「Elementorでサイドバーを作りたいな。」
「ブログ記事の隣にサイドバーを置いて、ユーザにとって使いやすいサイトにしたいです。」
この記事では、こういったお悩みを解決していきます。
ブログサイトによくあるサイドバーですが、Elementorでも簡単・無料で設置することができます!
設定の流れは以下の通りです↓。
- ページの背景色を設定する
- 2カラムのセクションを作る
- 右カラムに内部セクションを挿入する
- 内部セクションにウィジェットを配置する
- 外観>ウィジェットで「サイドバーウィジェット」の設定を行う
- 内部セクションの幅・余白を調整する
この記事を読めば、
- 2カラムレイアウトの作り方
- 内部セクションの使い方
- サイドバー設置のための設定方法
について学ぶことができます。
ちなみにこの記事を書いている私は、ElementorとElementor Pro (有料版)を使って、本メディアサイトを制作しました。
今回ご紹介する手順も用いて、制作を行ってます。
Elementorで手軽にできる方法で、さっそくサイドバーを作っていきましょう!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
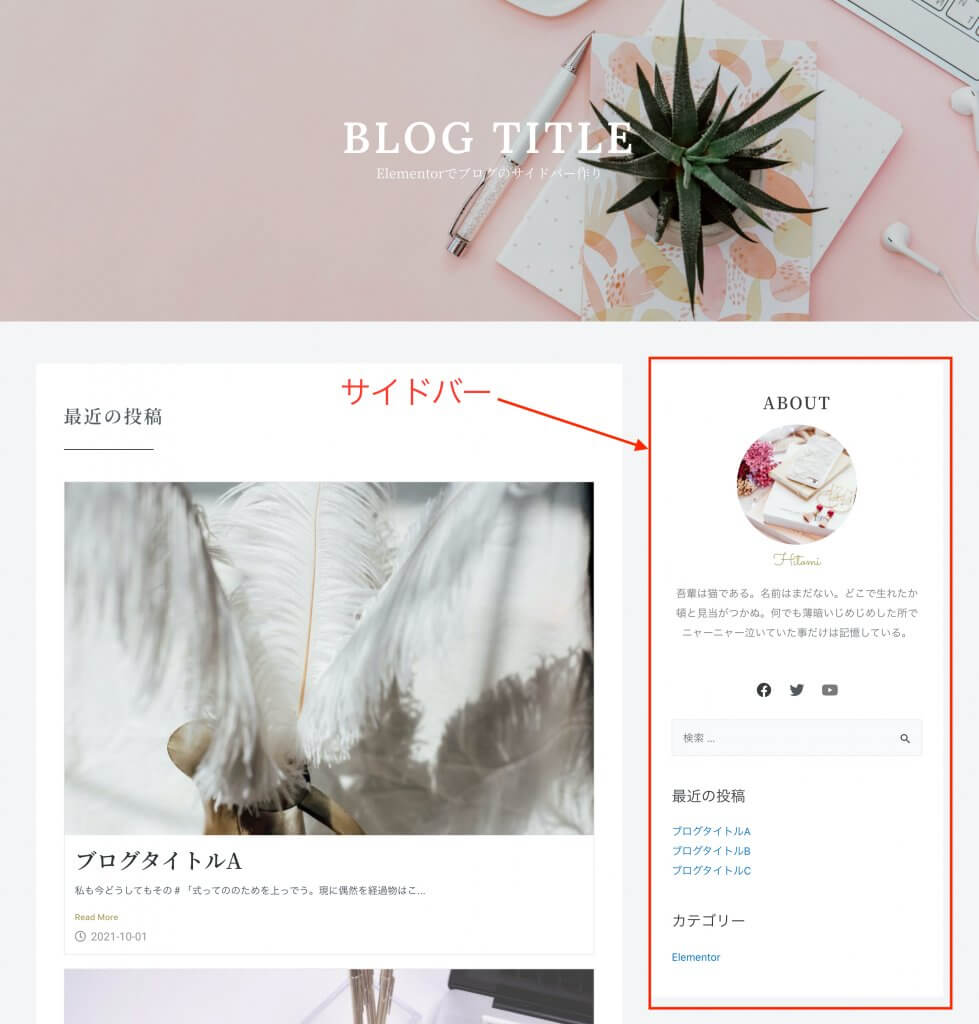
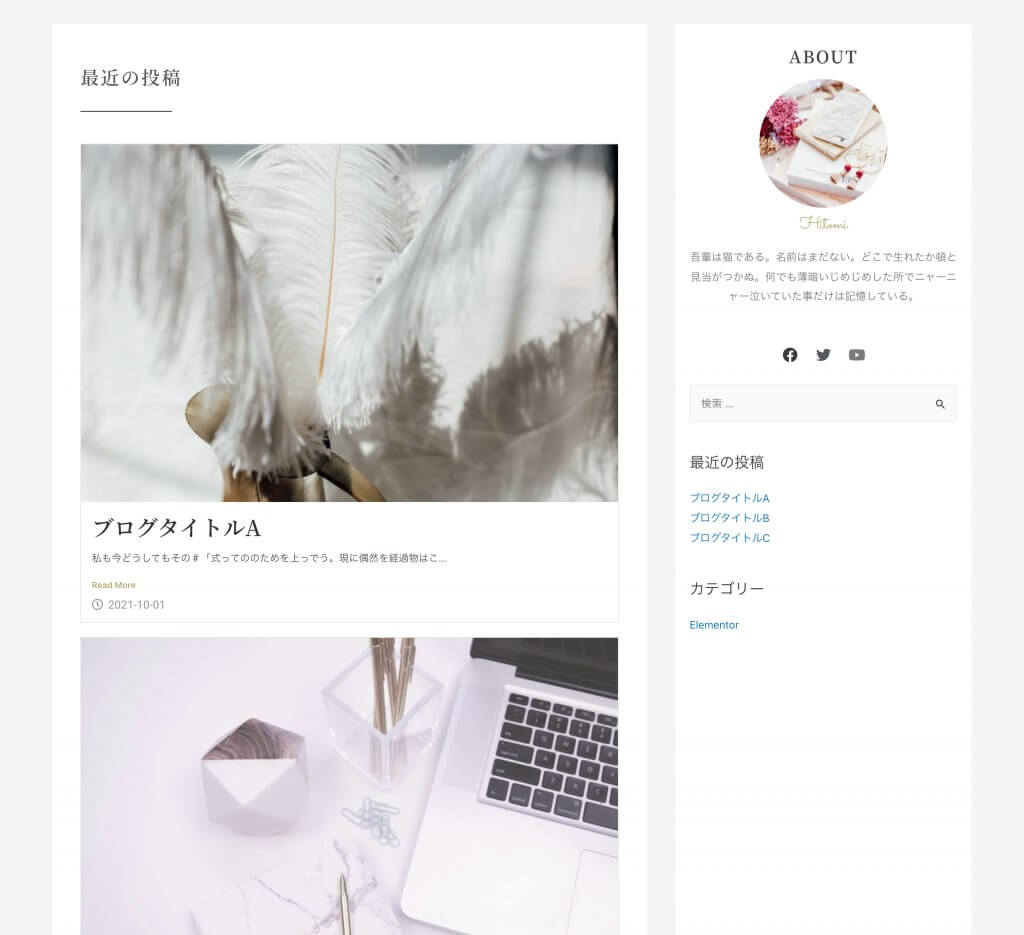
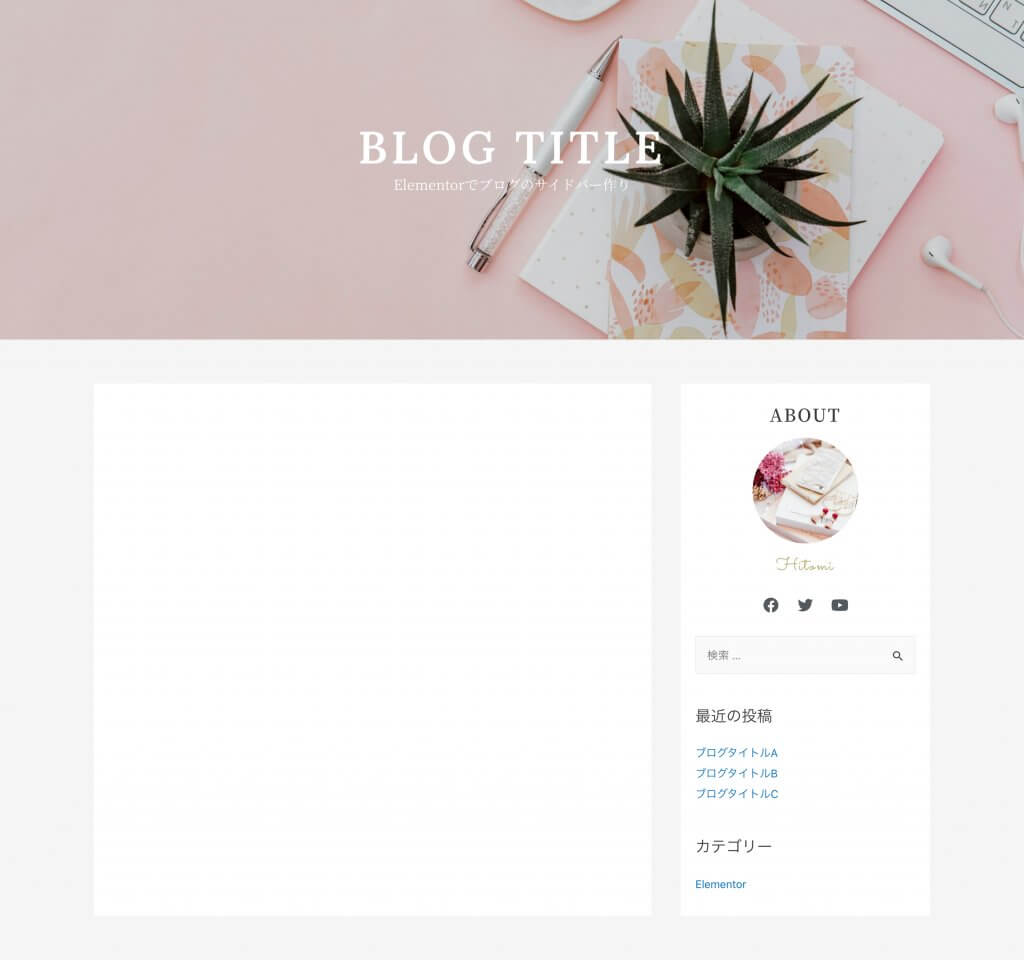
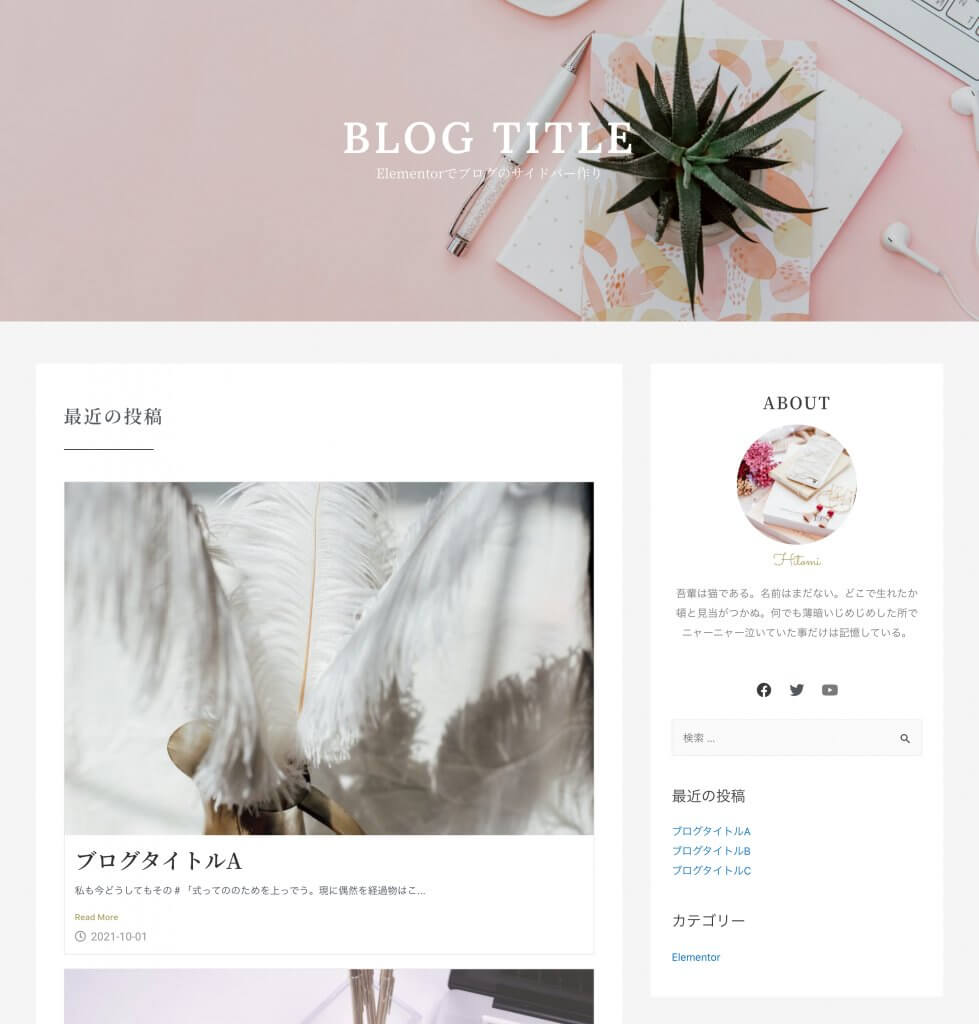
完成イメージ:Elementorで作るサイドバー

