「トンマナって何?デザイン作りに関係があるみたいだけど、どんなものなのかよくわかりません。」
今回はこういったお悩みを解決していきます。
トンマナとは、自社のブランドイメージを表現するための、デザインのルールブックのようなものです。
トンマナを決めておくことで「企業の想い」や「ブランドの魅力」が伝わりやすくなるので、WEBデザイン制作にとっても、大切なものです。
この記事を読めば、次のことを理解できます。
- トンマナとは?
- トンマナを設定する前に考えておくこと
- トンマナを作るための3ステップ
- 優れたトンマナの企業例
トンマナについて理解を深め、素敵なWEBサイトやWEBデザインを形にしていきましょう!
ちなみに、この記事を書いている私は、普段WEBデザイナーとしてクライアントのホームページ制作をしています。
クライアントからは、「私のサービスらしいホームページになって感激です!」というお言葉をいただくことが多いです。
トンマナだけでなく、自社ブランド構築全般について知りたい方は、ブランディングの意味について書いた記事を読んでみてください。
トンマナとは?

トンマナとは、企業が自社のブランドイメージを表現するためのデザインのルールブックのようなものです。
「企業らしさ」を視覚的に表現するために、どのような「写真」「フォント」「イメージカラー」などを使用するか定義します。
WEBサイトや商品のデザインを見て「その企業らしいな」と思ってもらうためには、その企業やサービスについて「目に見え、身体の感覚で感じ取るすべてのデザイン」を確立する必要があります。
トンマナは、企業のブランドイメージを確立するための大事なデザインルールです。
WEBデザインにトンマナが大切な理由

WEBデザイン作りにトンマナが大切なのは、「企業の想い」や「ブランド魅力」を伝わりやすくするからです。
例えば、Appleのブランドイメージや商品のデザインを思い出してみてください。
MACのパソコンから、Appleストアの建築デザイン、WEBサイトまで「一貫して」かっこいいですよね。
「Appleはすべてがかっこいい」からこそ、Apple社の「美意識の高さ」や「クリエイティブへのこたわり」が利用者にブレることなく伝わっているんです。
つまり、「見え方のコントロール」をすることで、利用者に一貫したブランドイメージを伝えることができます。
「ブランドイメージの一貫性」を作るために、WEBサイトについても、「企業らしいトンマナ」を反映させましょう。
トンマナを設定する前に考えておくこと

ここまで説明してきたように、デザインを作るときは「企業らしさ→デザインに反映」という流れが大切です。
なので、「どんなデザインにするか」を決める前に、「企業らしさ」とは何か、しっかり決めておく必要があります。
「企業らしさ」を明確にしておかないと、伝えたいことがぼやけてしまう原因に。
企業らしさを見つけるためのポイントは、次の3つです。
- 企業理念やミッションを書き出す
- ターゲットとなるお客様像を書き出す
- 企業の「性格」を表す言葉を書き出す
それぞれ、以下でわかりやすく説明します。
1 企業理念やミッションを書き出す
企業理念やコンセプト、ミッションは、以下のような問いに答えるイメージです。
- 会社が何の目的のために存在しているか
- どのような価値観を持った集団なのか
- 企業が目指すもの
- 大切にしているもの
例えば、あなたの提供しているサービスが「ファッションコンサルティング」なら、以下のような文面が企業理念にあたります。
- ビジネス:ファッションスタイリスト
- ミッション:お客様にファッションやメイクを通じて、人生を楽しむ喜びを提供します
「なかなかぱっと思い浮かばない」場合は、あえて競合他社の理念を確認し、「違い」はどこにあるのか考えてみてください。
「自分たちが売りにしていることは何か」を客観視することができます。
2 ターゲットとなるお客様像を書き出す
ターゲットとなるお客様について、具体的に書き出してみましょう。
ターゲット像がはっきりすると、「どのようなデザインが響きそうか」「どんな言い回しが伝わりやすいか」などがわかりやすくなります。
ターゲット像を設定するときは、「性別」「年齢」「趣味」「年収」など、その人の生活スタイルを詳細にイメージするのがコツです。
- 30代前半の女性
- 会社員でデスクワーク
- オーガニック食品が好き
- 趣味は料理
また、すでにお客様を抱えている場合は、そのお客様についてデータを集めてみるのもおすすめです。
3 企業の「性格」を表す言葉を書き出す
あなたの企業やサービスの「性格」を表す言葉を、3~5個ぐらいで書き出してみましょう。
ここで言語化しておくことで、デザインイメージ作り、効果的なコピーライティングにつながります。
性格を表す言葉とは、例えば次のようなものです。
- 洗練されている
- 気取らない
- 親しみのある
- 先進的
- いい人
また、企業の「性格」をさらに明確化させるために、逆に「らしくない言葉」選びをしてみるのもおすすめです。
社員同士で、意見を出し合って、しっくりくる言葉選びをしてみてください。
トンマナを作るためのステップ

