「Elementorで表を作るにはどうすればいいんだろう?誰かおすすめの方法を教えて下さい」
今回はこういったお悩みを解決していきます。
Elementorと無料のプラグイン「TablePress」を使えば、簡単に見やすい表を作ることができます。

「TablePress」は、WordPress上で表を作成するための無料のプラグインです。
Elementorで表を作る方法は他にもありますが、カスタマイズ性の高い表を作りたいなら「TablePress」を使うのがおすすめです!
以下の流れで、ElementorとTablePressを使って表を作ることができます。
- 「TablePress」をインストールする
- 新しいテーブルを追加する
- テーブル内にコンテンツを埋めていく
- JavaScriptライブラリ機能の設定を変える
- ショートコードをコピーし、Elementorに貼り付ける
ちなみにこの記事を書いている私は、普段Elementor/Elementor Proを使ってクライアント向けにWEBサイトを制作しています。
誰でもコーディングなしで簡単に表が作れるので、ぜひ一緒に設定していきましょう!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
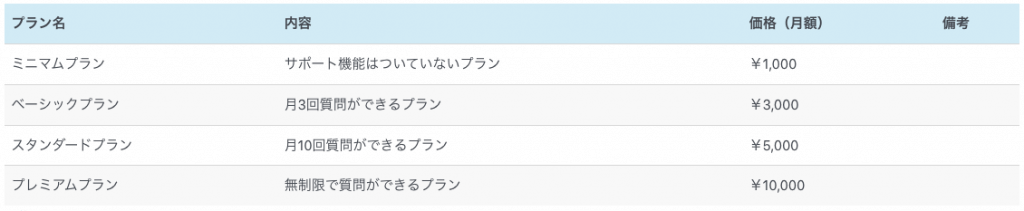
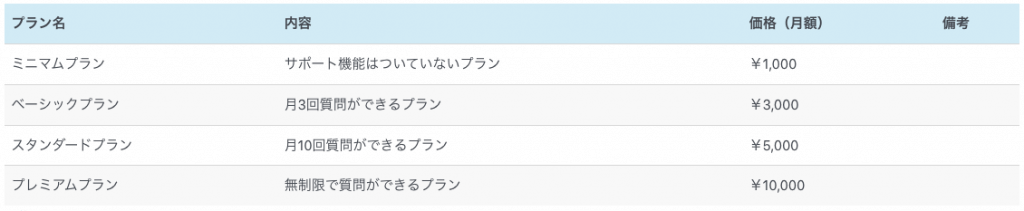
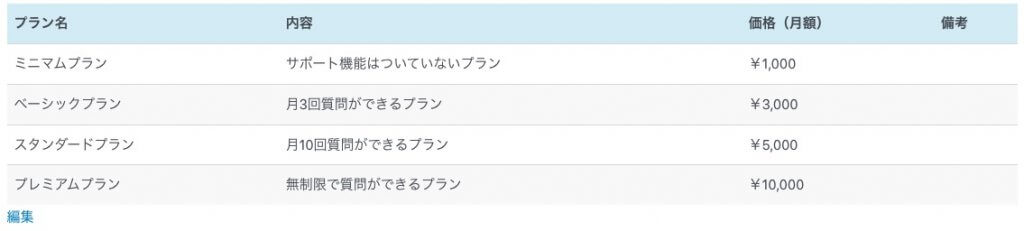
完成した表のイメージ

今回は、こういった料金プランの表を作っていきます。
以下の手順に沿って進めれば、簡単に再現できますので早速見ていきましょう!
ElementorとTablePressで表を作る方法

ElementorとTablePressで表を作る以下の手順について、それぞれ詳しい手順を説明していきます。
- 「TablePress」をインストールする
- 新しいテーブルを追加する
- テーブル内にコンテンツを埋めていく
- JavaScriptライブラリ機能の設定を変える
- ショートコードをコピーし、Elementorに貼り付ける
「TablePress」をインストールする
まずは「TablePress」をインストール・有効化させましょう。
WordPress管理画面のプラグイン>新規追加をクリックし、プラグインの検索にて「TablePress」を入力して下さい。
「TablePress」が表示されたら、今すぐインストール>有効化でプラグインのインストールを行います。

