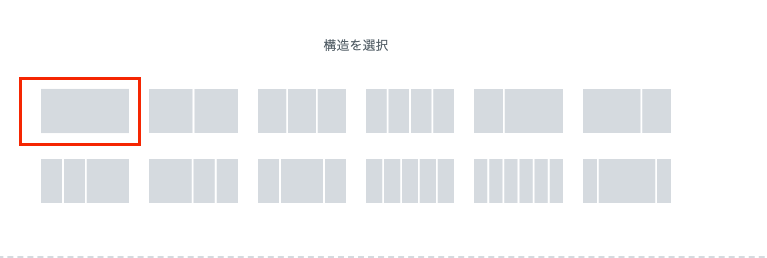
エディター画面の赤い+ボタンをクリックしてください。

今回は1カラムのスタイルで作りますので、左上の1カラム構成を選択します。

セクション>スタイルタブで背景画像を設定する
続いて、セクションに背景画像の設定を行います。
まず、セクションの真ん中の6つの白い点をクリックしてください。

左側の「セクションを編集」画面より、スタイルタブをクリックし、背景>背景タイプ横にある「クラシック」をクリックしてください。

画像の選択をクリックし、お好きな画像を設定してください。

この画像が背景画像になります。
続いて、「位置」「添付」「繰り返し」「サイズ」については以下の通り設定をしてください。
- 位置:中央/中央
- 添付:デフォルト
- 繰り返し:繰り返しなし
- サイズ:カバー
ここまで設定が終わりましたが、まだ背景画像の高さが低すぎてよくわからない状態になってますね。

なので以下のセクションで、セクションの高さを調整していきます。
セクションの高さを設定する
こちらでは、セクションの高さを設定し、背景画像をみやすくします。
まず、セクションを編集>レイアウトをクリックし、レイアウト>高さにて「最小の高さ」をクリックしてください。

すると、高さの下に「最小の高さ」という項目が現れますので、ここで「700px」と設定します。
これで、背景の高さを上げることができました。
もちろん、ここはご自身のお好みに合わせて好きな数値を入れてもOKです!
背景オーバーレイを設定する
続いて、白文字がはっきり見えやすくするために、背景に黒の背景オーバーレイを設定します。
スタイル>背景オーバーレイにて、背景タイプをクラシックに設定してください。
次に、色は「#000000(黒)」を設定し、不透明度を0.13に下げてください。

これで、画像に黒っぽいフィルターをかけることが出来ます。
色や透明度については、ご自身の設定したいもので色々試してみてください。
「見出し」・「テキストエディタ」ウィジェットを配置する
最後に、背景画像の上に「見出し」「テキスト」を配置します。
左手のサイドバーより、elementor右横にある6つの白い点をクリックしてください。

「見出し」ウィジェットをカラムの中にドラッグ&ドロップさせます。
左手のサイドバーのコンテンツ>タイトル配下の「タイトル」に「WordPress」と入力してください。

背景画像のちょうど真ん中に「WordPress」と表示させるため、コンテンツ>配置にて真ん中のボタンをクリックしてください。

これで見出しが真ん中に移動しました。↓

続いて、スタイル>タイトルにて、文字色を「#FFFFFF(白)」に設定します。
書体の鉛筆マークをクリックし、書体を以下の通り設定してください。
- フォント:Noto Serif JP
- サイズ:90
- 字間:3.6

次に、今作成した「WordPress」の文字をコピペして、「With Elementor」を入れていきます。
「WordPress」の上で右クリックし、コピーをクリックしてください。

真ん中のエディター画面で、右クリックし貼り付けをクリックしてください。

すると、先ほど作った「WordPress」の文字をそっくりそのままコピペできます。
あとは、タイトル入力欄を「WordPress」から「With Elementor」に修正します。

最後に、「Elementorで簡単に洗練されたサイトを作る」というテキストを入れます。
左手のサイドバーより、elementor右横にある6つの白い点をクリックしてください。

「テキストエディター」ウィジェットを見出しの下にドラッグ&ドロップします。

コンテンツ> テキストエディターにて、文章を「Elementorで簡単に洗練されたサイトを作る」に書き換えます。

スタイルタブに移動し、配置から真ん中配置のものをクリックしてください。

文字色は「#FFFFFF(白)」、書体は以下のように設定します。
- フォント:Noto Serif JP
- サイズ:18px
- 字間:3.6

ここまで設定が終われば、「背景画像の上に文字を配置する」が完成です!

まとめ
いかがでしたか?今回は、「画像の上に文字を配置する」方法について説明しました。
最後におさらいをしましょう!「画像の上に文字を配置する」方法↓
- 1カラムのセクションを作る
- セクション>スタイルタブで背景画像を設定する
- セクションの高さを設定する
- 「見出し」・「テキストエディタ」ウィジェットを配置する
今回はトップ画面の設定方法としてやり方を紹介しましたが、WEBサイトを構築する際によく使う技ですので、これを機会に覚えてしまうことをおすすめします。
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。