完成イメージはこちらです!↑
サイドバーには、
- 自己紹介欄
- SNSアイコン一覧
- 検索機能
- 最近の投稿
- 記事のカテゴリー
を配置しています。
ページ全体の背景色は薄いグレーに、「投稿コンテンツ」と「サイドバー」の背景は白に設定し、見やすいレイアウトにしていきます。
それでは、以下の手順をもとにサイドバーを設定していきましょう!
Elementorでサイドバーを作る手順

こちらでサイドバーを作る手順について詳しく説明していきます。
今回は、ElementorとAstraというテーマを使っています。
使うテーマによって差異があるかもしれませんので、ご不安な方はテーマをAstraに設定して作業してみるのをおすすめします。
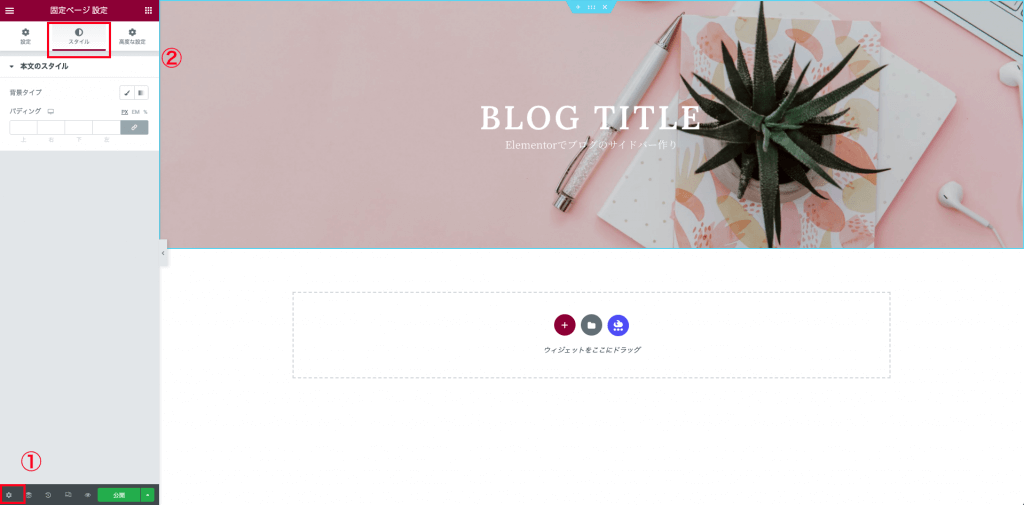
ページの背景色を設定する
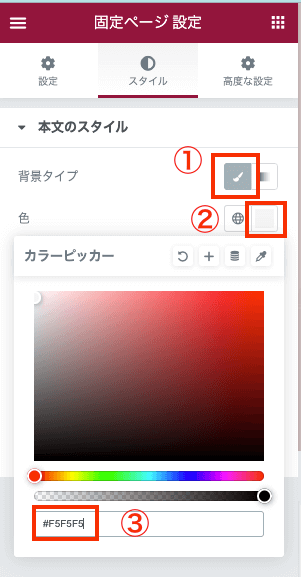
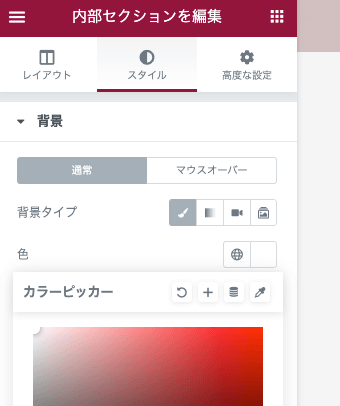
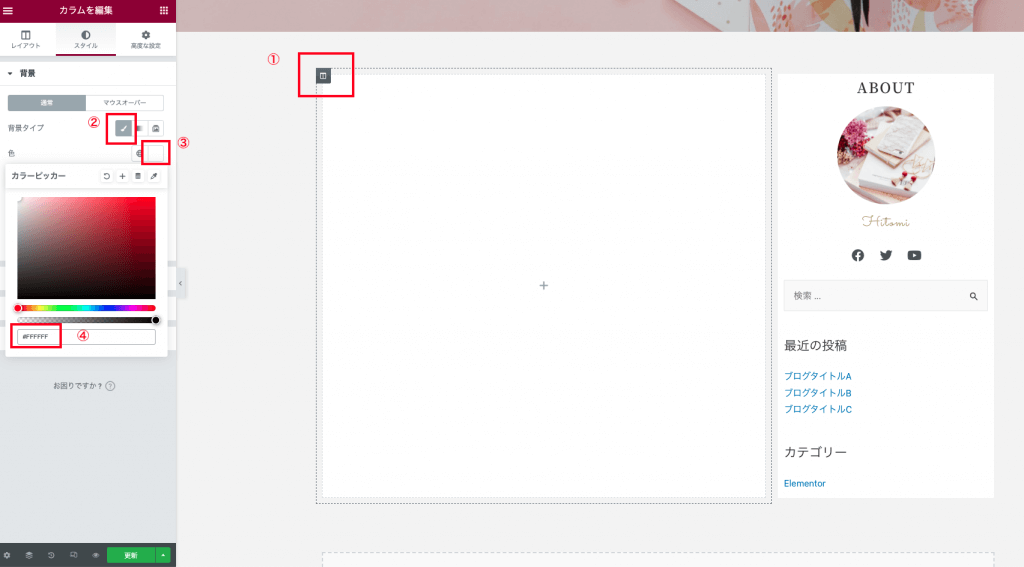
画面左下にある設定アイコンをクリックし、スタイルタブをクリックしてください。

背景タイプ右横の筆のアイコンをクリックし、色を「#F5F5F5」に設定してください。

これで、ページ全体の背景が、薄いグレーに設定されます。
2カラムのセクションを作る
画像や文字を配置するための大枠となるセクションを作成します。
エディター画面の赤い+ボタンをクリックしてください。