新しいテーブルを追加する

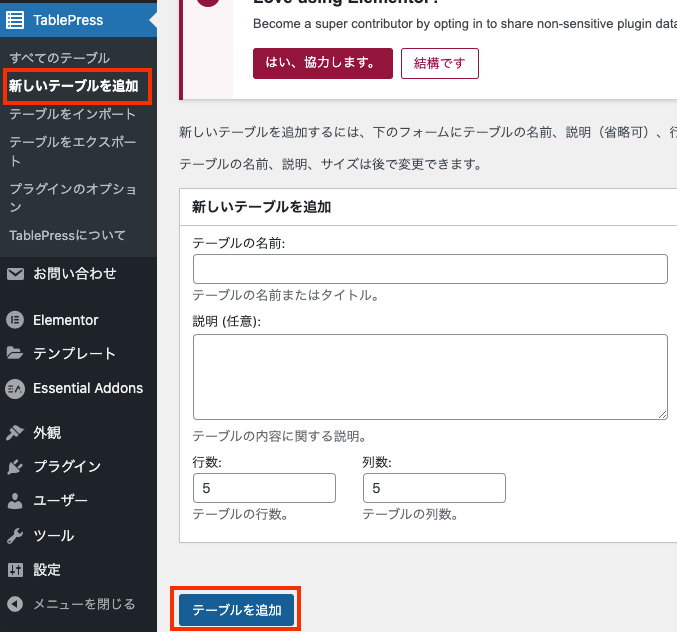
WordPress管理画面の左側のメニューから、TablePress>新しいテープルを追加をクリックして下さい。
「テーブルの名前」と「説明」は入力しなくても大丈夫です。
テーブルを追加をクリックし、次の設定へ進みます。
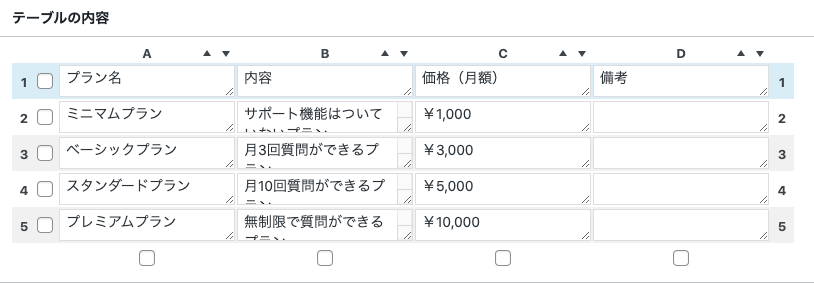
テーブル内にコンテンツを埋めていく
続いて、「テーブルの内容」に各項目を入力していきます。

・行や列を追加する方法

行を追加したいときは、「テーブルの操作」にある「x行を追加」の右横にある「追加」をクリックして下さい。
列を追加したいときは、「テーブルの操作」にある「x列を追加」の右横にある「追加」をクリックして下さい。
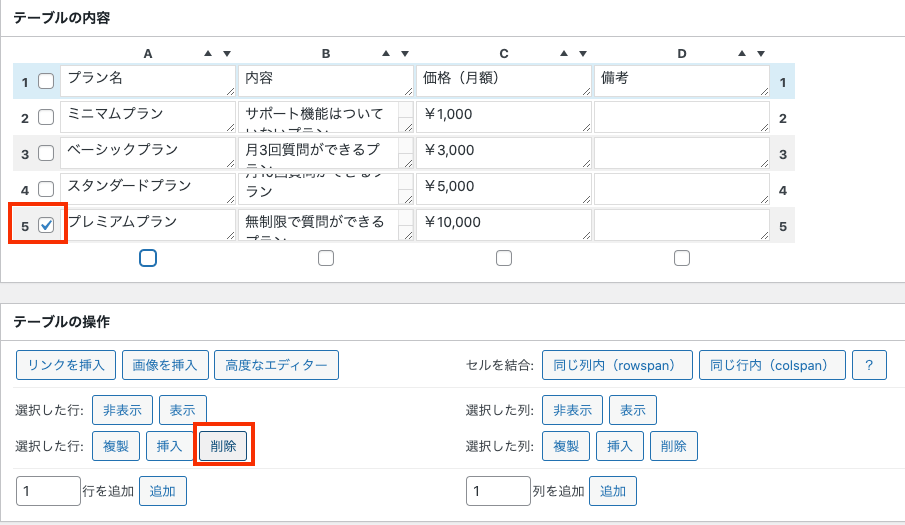
・行や列を削除する方法
行を削除したいときは、まず「テーブルの内容」にて削除したい行にチェックを入れ、「テーブルの操作」にて「選択した行:」右横の「削除」をクリックして下さい。