こちらの章では、トンマナを作るためのステップについて説明していきます。
- ブランドイメージに近い画像を集める
- トンマナを構成する3つの要素を定義する
それぞれ詳しく説明していきます。
1 ブランドイメージに近い画像を集める
「百聞は一見に如かず」。
インスピレーションを受けるために、「その企業らしい」イメージの画像を集めてみましょう。
画像集めでおすすめのツールがPinterestです。
Pinterestは気に入った画像を「ボード」にピン止めしておくことで、後でまとめて見ることができる便利なサイトです。

また、イメージ画像を集めてみたら、「その画像がいいと感じた理由」について掘り下げてみましょう。
「その画像がいいと感じた理由」と、自社で定義した「企業らしさ」がマッチしているかどうか考えてみると、トンマナを決めやすくなります。
2 トンマナの3つの要素を定義する
インスピレーションを受けたら、そのイメージを形にしていきましょう。
あなたの中にある「ぼんやりとしたブランドイメージ」を、次の3つの要素にそれぞれ落とし込んでいきます。
- ブランドのイメージ色
- フォント
- ブランドイメージに近い写真
・ブランドのイメージ色
ブランドイメージの一貫性を持たせるために、「イメージカラー」選びはとても大切です。
色選びをするときも、定めておいた「企業らしさ」が反映された配色になっているかを軸に考えてみてください。
また、イメージカラーは、「4色以内」に抑えるのがポイントです。また、4色は以下のように選ぶのがおすすめです。
- 背景色で使う薄い色
- フォント用の暗い色
- メインのイメージカラー
- アクセントカラー
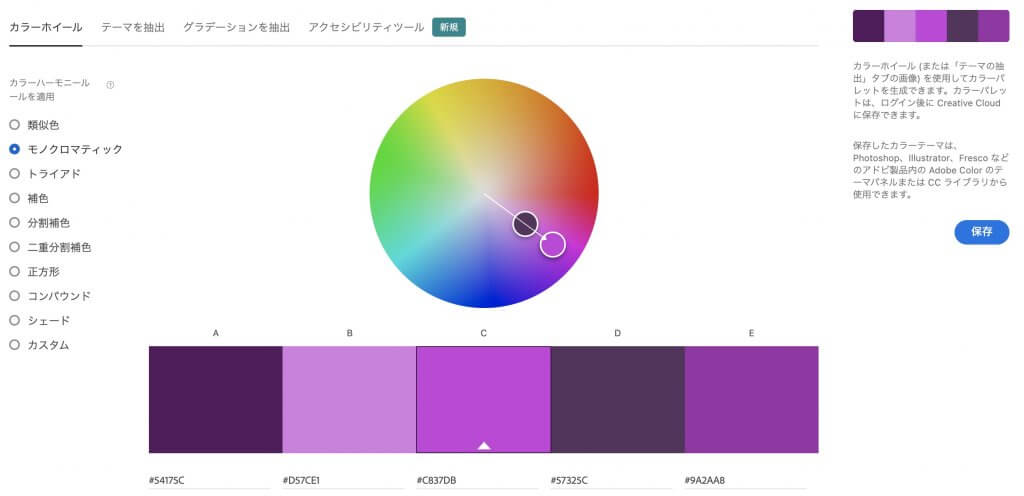
「配色選びが難しい・・」という方におすすめなのが、「Adobe Color」です。
直感的な操作で、バランスのいい配色デザイン作るをすることができます。