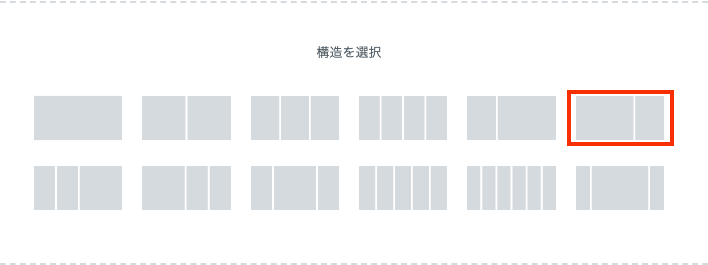
中央のコンテンツ用のカラムと、サイドバー用のカラムに分けるので2カラムのセクションを選びます。
サイドバーの幅を狭めにしたいので、右上の2カラムのセクションを選んでください。

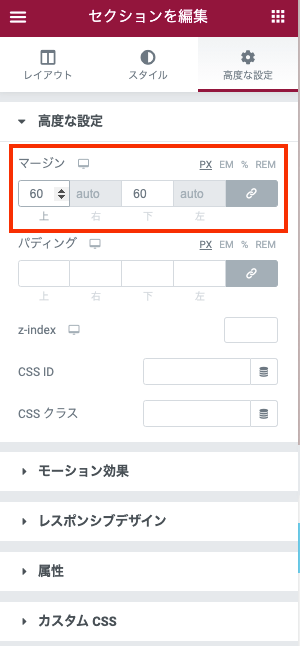
セクションの水色枠にある、6つの点をクリックし、左サイドバーで高度な設定タブを開いてください。

マージンを上下に60px設定してください。

マージンを上下に設定することで、セクションの上下に程よい隙間を作ることができます。
右カラムに内部セクションを挿入する
右カラムに、サイドバーに必要なウィジェットを入れていくために内部セクションを挿入します。
左サイドバーの右上にある、6つの白い点をクリックし、内部セクションを右カラムにドラッグ&ドロップしてください。
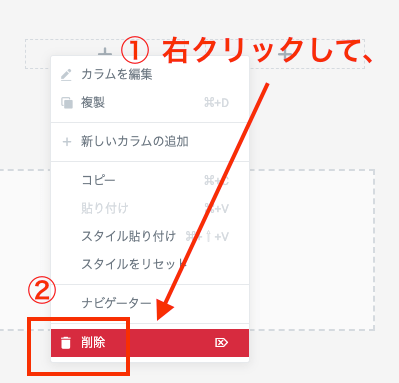
内部セクションの中にある2つのカラムを1カラムにします。
カラム付近で右クリックし、削除をクリックしてください。

内部セクションをわざわざ挿入した理由は、「サイドバーの見栄え」をよくするためです。
以下の画像①と②を見比べてみてください。
画像①:セクション>カラム>ウィジェットの場合↓

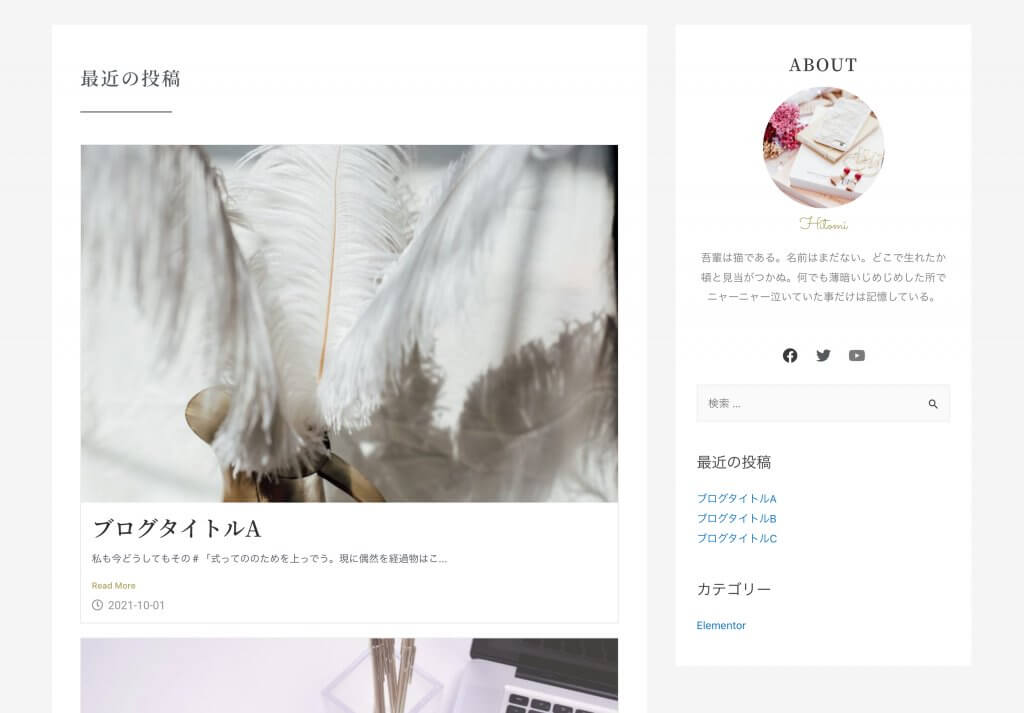
画像②:セクション>カラム>内部セクション>ウィジェット↓

内部セクションを入れることで、サイドバーのコンテンツの長さに合わせて、サイドバーの白い背景がうまく調整されてますよね!
内部セクションにウィジェットを配置する
サイドバーにコンテンツ設定用のウィジェットを入れていきます。
コンテンツは、大きく分けて次の3つ↓
- 自己紹介欄
- SNSアイコン
- 検索・投稿情報
順番に設定していきましょう。
・自己紹介欄の作成手順
まずは、自己紹介欄を作りましょう。
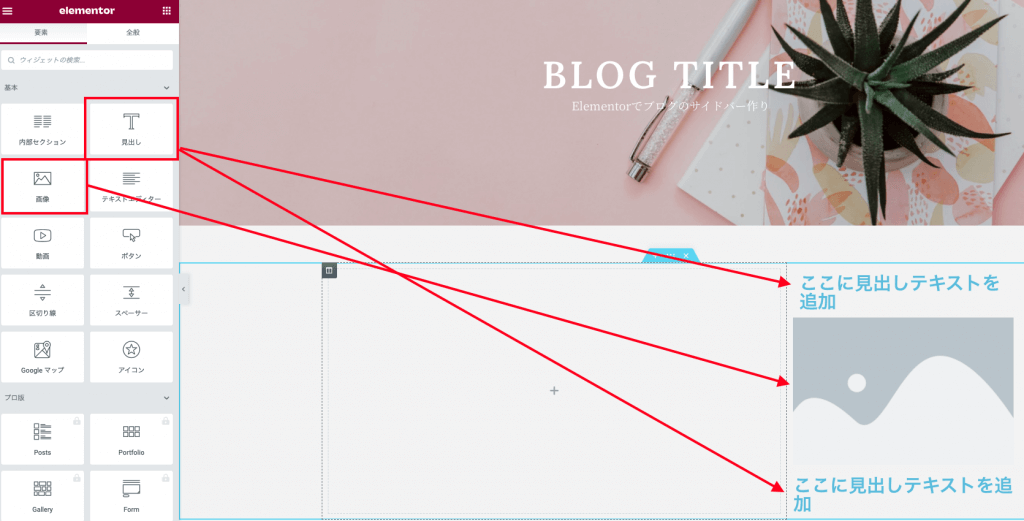
以下のウィジェットを上から順番にドラッグ&ドロップで挿入してください。
- 見出しウィジェット
- 画像ウィジェット
- 見出しウィジェット