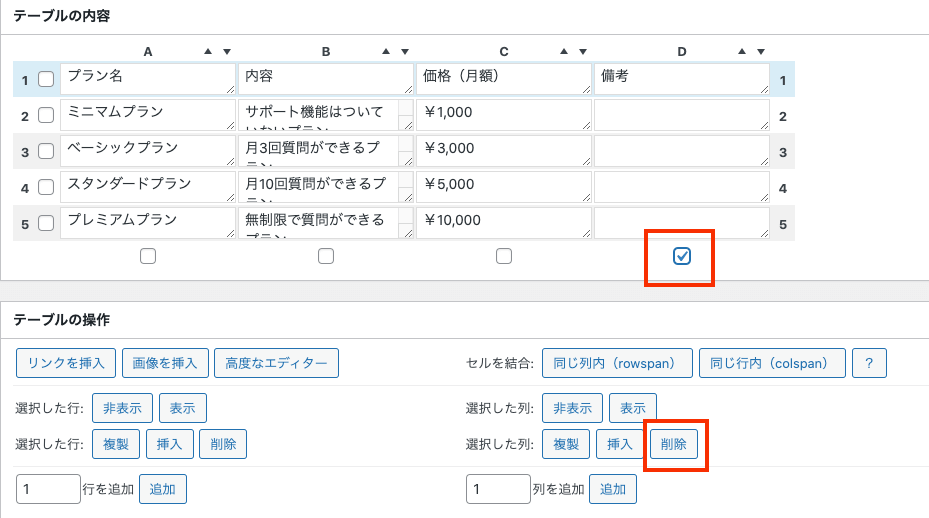
列を削除したいときは、まず「テーブルの内容」にて削除したい列にチェックを入れ、「テーブルの操作」にて「選択した列:」右横の「削除」をクリックして下さい。