配色選びが終わったら、さまざまなデザインで迷いなく使用するために、以下のような「色見本」を作っておきましょう。

・フォント
トンマナの設定でもう1つとても大切なのが、「フォント選び」です。
フォントによって、「見る人に与える企業の印象」が大きく違います。「明朝体は女性らしい」「太字だと力強い印象」など、与える印象は様々。
せっかく「企業らしい」キャッチコピーや写真を選んだのに、フォントがその世界観に合ってないと、イメージが正しく伝わりません。
「このフォントはブランドイメージに近いか?」を軸に選んでみてください。
また、企業のロゴ用のフォントと、それ以外で使用するフォントを分けるのがおすすめです。ロゴとのコントラストがうまく効いて、見た人の印象に残りやすくなります。
・ブランドイメージに近い写真
写真や画像の見た目も、「ブランドイメージ」を左右する大切な部分です。
まずはPinterestなどを使用し、イメージ写真をいくつか集め、その写真から受ける印象についてまとめてみましょう。
文字化しておいた「企業らしさ」と「写真から受ける印象」が近いほど、正解です。
写真選びをする際は、
- 写真全体の雰囲気
- 写真に移っているものから連想される感覚
- 写真の明暗・彩度
- 光の入り方
などが近いものを選ぶと、統一感のあるビジュアルにすることができます。
優れたトンマナの企業例
トンマナ設定が優れている企業の例を紹介します。
・Starbacks

Starbacksは、イメージ画像、ロゴ、フォント、ちょっとした余白を駆使して、「スタバらしさ」を消費者に届けています。
Starbacksの定めたトンマナでは、デザインを決めた理由について詳細に記されています。
特にフォントが与えるブランドイメージの影響は大きいという考えから、フォントには強いこだわりを持っているようです。
「~な場面で、~のために使うならこのフォント」という決まりが明確に記されています。

先進的な技術の代表格として誰もが知っているInstagram。
Instagramのロゴはシンプルなもので、単一色で構成されています。
そのデザインから、「大胆で」「わくわくするような」イメージがよく伝わってきます。
2010年の創設以来、クリエイティブな力で世界を大きく変えました。
Instagramは「一貫したブランドイメージ」を利用者に届け続けています。
・Tiffany

Tiffanyのトンマナのキーワードは「知的」「上品」「古典的」。
Tiffanyの企業イメージに一貫性を持たせるため、コピーライティングも、デザインもトンマナのキーワードを反映させています。
たしかにTiffanyの「ブランドイメージ」って、ぱっと頭に浮かぶますよね。
Tiffanyと同じようなデザインのジュエリーが、もっと安く売られていることもあると思います。
それでも高いお金を払って、Tiffanyのジュエリーを買うのは、「ブランドの価値」が確立されているからですよね。
まとめ
いかがでしたか?この記事では、「トンマナ」について包括的に、かつ初心者でもわかりやすく説明しました。
最後に記事の内容についておさらいしてみましょう。
- トンマナとは、企業が自社のブランドイメージを表現するためのデザインのルールブックのようなもの
- WEBデザイン作りにトンマナが大切なのは、「企業の想い」や「ブランド魅力」を伝わりやすくするからです。
- 「どんなデザインにするか」を決める前に、「企業らしさ」とは何か、しっかり決めておく。
- 企業理念やミッションを書き出す
- ターゲットとなるお客様像を書き出す
- 企業の「性格」を表す言葉を書き出す
- ブランドイメージに近い画像を集める
- トンマナを構成する3つの要素を定義する
一貫した「企業イメージ」を届けることで、「届けたい人に刺さるデザイン」にすることができます!
この記事を読んだら、まずは「あなたの企業らしさ」について早速書き出してみましょう!
ホームページ制作の無料相談も承っております

フリーランスWEBデザイナーの私が運営する「Mignon DESIGN」では、WordPressでのホームページ制作を承っております!
「ぼんやりとしたイメージはあるけど、どんなサイトにすればいいかわからない」
「私のショップらしくて、素敵なホームページを持ちたい」
「私のサービスに興味を持ってもらえるようなサイトにしたい」
というお気持ちの方、Mignon DESIGNにお任せください!
「あなたの理想とされるホームページ」について丁寧にヒアリングを行い、わかりやすい言葉使いでサポートいたします!
最初のカウンセリングは無料で承っておりますので、まずはお気軽にご相談ください。