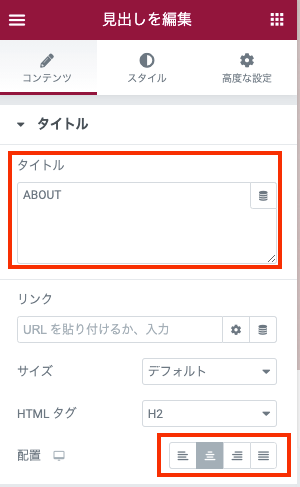
一番上の見出しについては、以下の通り設定を変えてください。
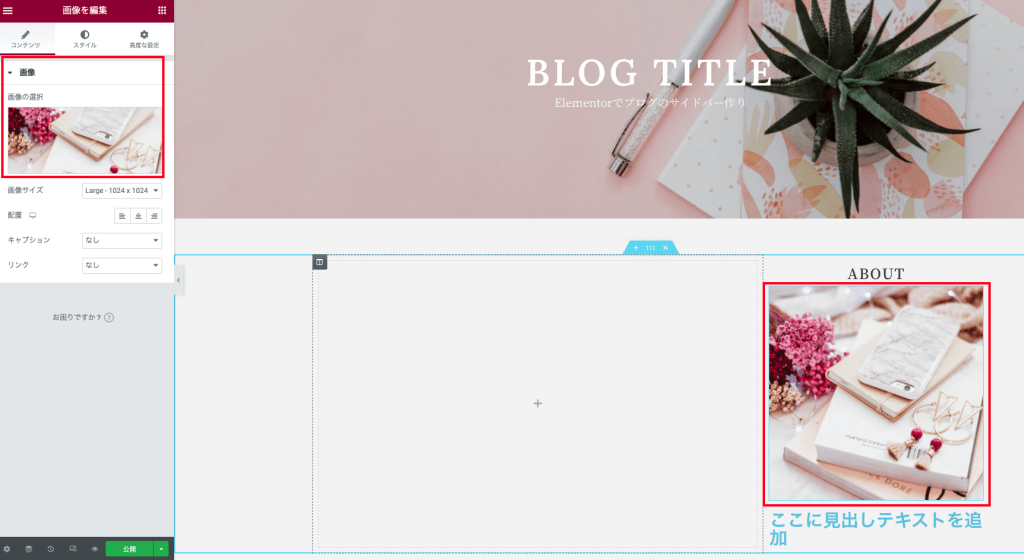
見出しウィジェットをクリックし、左サイドバーのコンテンツ>タイトルにて「ABOUT」と入力してください。
同じタブ内の配置して、真ん中配置をクリックしてください。

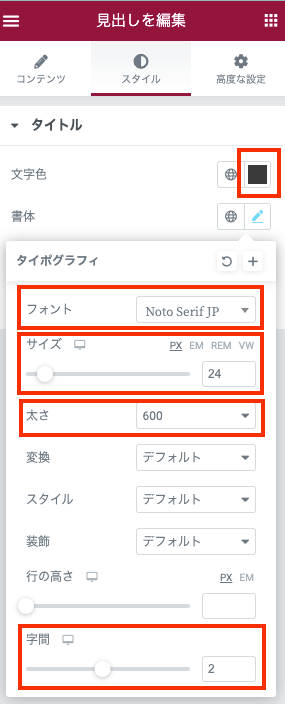
スタイルタブをクリックし、文字色と書体を以下の通り設定してください。
- 文字色:#3A3A3A
- フォント:Noto Serif JP
- サイズ:24px
- 太さ:600
- 字間:2

真ん中の画像ウィジェットをクリックし、左サイドバーのコンテンツ>画像の選択にてお好きな画像を設置してください。

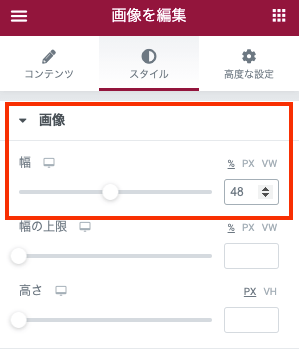
スタイルタブをクリックし、画像>幅を48%に設定してください。

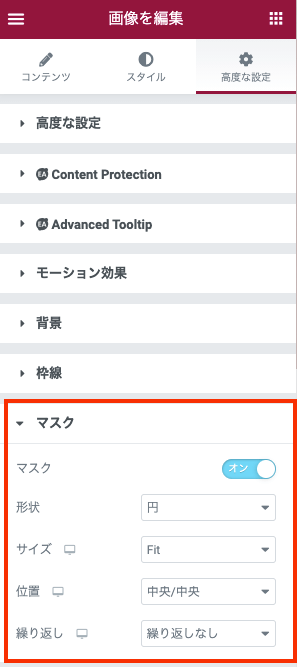
高度な設定タブをクリックし、マスク横の「オフ」をクリックしてオンに変更してください。
設定は以下の通りです。
- 形状:円
- サイズ:Fit
- 位置:中央中央(写真に合わせて設定してください)
- 繰り返し:繰り返しなし

続いて、写真したの名前を表示させます。
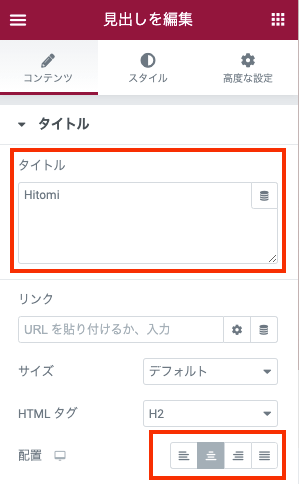
写真の下にある見出しウィジェットをクリックし、コンテンツ>タイトルにてご自身の名前を入力してください。
配置は真ん中配置をクリックしてください。