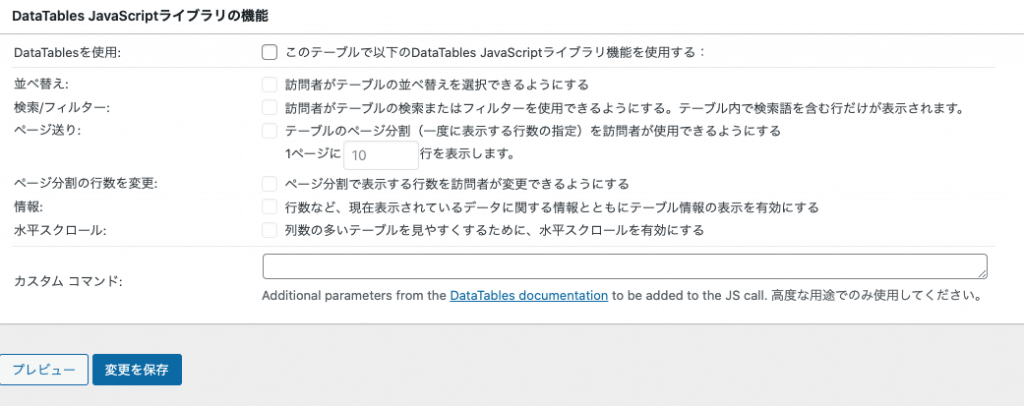
JavaScriptライブラリ機能の設定を変える

作成した表について、「サイト訪問者が並び替えをしたり、検索できるようにしなくてもいいよ」って場合は、「このテーブルで以下のDataTables JavaScriptライブラリ機能を使用する:」のチェックを外して下さい。
今回は、このチェックを外し、シンプルに表のコンテンツを表示させるだけにします。
「並び替えや検索ができる機能的な表にしたい」場合は、こちらの項目の設定をしてみて下さい。
最後に「変更を保存」をクリックして下さい。
「プレビュー」をクリックすると、作成した表の見た目をチェックできます!
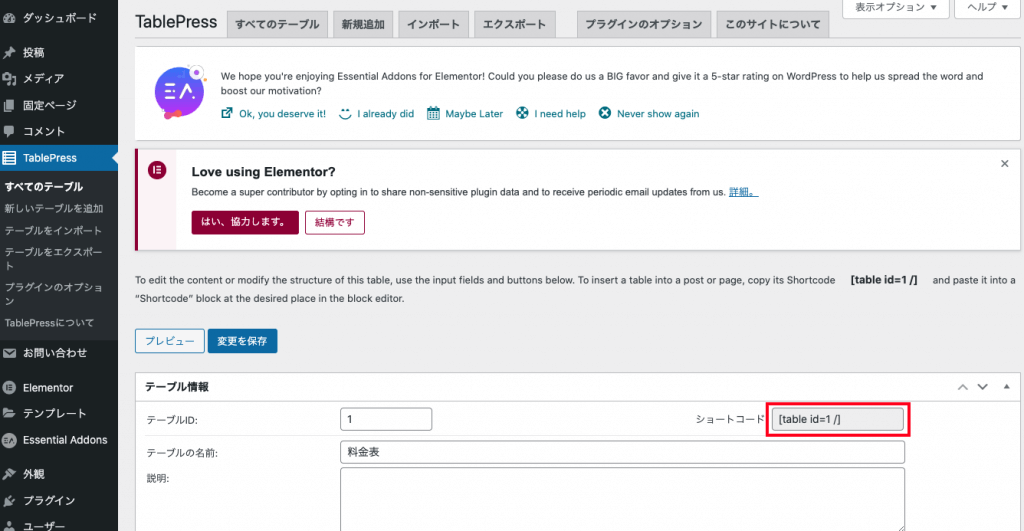
ショートコードをコピーする

TablePress編集画面のページ一番右上に、「ショートコード:[table id = x /]」という表示がありますので、[table id = x /]の部分をメモ帳などにコピペして下さい。
ショートコードをElementorに貼り付ける
前の作業でメモしておいたショートコードを、Elementorの編集画面に貼り付けを行います。
Elementorの編集画面を開いて下さい。
左サイドバーの白い6つの点をクリックし、「ショートコード」ウィジェットをドラッグ&ドロップで追加して下さい。

ショートコードの入力欄に、先ほどコピペしておいたショートコードを貼り付けます。
ページへの変更を更新にて「適用」をクリックして下さい。

公開か更新をクリックし、目のアイコンをクリックして見え方を確認しましょう。


再編集をする方法
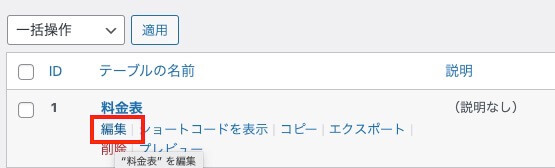
ちょっと修正したいなという場合は、WordPress管理画面>すべてのテーブルをクリックし、作成したテーブル名付近にある「編集」をクリックして下さい。

ここで修正をすることができます。
プレビュー画面のタブを開いたまま、別タブで修正を行うと効率的でおすすめです!
まとめ
いかがでしたか?今回はElementorとTablePressで表を作る方法についてご紹介しました。
最後に手順のおさらいをしておきましょう。↓
- 「TablePress」をインストールする
- 新しいテーブルを追加する
- テーブル内にコンテンツを埋めていく
- JavaScriptライブラリ機能の設定を変える
- ショートコードをコピーし、Elementorに貼り付ける
Elementorだけだとできないことも、他の無料プラグインを掛け合わせればできる場合がほとんどです。
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。