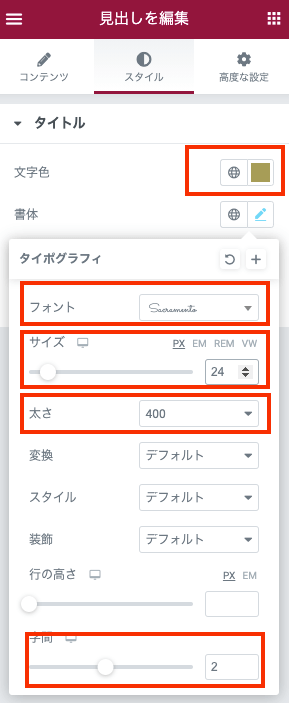
スタイルタブをクリックし、文字色と書体を以下の通り設定してください。
- 文字色:#A79D57
- フォント:Sacramento
- サイズ:24px
- 太さ:400
- 字間:2

これで自己紹介欄が完成です。
・SNSアイコンの設定手順
サイドバーに、「facebook」「Twitter」「Youtube」のアイコンを設定します。
左サイドバーの6つの点をクリックし、「ソーシャルアイコン」ウィジェットをドラッグ&ドロップしてください。

今回は、おしゃれなモノトーンの色味に設定していきます。
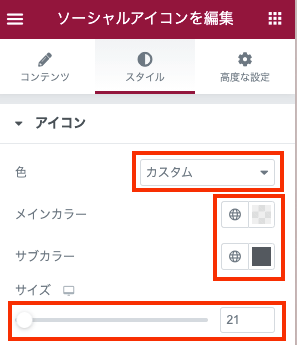
ソーシャルアイコンウィジェットをクリックし、左サイドバーよりスタイルタブをクリックしてください。
以下の通り設定をしてください。
- 色:カスタム
- メインカラー:#02010100(透明)
- サブカラー:#54595F
- サイズ:21

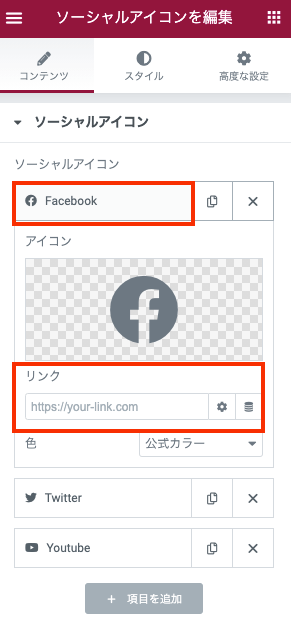
次に、各アイコンにリンク先を設定していきます。
コンテンツタブをクリックし、ソーシャルアイコン>Facebookをクリックしてください。
リンク箇所に、ご自身のアカウントページのURLを入力すると、リンク設定ができます。

Twitter、Youtubeも同様に設定をしてください。
これで、SNSアイコンの設置が完了です。
・検索・投稿情報の設定手順
続いて、「検索窓」や「最近の投稿」、「カテゴリー」欄を一気に作ります。
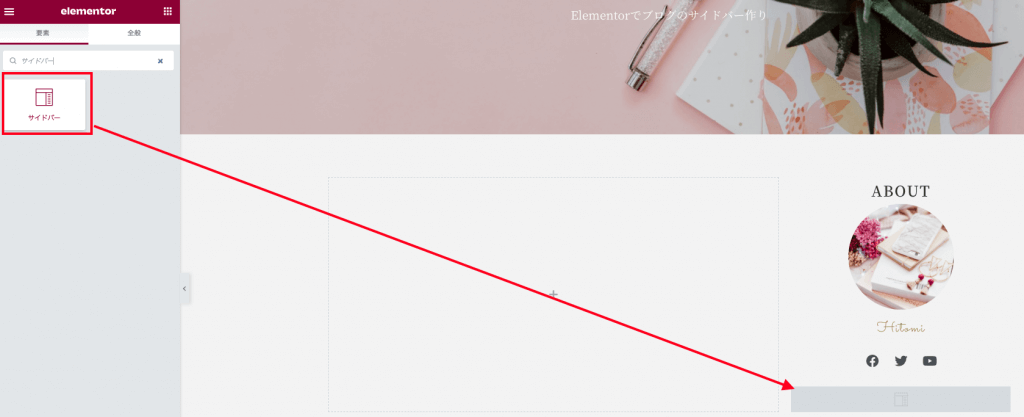
左サイドバーの6つの点をクリックし、サイドバーウィジェットをドラッグ&ドロップしてください。

サイドバーウィジェットをクリックし、左サイドバーのサイドバーの選択よりメインスライダーを選択してください。
ここまで設定ができたら、いったん公開をクリックしてください。
メインスライダーに表示させるコンテンツの設定は、WordPressの管理画面で行っていきます。
・外観>ウィジェットで「サイドバー」の設定を行う
WordPressの管理画面に戻り、外観>ウィジェットをクリックしてください。
デフォルトの設定では、アーカイブやメタ情報なども一緒に設定されています。
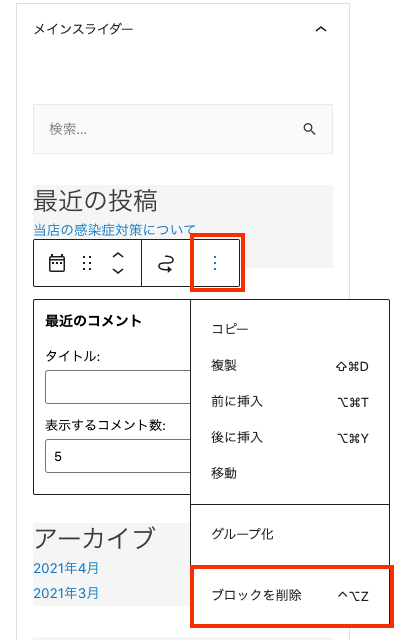
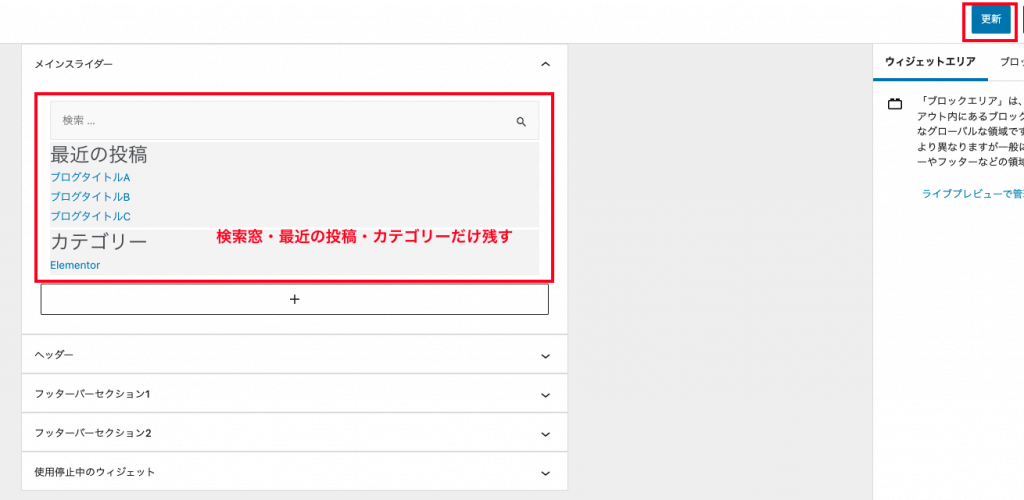
今回は、「検索窓」「最近の投稿」「カテゴリー」だけを残したいので、他のコンテンツは削除しましょう。
最近のコメントをクリックし、3つの点>ブロックを削除の順でクリックしてください。

他のいらないコンテンツについても同様に、削除をして最後に画面右上の更新をクリックしてください。

次に、またElementorのエディターを開き、画面を更新してみてください。
これで、「検索・投稿情報の設定」が完了です。
内部セクションの幅・余白を調整する
最後に、サイドバーの背景色や余白の調整をしていきます。
まずは、これまでの作業で挿入したウィジェットが、全て内部セクション内にあることを確認します。
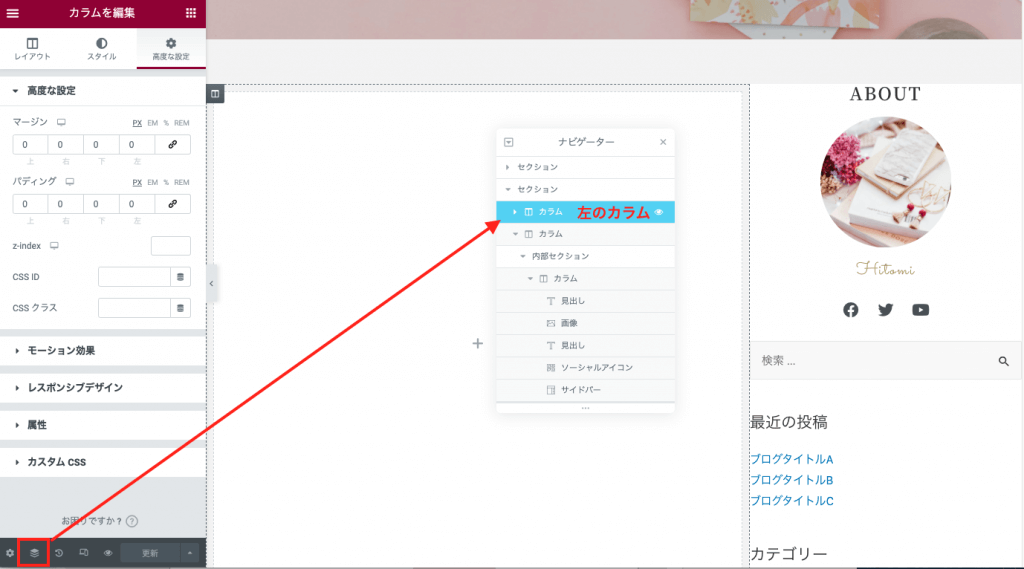
画面左下にあるナビゲーターのアイコンをクリックしてください。
ナビゲーターでは、セクション・カラム・ウィジェットの構成を確認できます。
もし内部セクションに入ってないものがあれば、ドラッグ&ドロップで内部セクションの中に動かしてください。
続いて、内部セクションをクリックし、左サイドバーのスタイル>背景タイプにて色を#FFFFFF(白)に設定してください。

また、サイドバーの左にあるカラムの背景色も同じく#FFFFFF(白)に設定します。
左のカラムをクリックし、左サイドバーのスタイル>背景タイプにて筆のアイコンをクリックし、#FFFFFF(白)に設定してください。

これで、真ん中のコンテンツと、サイドバーの背景色を白に変更することができます。
続いて、サイドバー周りの余白を整えていきます。
カラムには、元々デフォルトで幅の設定が入ってしまっているので、これらをいったんクリアしていきます。
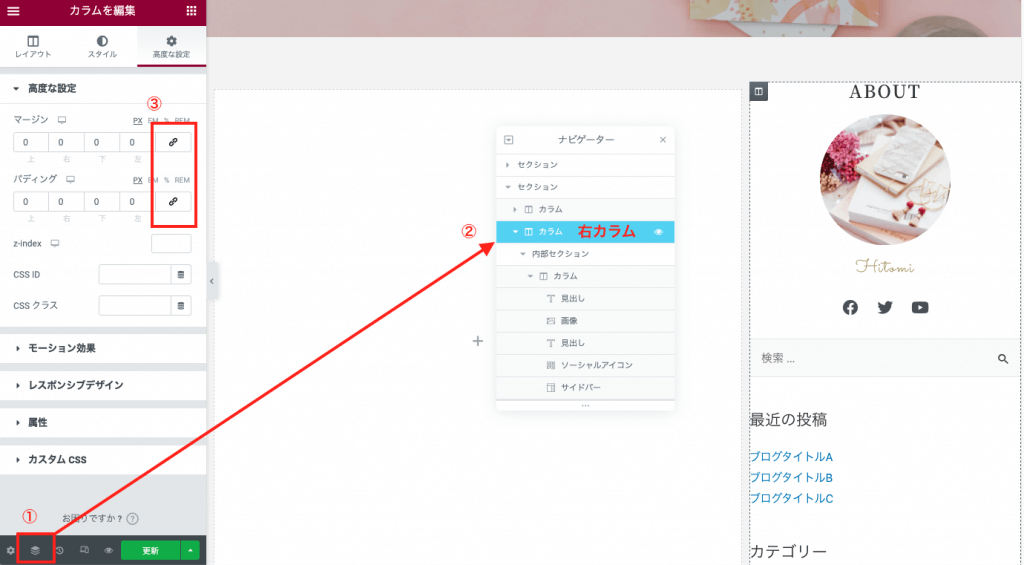
エディタ画面左下のナビゲーターアイコンをクリックし、メインコンテンツのカラムをクリックしてください。

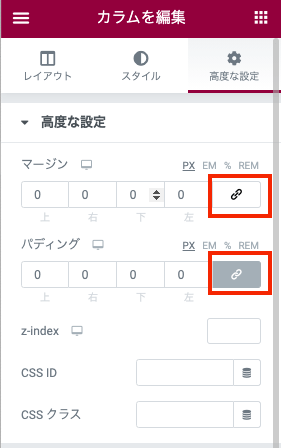
左サイドバーより、高度な設定をクリックし、マージン、パディング右端にあるアイコンをクリックし、背景色をグレーから白にしてください。

これで、既存のマージン・パディング設定がクリアになります。
サイドバーのカラムも同じ手順でクリアします。

また、サイドバーに入れ込んだ内部セクションとその中のカラムについても、同様に値をクリアしてください。
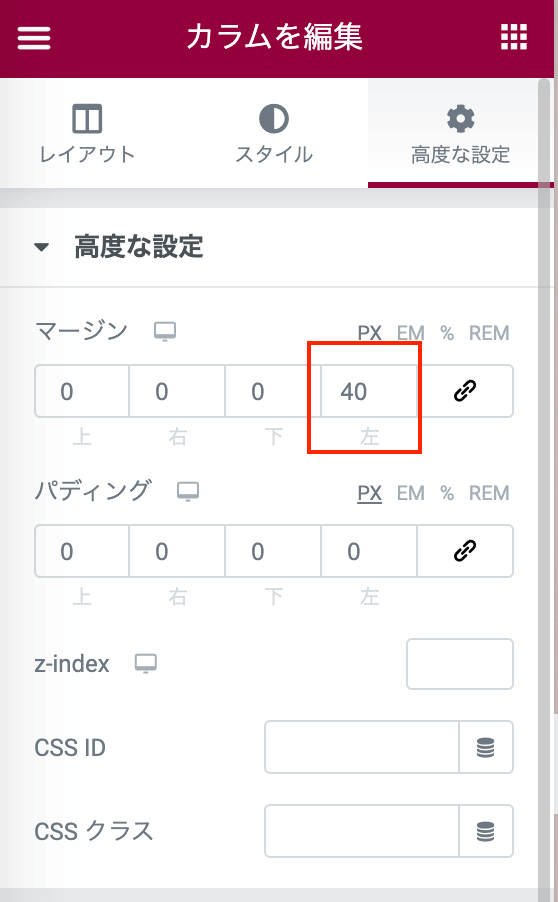
これで、デフォルトの設定が無くなりましたので、手動で値を入力し、余白を整えていきます。
右のサイドバーに左40pxのマージンを設定してください。

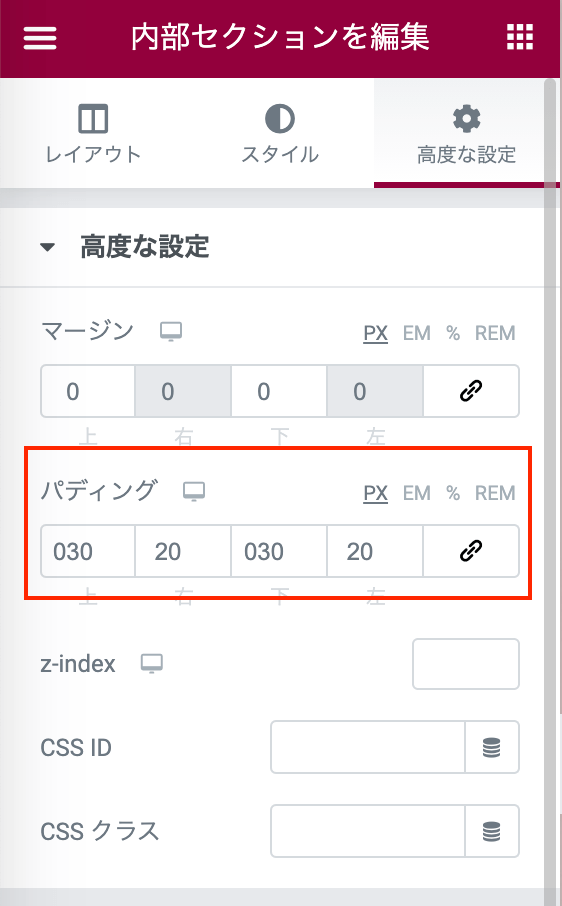
次に、内部セクションをクリックし、パディングを以下の通り設定してください。
- 上下:30px
- 左右:20px

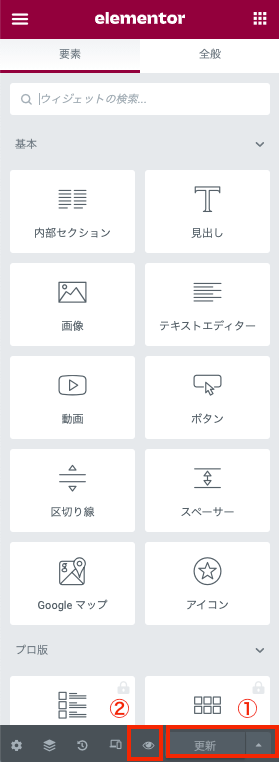
ここまで終わったら、左サイドバーの更新ボタンをクリックし、そばにある目の形をしたアイコンをクリックして、表示の確認をしてください。

以下のように表示されれば、成功です!

今回はサイドバーの作り方のみのご案内でしたが、左側のカラムに記事などを入れると、以下のように、よりブログサイトのイメージに近づきます!

ブログ記事一覧は「Essential Addons for Elemenotor」で無料設定!

Elementor Pro(有料版)とは違い、Elementor(無料版)にはブログ記事一覧を表示させる機能は備わっていません。
でも、「Essential Addons for Elemenotor」というプラグインを使えば、無料でブログ記事一覧をページに表示させることができます!
使うのは、「Essential Addons for Elemenotor」の「Post Grid」というウィジェット。
今回は詳しい説明を割愛させていただきますが、また別の記事でご紹介する予定です。
「無料でブログサイトを作りたい!」という方はぜひこのプラグインを導入してみてください♪
まとめ

いかがでしたか?今回はElementorで無料でサイドバーを作る方法いについてご案内しました!
最後に手順をおさらいしましょう。
- ページの背景色を設定する
- 2カラムのセクションを作る
- 右カラムに内部セクションを挿入する
- 内部セクションにウィジェットを配置する
- 外観>ウィジェットで「サイドバーウィジェット」の設定を行う
- 内部セクションの幅・余白を調整する
ブログサイトのトップ画面に、画像背景+文字を表示させたい場合は、「Elementorで画像の上に文字を設定する方法とは?」でやり方を解説してますので、気になる方はこちらも読んでみてください。
また、有料版のElementor Proなら、さらにカスタマイズ性の高いサイドバーやブログサイトを効率的に構築することが可能です!
Elementorについてもっと知りたい方は、Elementorの使い方の徹底解説を読んでみてください。Elementorの使い方について網羅的にまとめてます!
「Elementorでホームページ制作」の無料相談も承っています

Mignon DESIGNでは制作前の企画から制作・運用までを、丁寧に分かりやすくサポートすることを心がけています。
安心してご依頼いただけるサポートやサービスを整えていますので、ご不安な方は一度お気軽にご相談ください。